アプリをリリースしてから、そのアプリのバージョンアップをかけた時、ユーザーにどのようにバージョンアップを促すだろうか。
iPhoneでは自動的にアプリがアップデートするように設定されていれば寝ている間に勝手にバージョンを上げてくれると思う。(Androidもかな?)
ただ、オンライン対戦ゲームのようにユーザー同士のバージョンが合っていないと対戦させたくないパターンや、とにかくバージョンを上げさせたいという時にFirebaseのRemoteConfigを使えば、最新のバージョンを下回っている人全てに「アプデしてください」といったような画面を表示させることができるので今回はそれをやっていく。

FirebaseのRemoteConfigSDKを入れる
Unity専用のRemoteConfigもあるみたいだが、今回はFirebaseのRemoteConfigを使ってみる。
始めるにあたって、UnityにFirebaseのSDKを導入しておく必要がある。まだ入れていない人はこちらを参考にして欲しい。

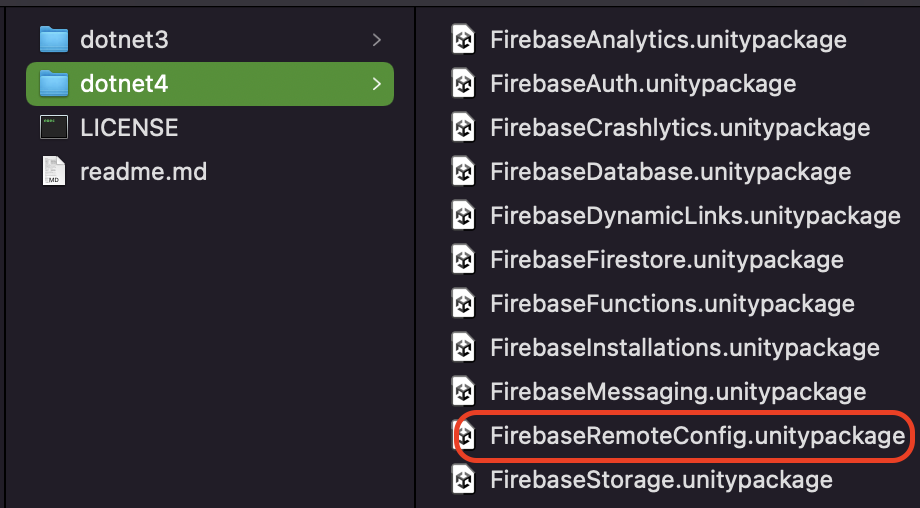
また上の記事ではFirestoreを入れているが、今回使うのはRemoteConfigなのでFirebaseRemoteConfig.unitypackageを入れよう。
※「Firestoreのデータベースを作成する」の手前までやった後に、RemoteConfigのパッケージを入れてください。

プロジェクト画面でRemoteConfigの設定をする
RemoteConfigはKeyと値(value)の組み合わせで構成される。スクリプト上では、RemotoConfigで設定したKey名を指定してその値を取得することができる。「Keyと値の組み合わせ」という概念はどのプログラムをやっていても出てくるのでしっかり押さえておこう。
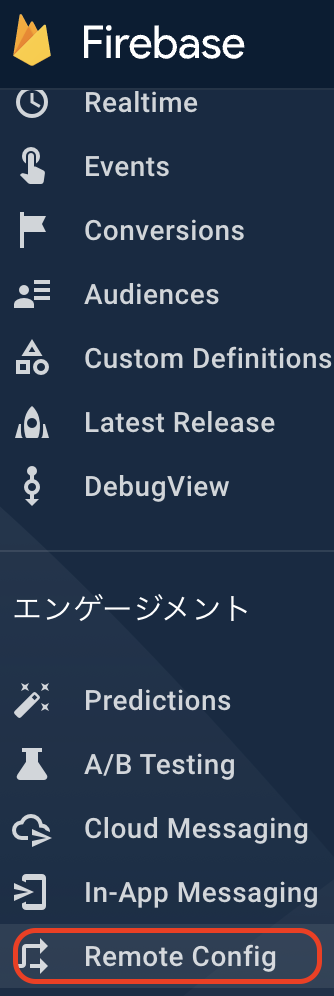
Firebaseのプロジェクト画面へ行って左からRemotoConfigを選択する。

