Unity2Dでプロジェクトを作ると、必ずRectTransformに出会う。
たぶんなんとなく使っている人も多いと思うが、自分はこれを理解してないことで、いらいらすることが増えてきたので、いい加減決着付けようと思い記事にまとめた次第である。
参考にUnityのドキュメンテーションを張ってるので、合わせて確認してほしい。
RectTransformとは?
RectTransformはUnityのUI(uGUI)についてくるコンポーネントのこと。普通のTransformとはちょっと違うというか複雑


Imageオブジェクトを作成する
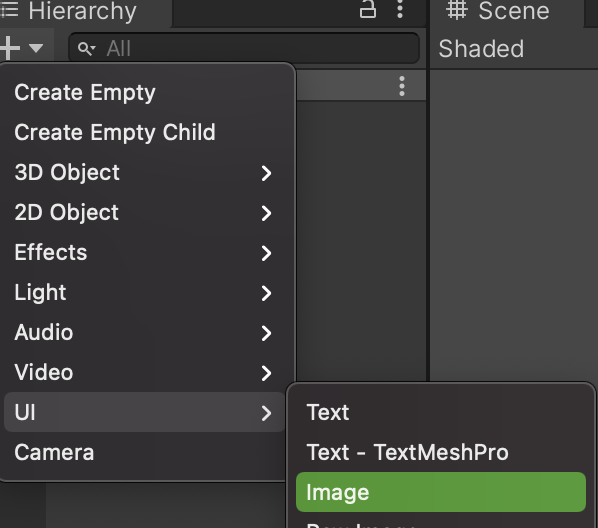
ではここからRectTransformを色々触っていこう。なんでもいいが、Imageオブジェクトがわかりやすいと思うのでImageオブジェクトを作成していこう。
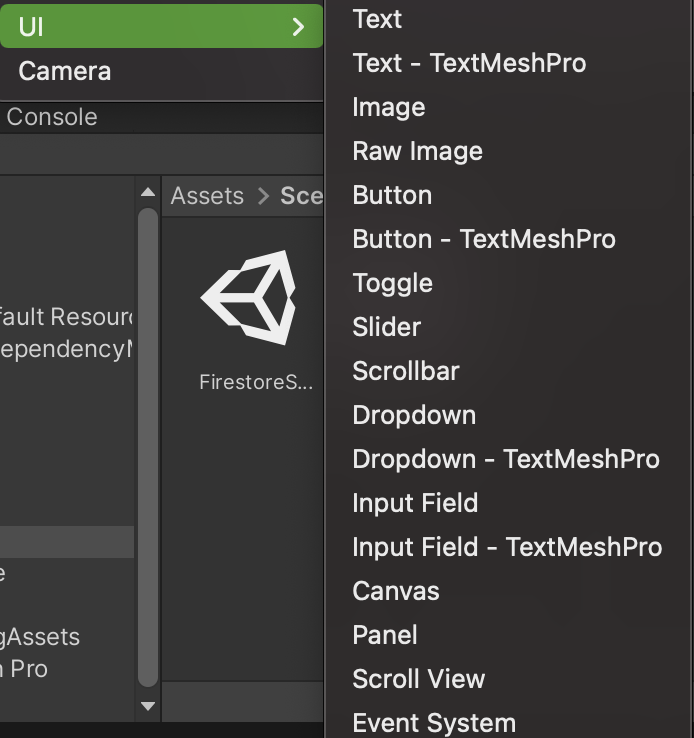
Imageオブジェクトを作成する前に、UIからCanvasを選択してCanvasを作成して、カメラの設定を変更しておく。
CanvasがないとUIは配置できない。いきなり、UIを作成しても自動的にCanvasが作成されるが、カメラの設定をしたいので一旦Canvasだけを作成する。

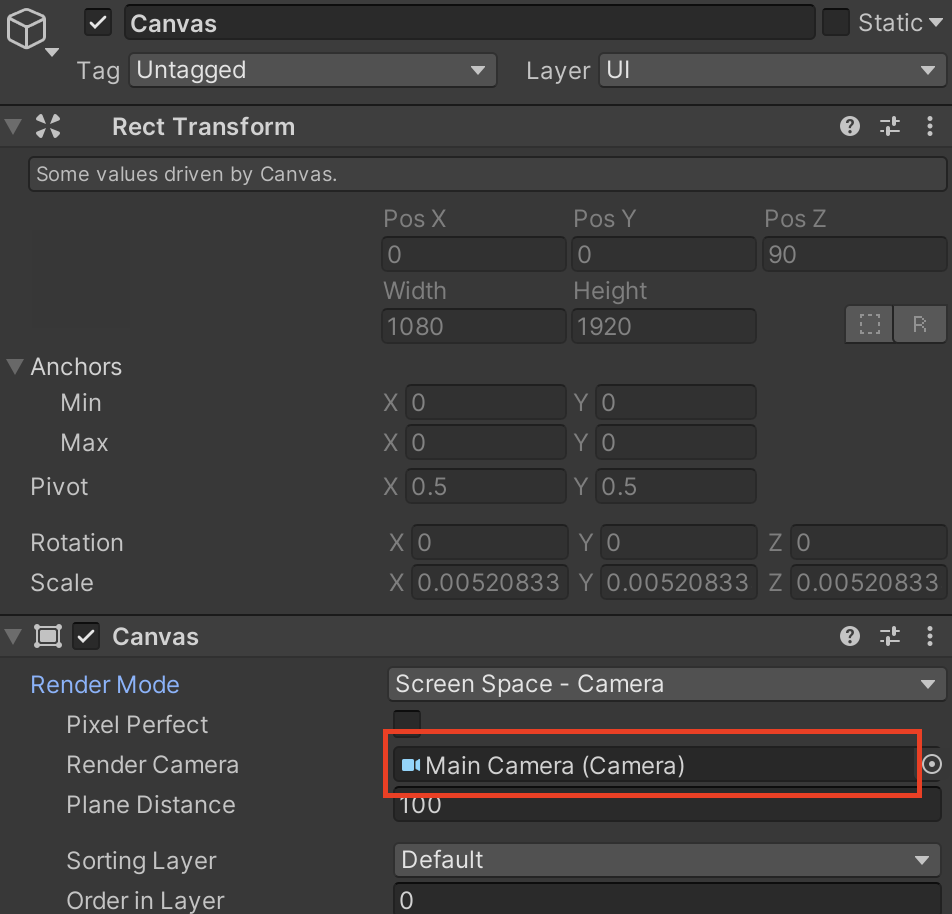
RenderModeを「Screen Space - Camera」に変更してMain Cameraを突っ込んでおく。