一応参考として、Firebaseの公式ページの見方もまとめてるので迷ったら参考にどうぞ。

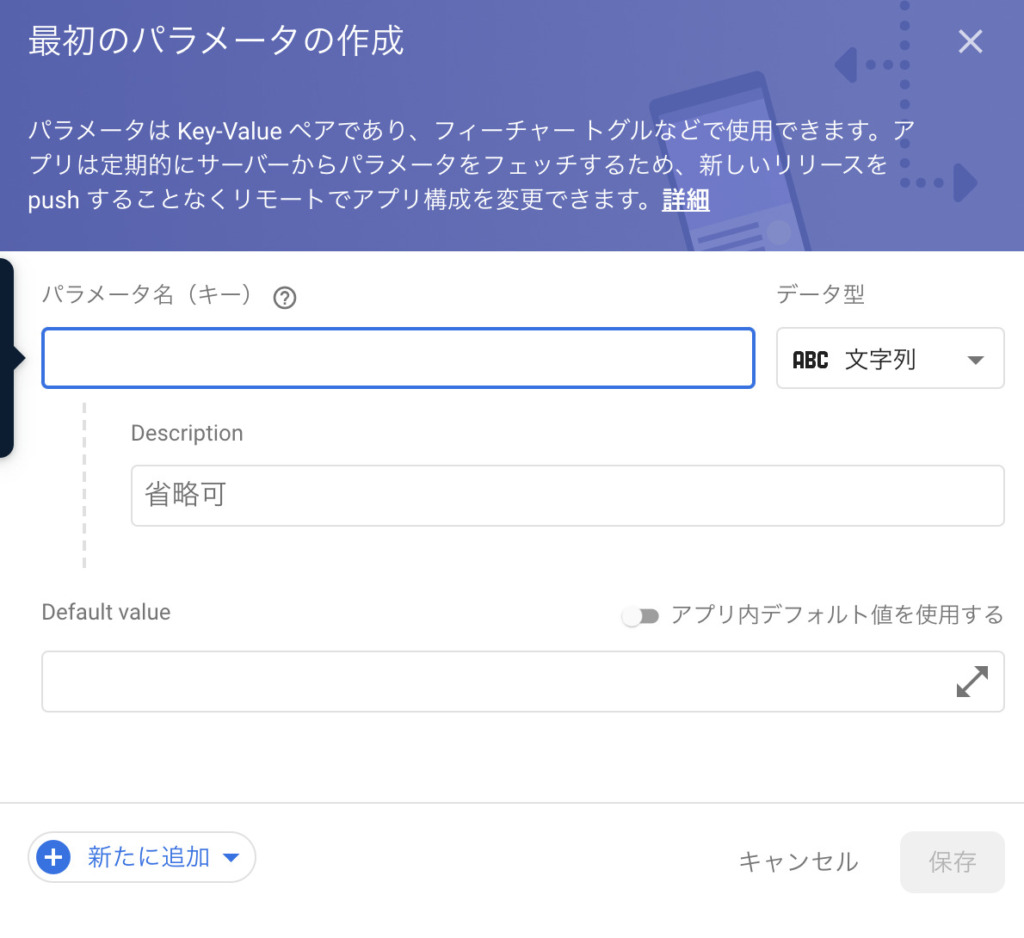
RemoteConfigのボタンを押したら以下のような画面になると思うので、構成を作成をクリックする。


クリックすると、パラメータ(キー)とバリューを設定するポップアップが表示されるので、ここで自分の好きなように設定しよう。

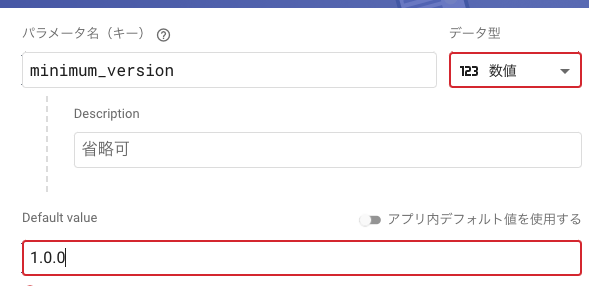
今回はキーをminimum_versionとして、valueには1.0.0を設定する。お好きな名前をどうぞ。
データ型の部分で値の型を設定することができる。そのvalueには数字だけしか入れられないのか、文字だけなのか、それともtrueやfalseといったbool値なのかを設定することができる。
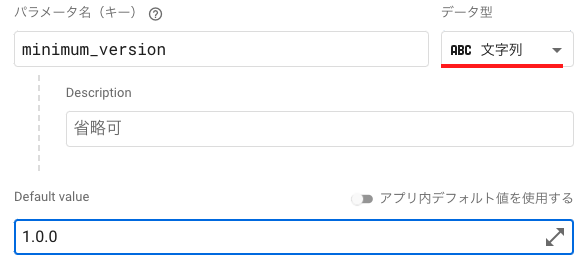
今回、型を数字としたいところだがアプリで出すバージョンは一般的に1.0.0のように3つで区切るみたいで、これがどうやら数値として認識されない。なので、データ型は文字列型に設定した。