これは画面を見やすくするための設定で、よくわからない人はググればたくさん出てくると思う。
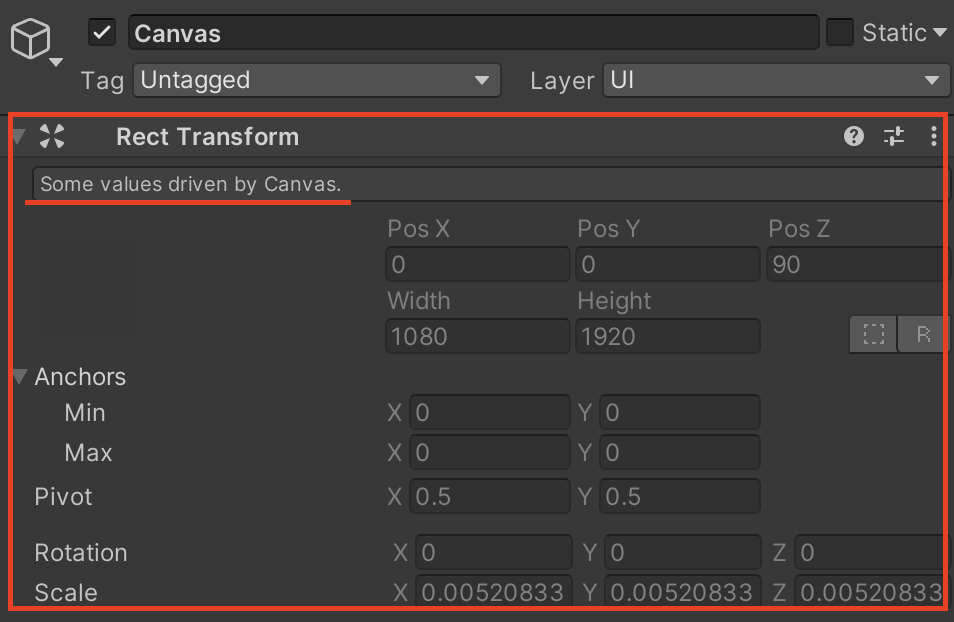
ちなみにCanvasにもRectTransformが設定されている。ただし、全体的に黒みがかっていてクリックすることができない。なぜなら、CanvasのRectTransformはCanvasサイズによって変化する(つまりは、画面のサイズ自体)からだ。

Canvasを作成したらImageオブジェクトを作成しよう。また、Imageオブジェクトをもう一つ作成して、最初に作ったImageの子としておこう。後はわかりやすいように色と名前を変更しておく。とりあえずこれで準備完了。


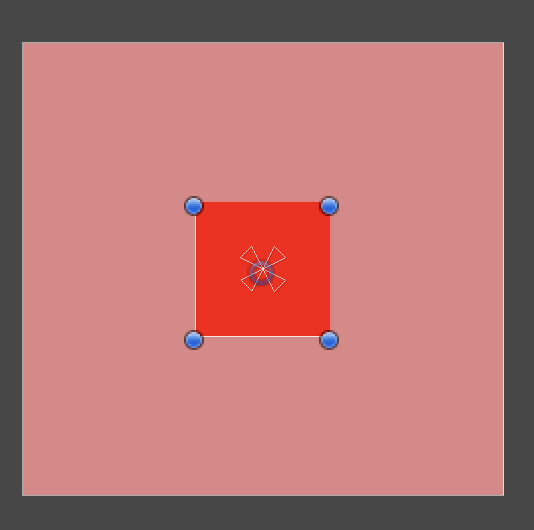
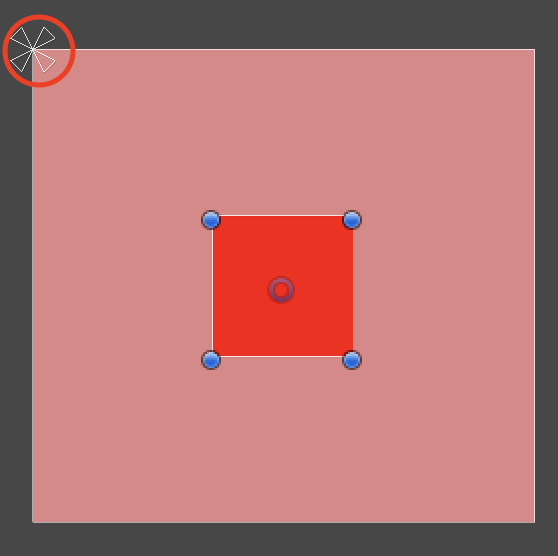
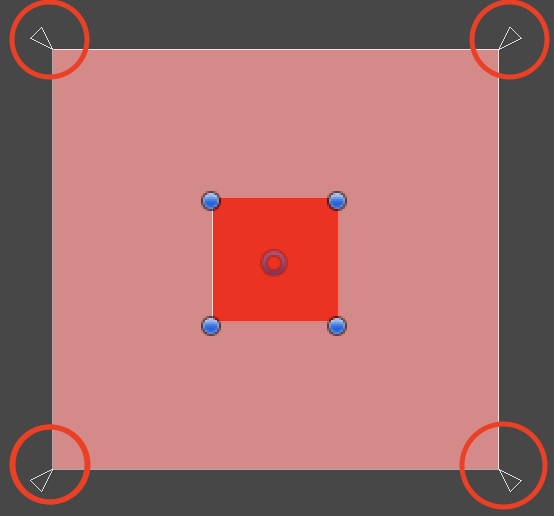
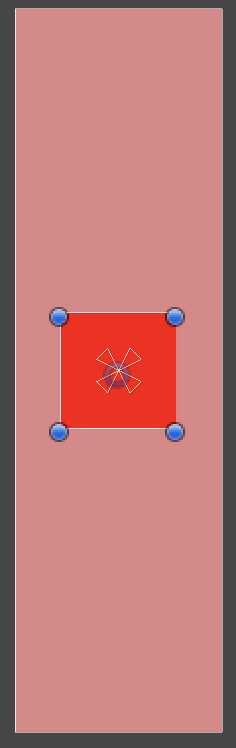
Sceneビューは以下のような感じになるはずだ。

また、予めツールバーのRectToolモードを選択しておこう。これにしておくとUIのサイズを自由に変更したり場所を移動することができる。

RectTransformの各プロパティについて
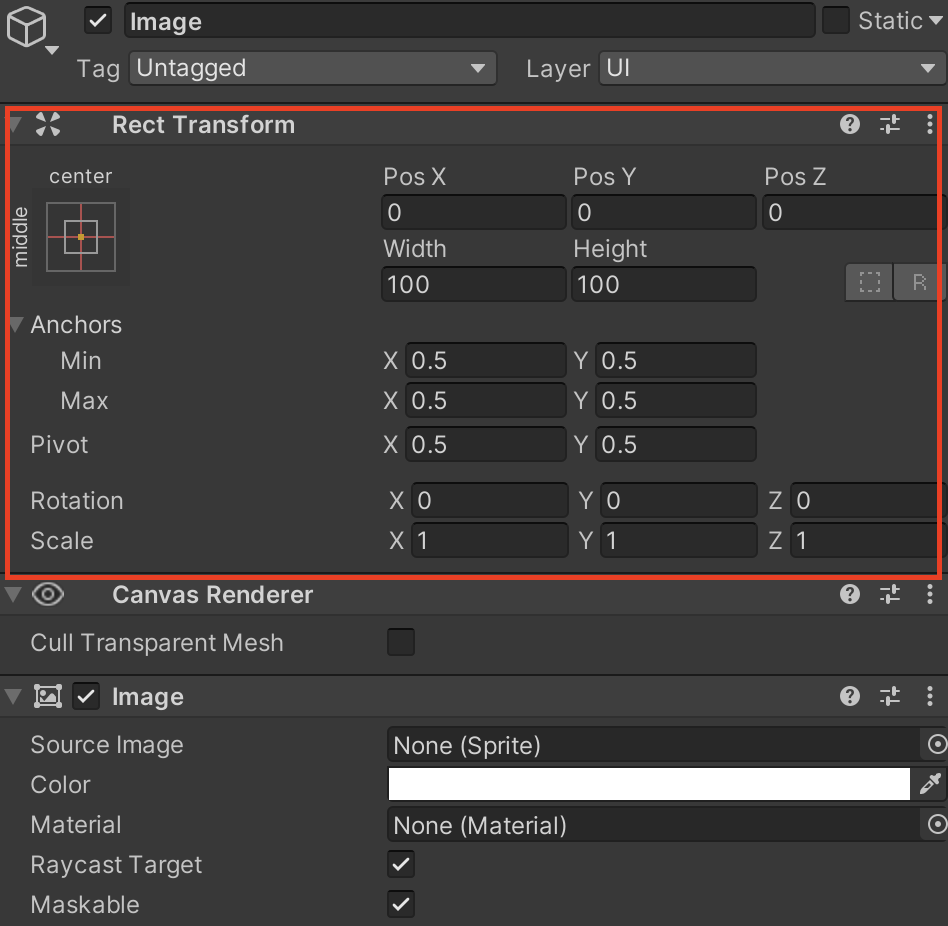
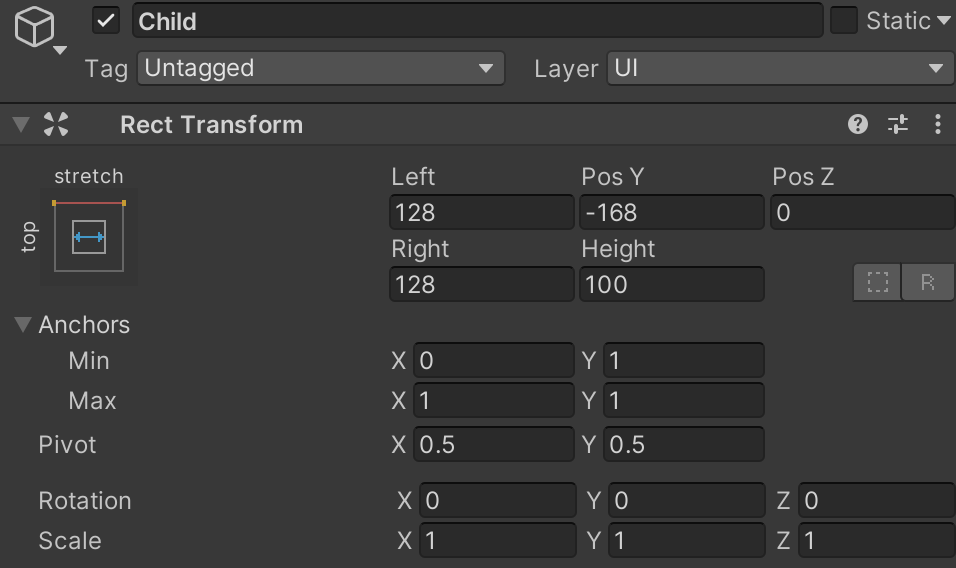
ではここから、上で作成したChildのRectTransformに焦点を当てて、それぞれのプロパティをみていこう。
Anchor
まずは、Anchor。これでアンカーと読む。船の錨が由来みたい。このアンカーが、RectTransformの肝になる。80%くらい占めてるんじゃなかろうか。

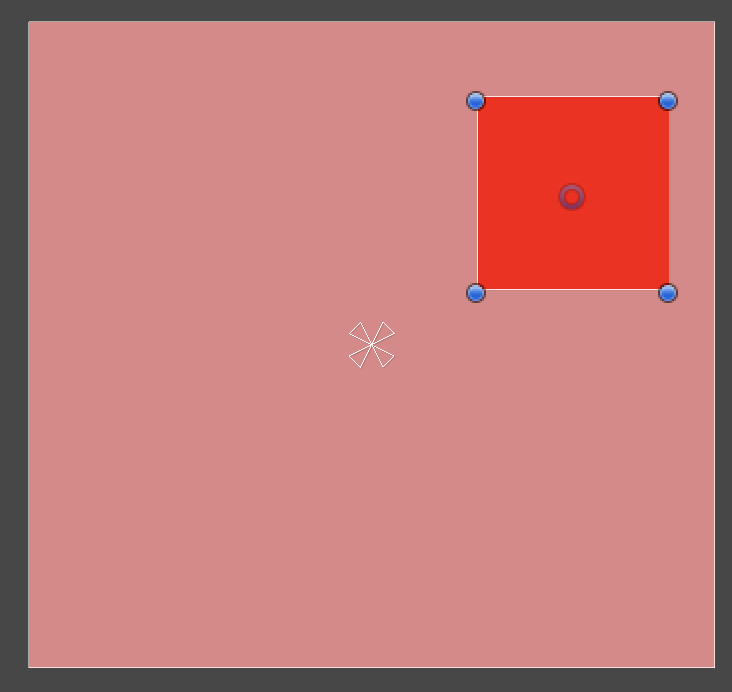
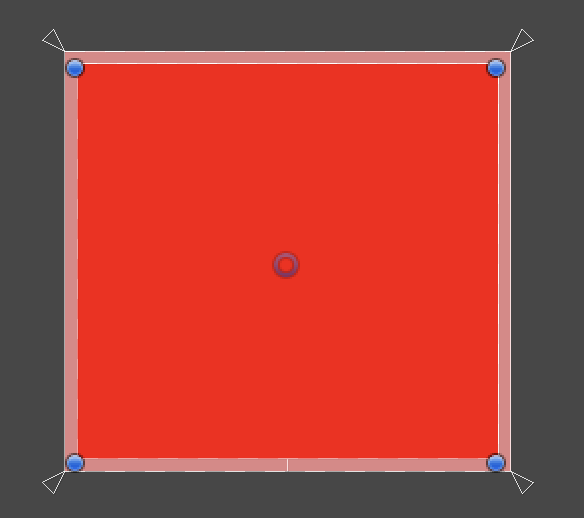
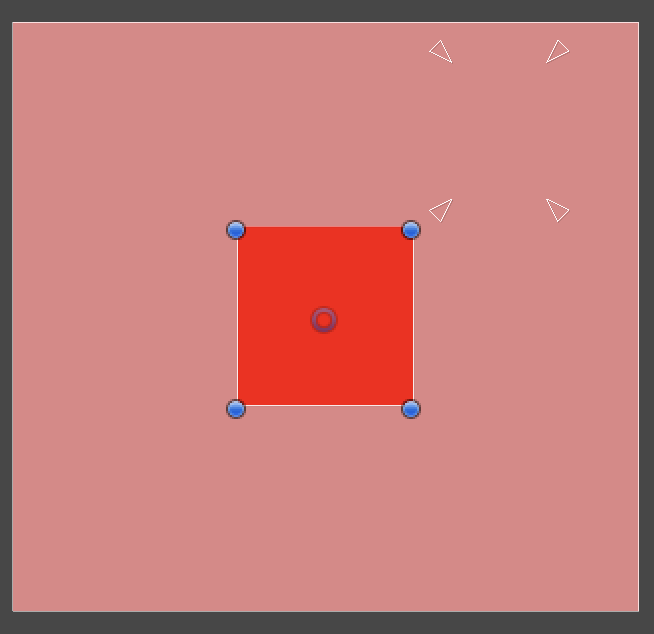
Unityでは、4つの白い三角のことをアンカーと言う。

わかりにくいので、もう1枚。

これがどういう役割をするか。
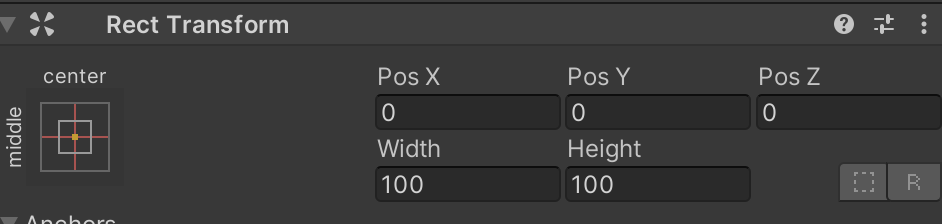
ChildeのRectTransformのPosXとPosYに着目してほしい。Childを特に移動していなければ、PosX、PosYともに0だと思う。