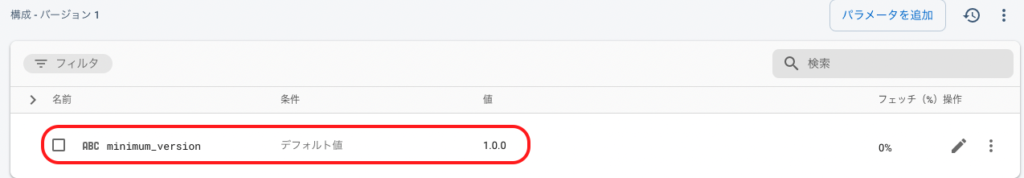
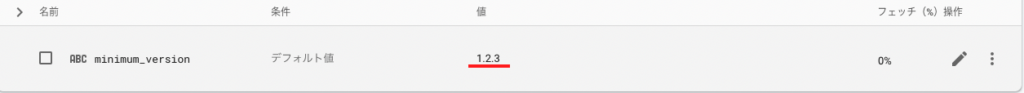
設定をして、公開を押すとkeyと値のセットが画面に表示されているはずだ。

こんな感じで簡単に作成することができるし、値の変更もここから可能だ。
画面を作る
次にRemoteConfigで値を変更した時に、表示させる用のパネルを作成する。
適当にUnityプロジェクトを作成して画面を作ろう。今回は2Dプロジェクトを作成してuGUIのPanelを組み合わせて簡易的なお知らせ画面を作成した。




また、FirebaseはiOSとAndroidで動くのでBuildSettingsからiOSかAndroidに変更しておく。
※SDK入れる段階で片方か両方指定しているはずなのでそれに合わせてください。

スクリプトを作成してRemoteConfigで設定した値を取得する
画面を作成したので、いよいよスクリプト。
FetchAsync()メソッドを使ってRemotoConfigで設定した値を取得しよう。
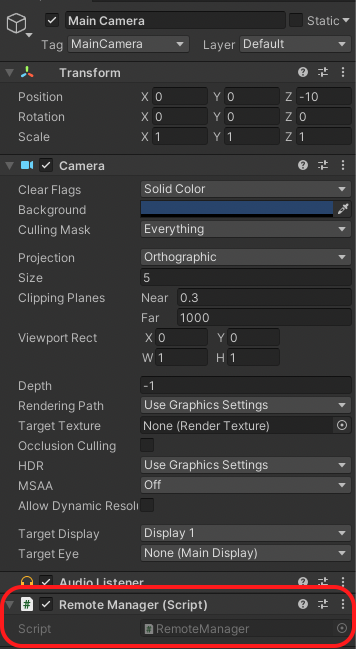
以下のスクリプトを作成し、適当なオブジェクトにつけてください。今回はCameraオブジェクトにつけました。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using Firebase.RemoteConfig;
using Firebase.Extensions;
public class RemoteManager : MonoBehaviour
{
FirebaseRemoteConfig remoteConfig;
private void Start()
{
//RemoteConfigを使えるようにする
remoteConfig = FirebaseRemoteConfig.DefaultInstance;
FetchData();
}
private void FetchData()
{
remoteConfig.FetchAsync().ContinueWithOnMainThread(task => {
remoteConfig.ActivateAsync(); //アクティベートする
var minimum_version = remoteConfig.GetValue("minimum_version").StringValue; //データをゲットする
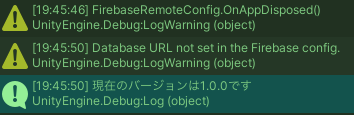
Debug.Log("現在のバージョンは" + minimum_version + "です");
}) ;
}
}
名前はRemoteManagerとした。

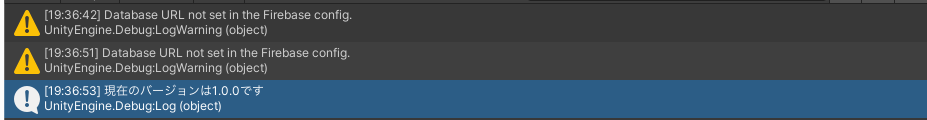
アタッチしたらプレイを押して動かしてみよう。
Remoteで設定した値を取得することができた。