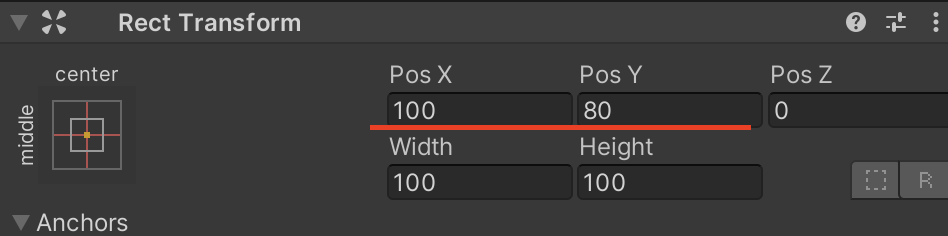
では、Childを適当な場所に移動してみる。

この状態でもう一度PosXとPosYの値を見てみる。Xが100でYが80になっている。

察しの良い方はもうわかっているかもしれないが、これはアンカーの位置からX方向に100、Y方向に80移動したということだ。つまり、アンカーの役割は船の錨のように、基準を作るようなものだと思って良い。
そしてこのアンカーだが、常に親に対してひっかけるものだと思って良い。錨を自分の親オブジェクトに差し込むイメージだ。

Childの親はもちろんParent、じゃあParentの親はどこかわかるだろうか?
UIは全てCanvasがないと描画されないので、UIのルート(一番上)はCanvasになる。
なので、この場合Parentの親はCanvasだ。
では、Parentを選択して、右に少しずらしてみる。


この段階だと、まだいまいち「アンカーが親にひっかかるイメージ」がつきにくいと思うので、試しにアンカーの位置を変更してみよう。
ParentやChildの位置を初期位置に戻そう。
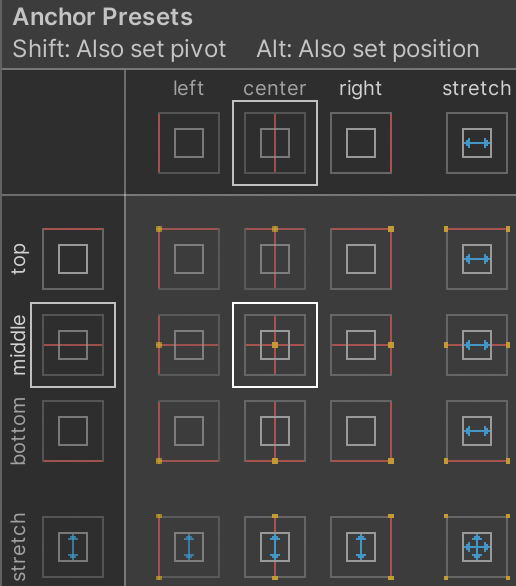
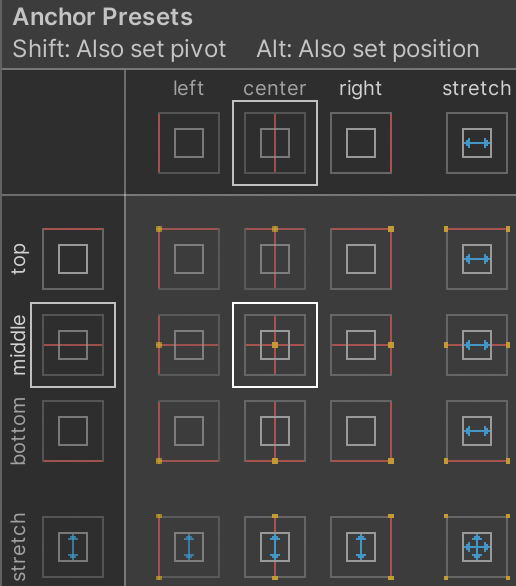
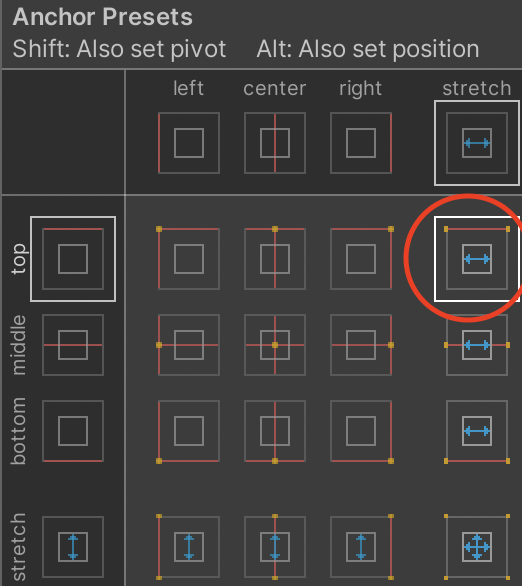
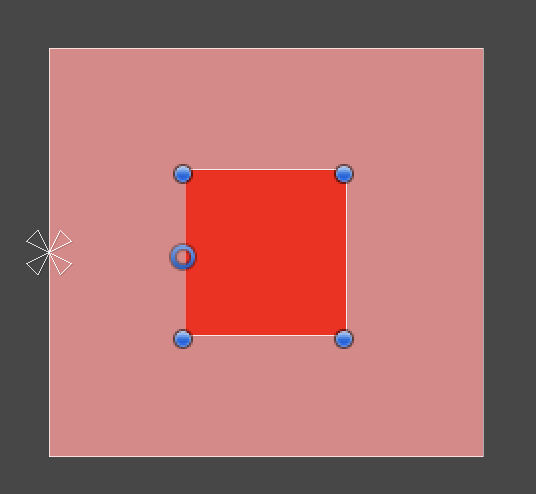
Childオブジェクトを選択して、左上にあるマークをクリックすると、AnchorPresetsなるものが出現すると思う。


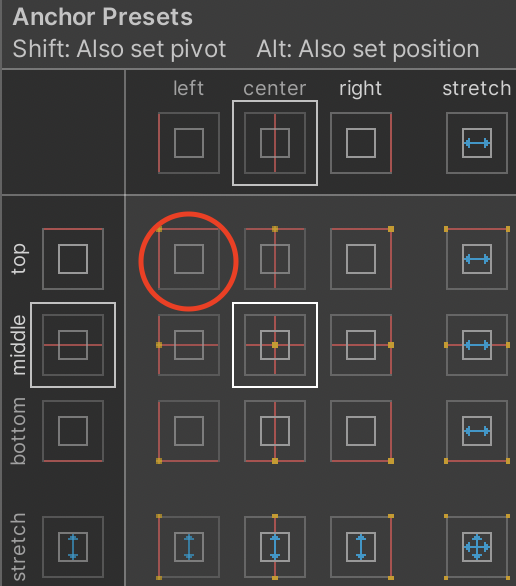
AnchorPresetsをクリックしたら、何やらたくさん出てくると思うが、試しに左上のやつをクリックしてみよう。