スクリプトの大事な部分を見ていこう。
FetchAsync()メソッドの先のContinueWithOnMainThread(task => {})の構文はFirebaseをUnityで使用するとよくでてくるおまじないみたいなもので、ここでは本筋ではないので深く解説しないが意味わからなくても{}の中に取得してきた後の処理を書いてあげればOKだ。
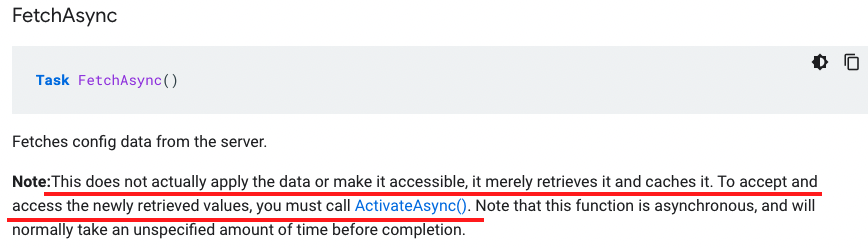
また、ここで一個重要なのがremoteConfig.ActivateAsync();関数だ。Fetchするだけでは値を使用することができず、Acivateしてあげることで値を使用することができるようになる。必ず上の関数を読んであげよう。

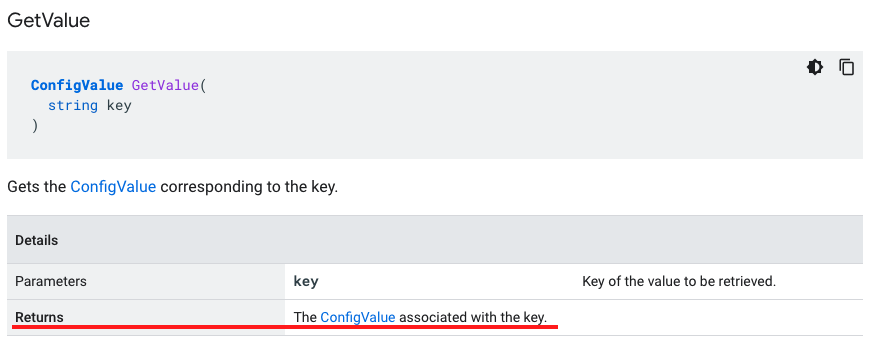
そして、メインのremoteConfig.GetValue("minimum_version").StringValue;部分。GetValueの引数にRemotoConfigで設定したKeyを記入することでvalueを取得できる。
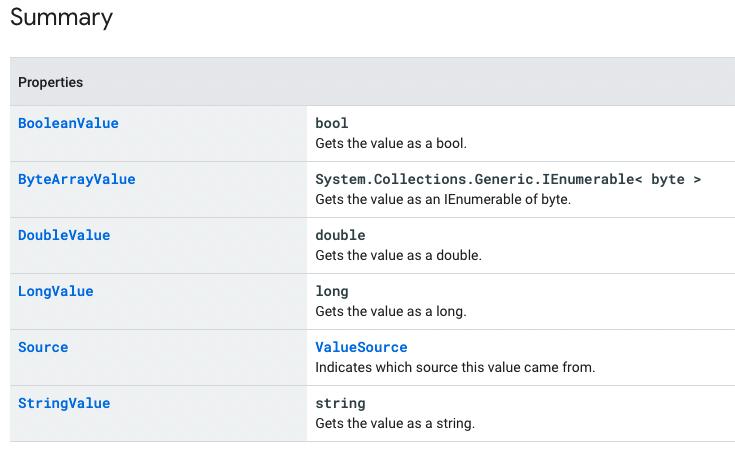
取得してきた値はConfigValueクラスとして返ってくる。文字列型でvalueを設定したので、StringValueで文字列に変換してあげる。(おそらくvalueで設定した型じゃないとエラーになると思うのですがここは試してません。)


再度RemoteConfigの値を変更する
次にRemoteConfigの値を変更して、再度値が取得できるかチェックしてみる。
おそらくアプリバージョンが変更されず、前の値のままになっているはずだ。