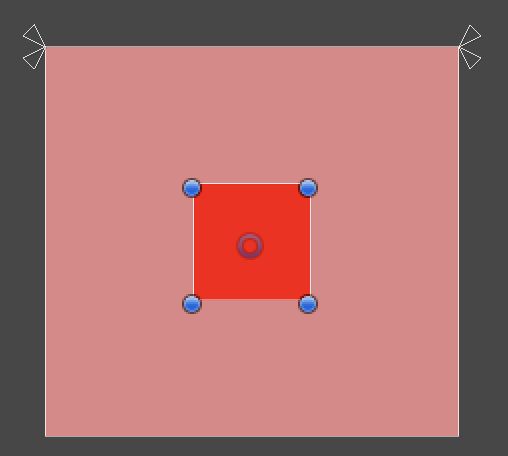
すると、アンカーがParentの左上に移動したと思う。
なんでParentの左上にアンカーが設定されるかと言うと、上でも言ったようにアンカーは親にひっかかるものだからだ。Childのアンカーを左上に設定したら、そのアンカーの位置はParentの左上になる。

この状態でChildのPosXとPosYをチェックしてみよう。
デフォではどちらも0だったが、値が変化しているのがわかる。

PosXとPosYは親に刺さってるアンカーを基準として、自分の位置を表しているものになる。
では、Parentオブジェクトのアンカーを左上に設定してみよう。ここまで理解していればどこにアンカーがいくかわかるはず、、
そう、Canvasの左上になる。つまり、画面の一番左上。

ここまで一旦、整理すると、
- アンカーを基準にPosXとPosYが決まる。
- アンカーは親に引っかかるもの。
文字にすると単純だけど、こんなとこだ。
Anchor Presetsについて
AnchorPresetsは、アンカーの位置を手早く決めれるもの。
Presetsの「前もって用意しておく」という意味を覚えておけばわかりやすいかも?
デフォではアンカーはど真ん中に設定されてある。

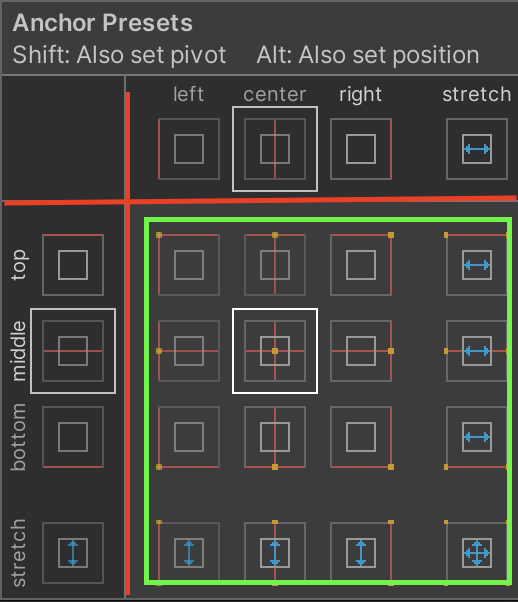
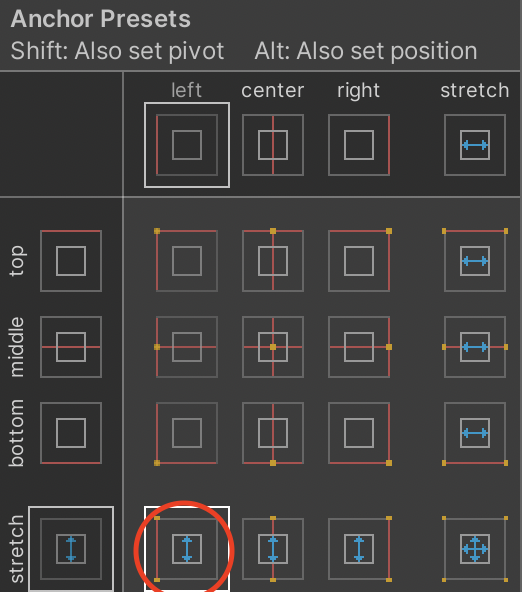
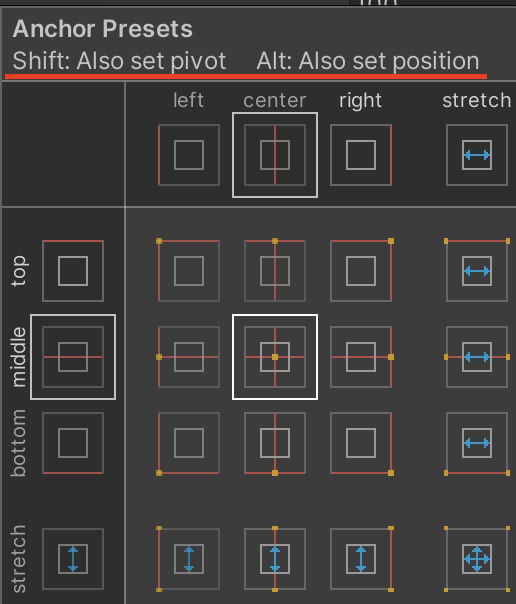
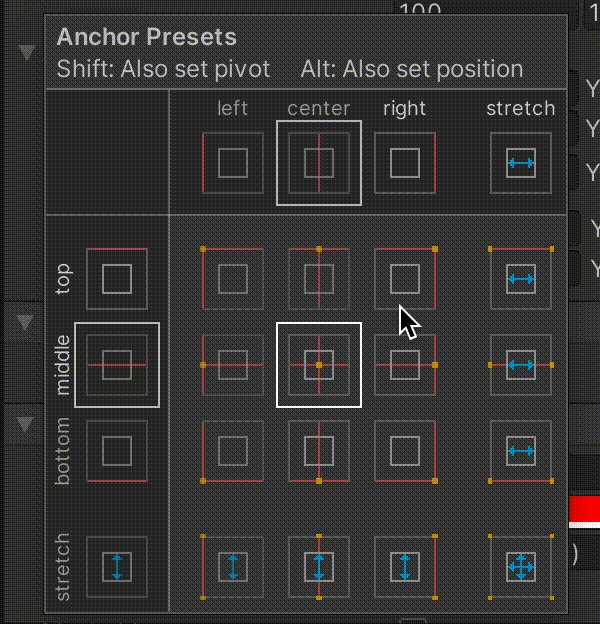
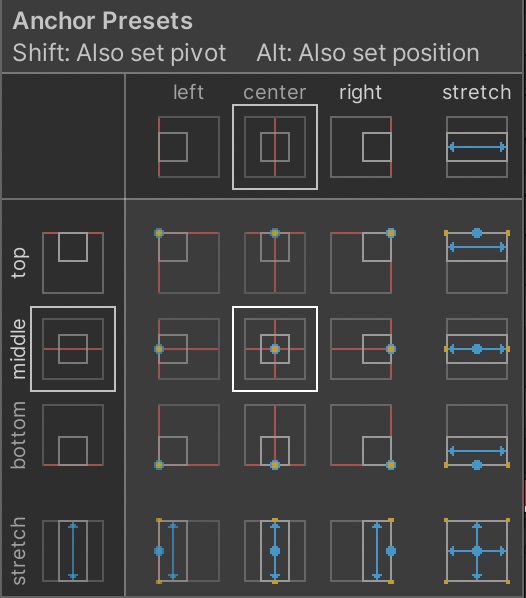
たくさんあって、何を選択すればよいかわからないと思うが、触るのは以下の画像のように緑枠の中だけでいいと思う。
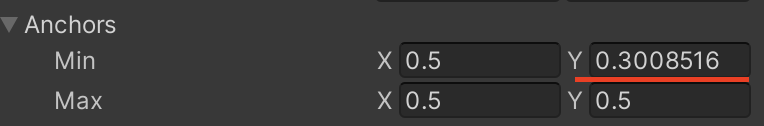
赤線のところはエクセルとかスプレッドシートで言うところの単位的な部分(年齢・重さ・性別とか)
まあ無視していいはず。
大事なのは緑の枠で、色々クリックしてみるとアンカーが右上や左下など移動するはずだ。