RemoteConfigは値を取得したら、一定時間そのデータがキャッシュされてしまう。キャッシュというのは、そのデータを保存してますよと言った意味合いだ。なので、RemotoConfigから値を変更しても、一定時間経たない限り前の値(キャッシュしておいた値)を使用してしまう。これでは今回のやりたいことができないので、スクリプトをちょっと変更する。
FetchAsyncメソッドの引数にTimeSpan.Zeroを入れてあげる。これでキャッシュの時間を0にする。また、TimeSpanを使う際は、名前空間としてusing Systemを追加してあげよう。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using Firebase.RemoteConfig;
using Firebase.Extensions;
using System; //これ追加
public class RemoteManager : MonoBehaviour
{
FirebaseRemoteConfig remoteConfig;
private void Start()
{
//RemoteConfigを使えるようにする
remoteConfig = FirebaseRemoteConfig.DefaultInstance;
FetchData();
}
private void FetchData()
{
//引数にTimeSpan.Zeroを入れる。
remoteConfig.FetchAsync(TimeSpan.Zero).ContinueWithOnMainThread(task => {
remoteConfig.ActivateAsync(); //アクティベートする
var minimum_version = remoteConfig.GetValue("minimum_version").StringValue; //データをゲットする
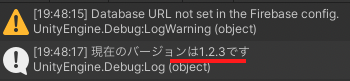
Debug.Log("現在のバージョンは" + minimum_version + "です");
}) ;
}
}
もう一度実行すると、今度は値の取得に成功しているはずだ。

取得したデータを使用してパネルを表示させる
データを取得したら、その値を使って現在のアプリバージョンと比較しよう。今のバージョンが取得してきたバージョンより低ければ「アップデートしてください。」の画面を表示させる。
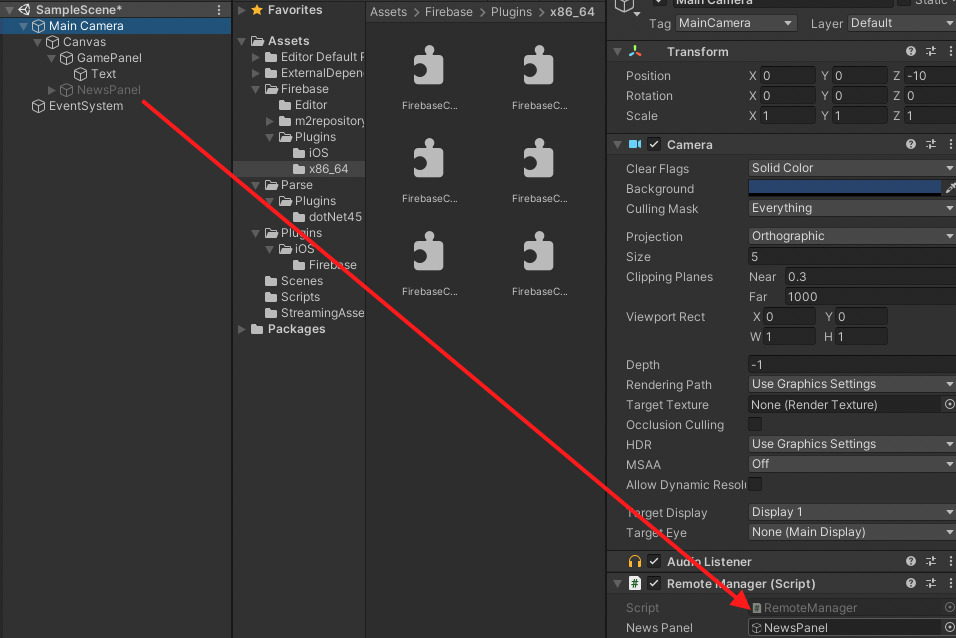
以下のスクリプトに書き換えたら、インスペクタ上にパネルを入れる場所が表示されるはずなので、パネルを入れてあげよう。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using Firebase.RemoteConfig;
using Firebase.Extensions;
using System;
public class RemoteManager : MonoBehaviour
{
FirebaseRemoteConfig remoteConfig;
public GameObject newsPanel; //お知らせパネル
private void Start()
{
//RemoteConfigを使えるようにする
remoteConfig = FirebaseRemoteConfig.DefaultInstance;
FetchData();
}
private void FetchData()
{
remoteConfig.FetchAsync(TimeSpan.Zero).ContinueWithOnMainThread(task => {
remoteConfig.ActivateAsync(); //アクティベートする
var minimum_version = remoteConfig.GetValue("minimum_version").StringValue; //データをゲットする
Debug.Log("現在のバージョンは" + minimum_version + "です");
//現在のバージョンとRemoteConfigから取得してきたバージョンを比較
if (NeedUpdate(Application.version, minimum_version))
{
//trueだったらアップデートを促す画面を表示させる。
newsPanel.SetActive(true);
Debug.Log("現在のバージョンは公開されているバージョンより低いのでお知らせを表示します。");
}
else
{
//falseだったら何もしない
return;
}
}) ;
}
//現在のバージョンとRemoteConfigから取得してきたバージョンを比較してリモートの方が大きければtrueを返す。
bool NeedUpdate(string _currentVersion, string _minimumVersion)
{
//3桁の数字に変換
int currentVersions = int.Parse(_currentVersion.Replace(".", ""));
int minimumVersions = int.Parse(_minimumVersion.Replace(".", ""));
//リモートの方が大きかった場合だけtrueを返す
if (currentVersions < minimumVersions)
{
return true;
}
else
{
return false;
}
}
}