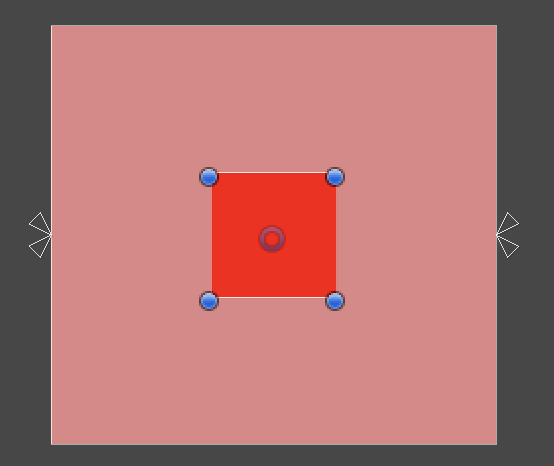
クリックすると、アンカーが縦に広がったり、横に広がったりした人もいないだろうか。おそらく、外枠の部分をクリックするとなるはずだ。


このアンカーが広がったりする部分が、アンカーっていう概念を難しくしてる原因だと思う。
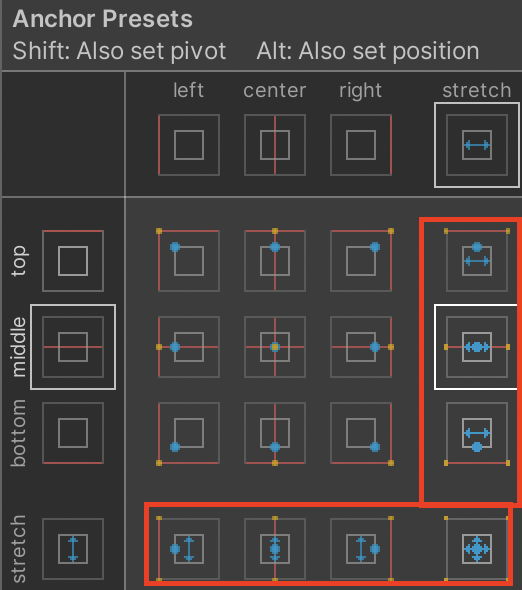
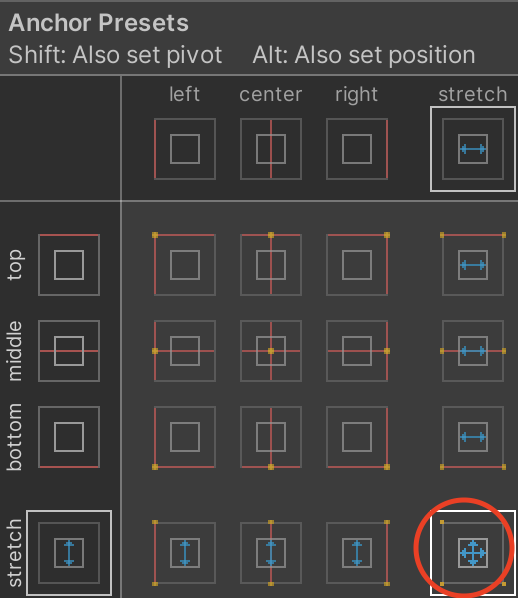
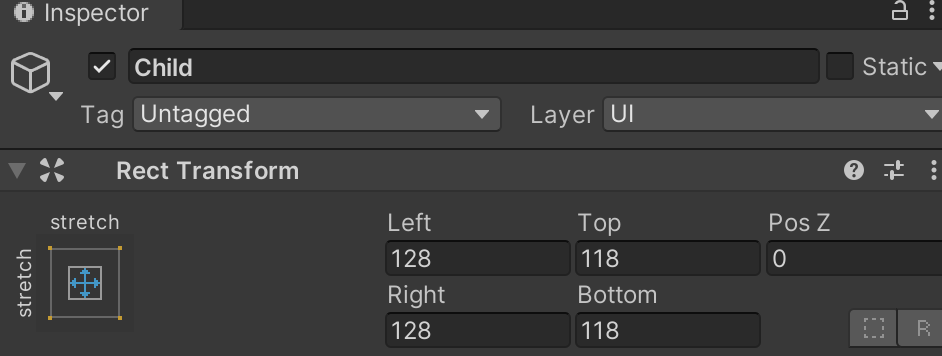
では、一番わかりやすい右下から見ていく。右下の、プリセットをクリックしよう。

クリックした場合、何が変わるかを見ていこう。
まずは、アンカーの位置。4方向に散らばる形になった。

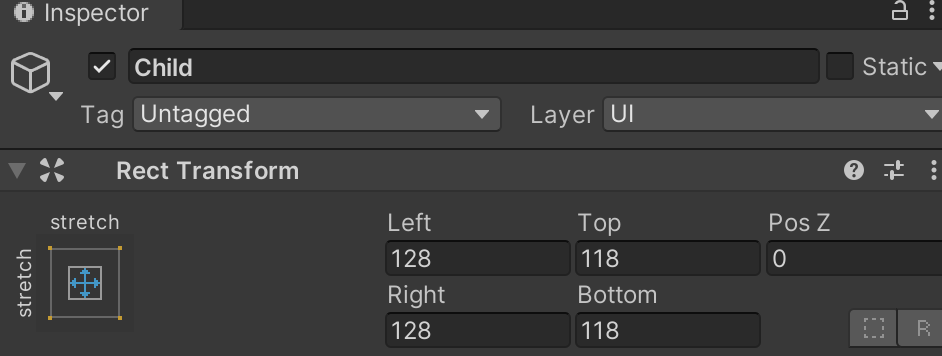
次に、ChildのRectTransformを見てみよう。すると、さっきまでPosXやPosY、Width、Heightとなっていた部分が、全てLeft、Top、Right、Bottomとなっている。

一番大きな変更点は、アンカーからの位置がPosXやPosYで表されてるわけではなくて、親からの距離が表されてる感じになる。Paddingと理解するのが一番わかりやすい。
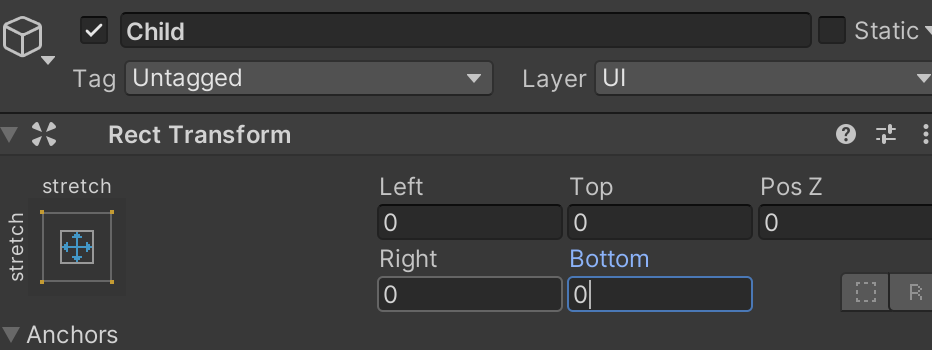
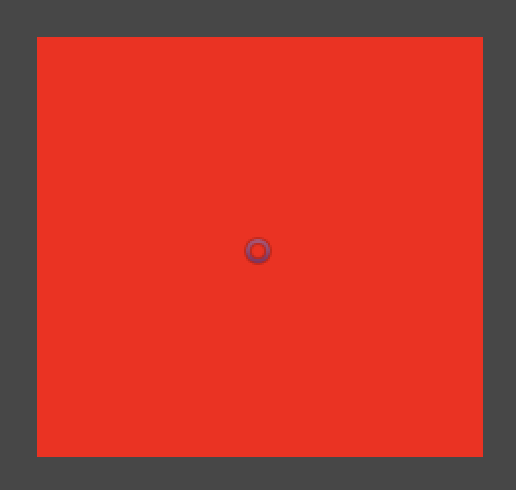
なので、Left、Top、Right、Bottomの値を全て0にすると、子のサイズが親とぴったりになる。


わかりやすく、今度は全ての値を10にしてみる。親から10ほど距離が取られた。

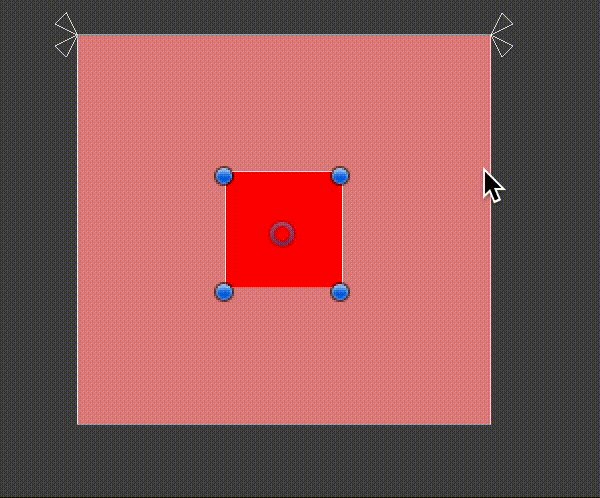
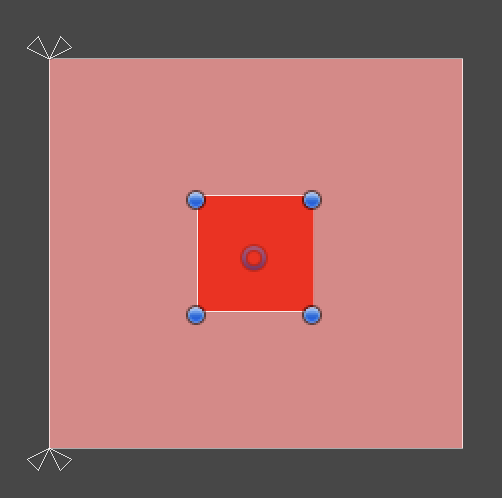
さらに、アンカーをストレッチ(広げるタイプのアンカー)にすると、もう一点変わる場所がある。
それが、親のサイズを変更すると子のサイズも一緒に変更されるということだ。
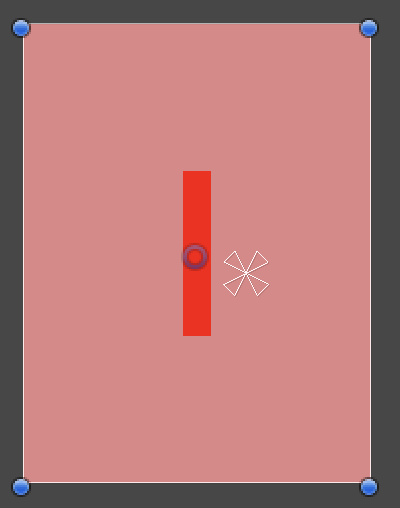
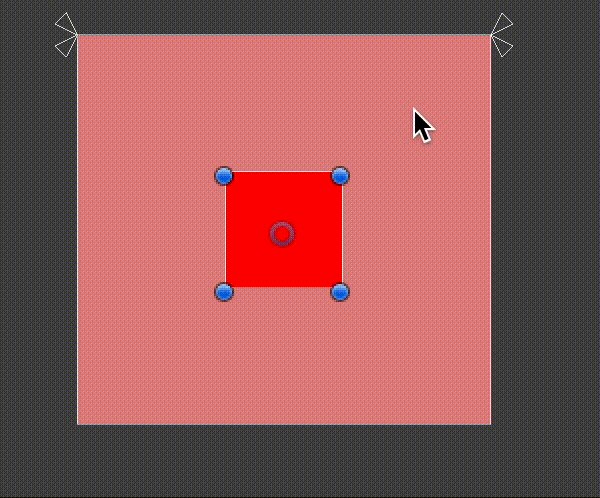
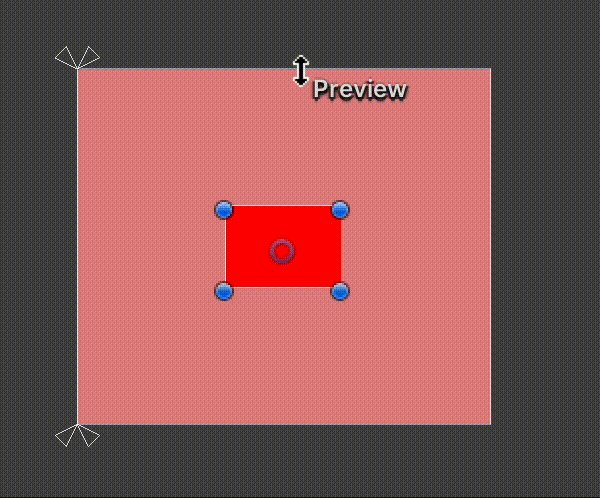
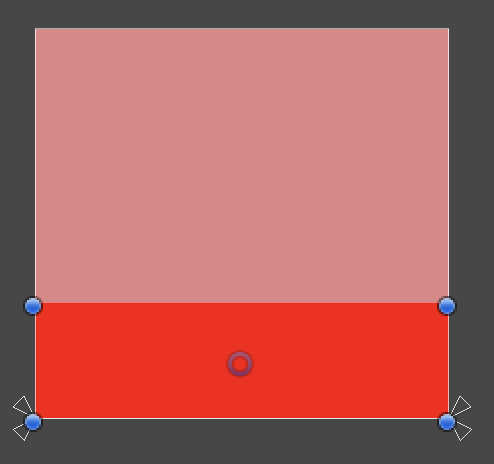
Childをもとの状態に戻して親の大きさを変更してみる。