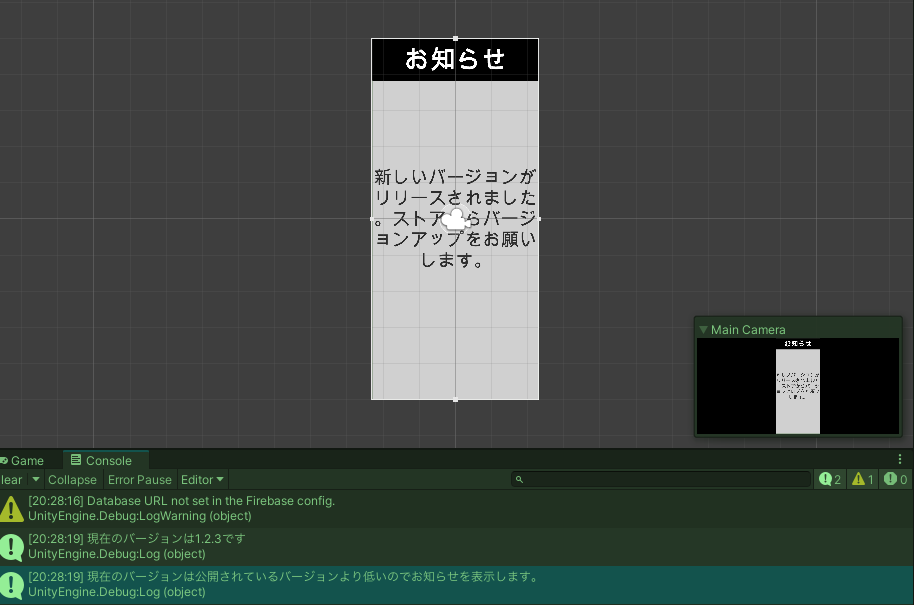
再生してみると、現在のバージョンが1.0.0でRemoteが1.2.3なのでお知らせパネルが表示されるはずだ。

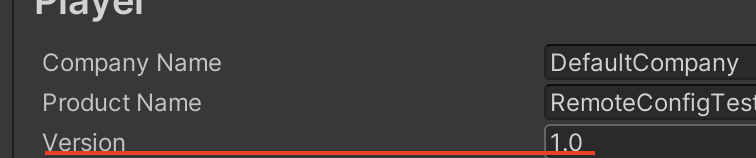
現在のバージョンはどこで取得しているかというとNeedUpdate関数内で引数として渡しているApplication.versionだ。この関数でPlayrSettingsのバージョンを勝手に参照してくれる。

NeedUpdate関数内では、1,0,0などの,を外して3桁の数字にしてから、数字同士を比較してtrueかfalseを返すようにしているだけだ。ここは人によって色々やり方があると思うので自分に合うように関数を作ってください。
まとめ
以上で基礎の基礎的な使い方を終わる。これで、最新バージョンをストアに更新後にRemotoConfigの画面から数字を変更するだけでユーザーにアップデートを促すことができるようになった。
ここからパネルに実際のStoreへのリンクを貼ってもいいし、色々いじってみてもいいだろう。また、Remoteから値を取得できない場合のデフォルトの値を設定することもできるので、基礎が理解できたら参考に貼ってあるリンクも読むとさらにステップアップできると思います。
RemoteConfigだけでなく、Firebaseなどの外部のAPIを使うときは大体のAPIが非同期なので、非同期という概念をおさえて置くとより扱いやすくなるのではないかと思います。(自分もまだまだ勉強中です。)