親の大きさに応じて、子も変更したい場合はよいかもしれない。
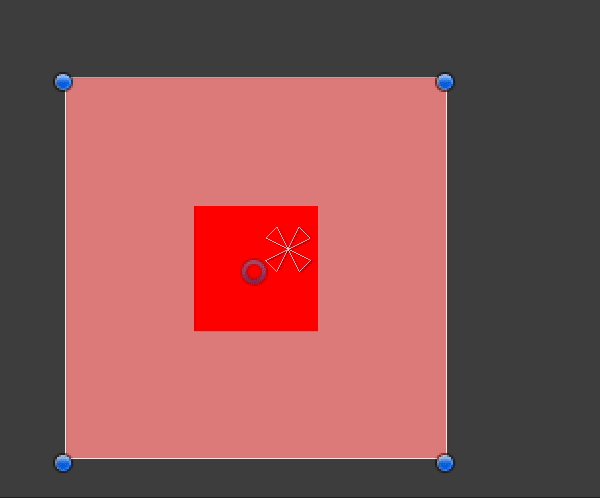
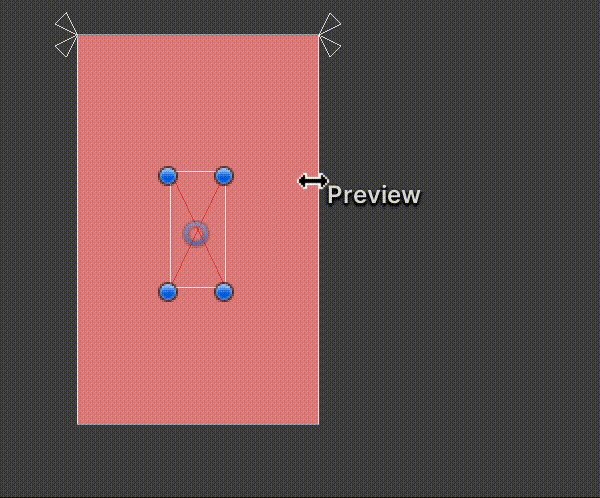
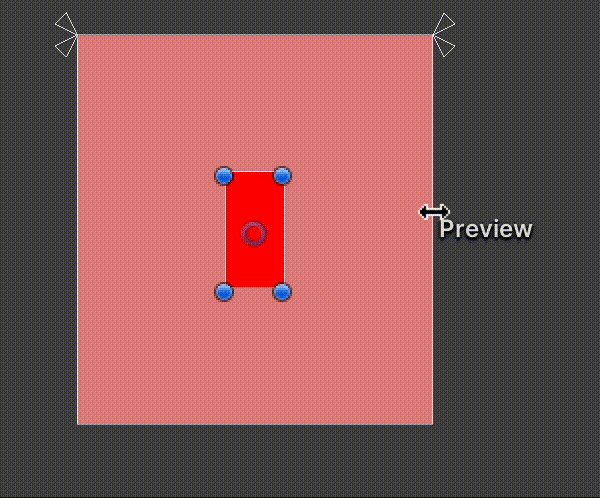
今度はアンカーをストレッチ状態ではなくセンターに戻して、親の大きさを変更してみる。

どっちか自分に合うように使い分けよう。
ストレッチでも、ストレッチじゃなくても、一つ勘違いしないでほしいのは、子のRectTransformの値は一切変わらないということだ。
下のような変な形にしても子のRectTransform値は変わらない。


ストレッチにした場合は、WidthやHeightという概念が失われ、親からの距離(Padding)が表示される。なので、子のwidthが変わってもそもそも表示する場所がない。
ストレッチじゃない場合は、PosXやPosYといった具合でアンカーから子の位置が表示される。親のサイズを変更したとしてもアンカーの場所は変わらないので、子のRectTransformも変わらない。


一旦まとめると、
- ストレッチの場合、親のサイズを変更すると子のサイズが変わる
- 親のサイズを変更しても子のRectTransformの値は変わらない
こんな具合だろうか。
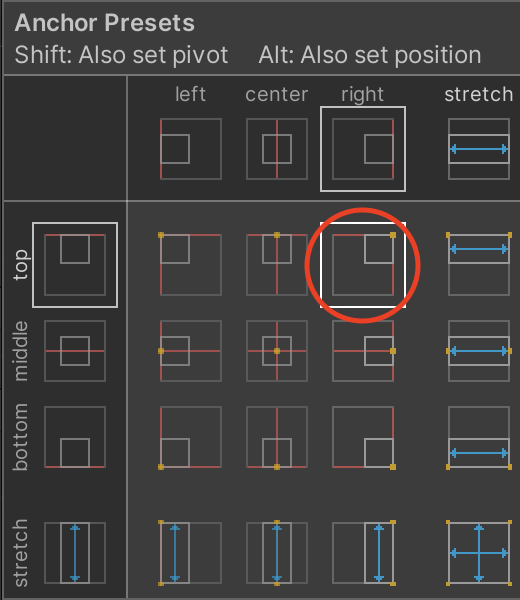
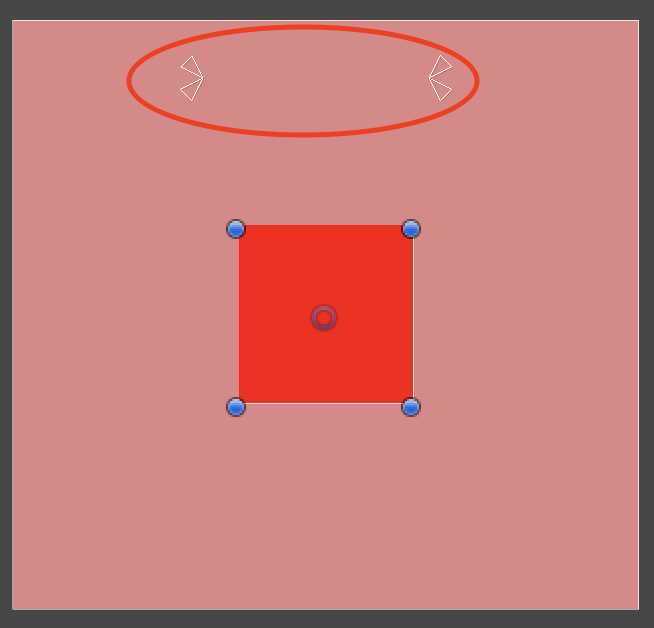
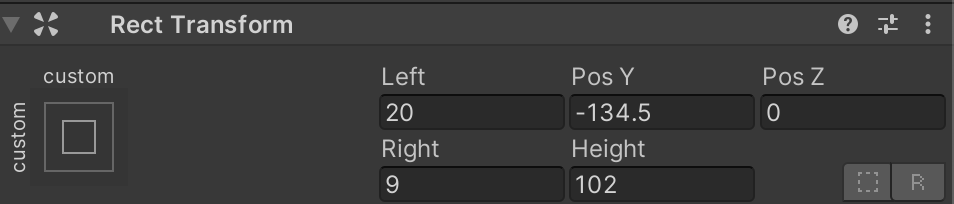
では次に、Anchor Presetsの右上をクリックしてみる。そして、ChildのRectTransformを確認する。


今度は、各値が、Left Right Height PosYと変則的な形になった。

これを細かく見てみると、ストレッチと、ストレッチじゃない(この場合top)の両方の要素が混じっている。
横にストレッチなので、LeftとRight要素が付け足され、アンカーの位置はtopなので、そこから子の位置を表すPosYが表示される。
Widthは親の大きさによって変更されるので、LeftとRightに変わっている。Heightは残ったままだ。
言葉で言ってもあれなので、実際にParnentを動かしてChildがどういう動きをするか確かめてみる。
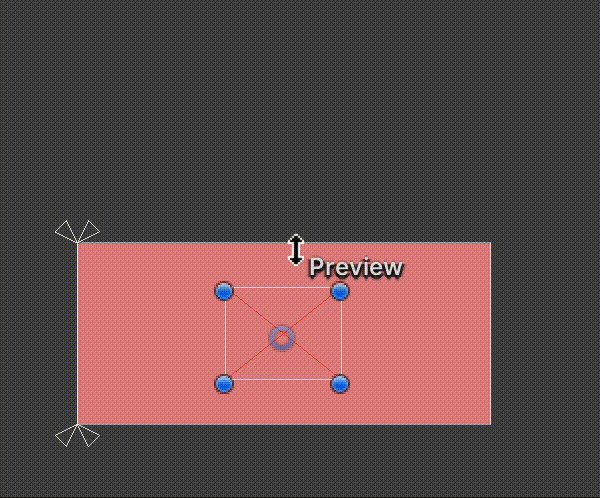
まずは横。親の大きさによって、子の横幅も変更される。

それから縦。縦の大きさは変更されない。

上を見てもらえればわかるように、ストレッチの要素とストレッチではない両方の要素を取り入れたハイブリッド。これもお好みで使ってみよう。
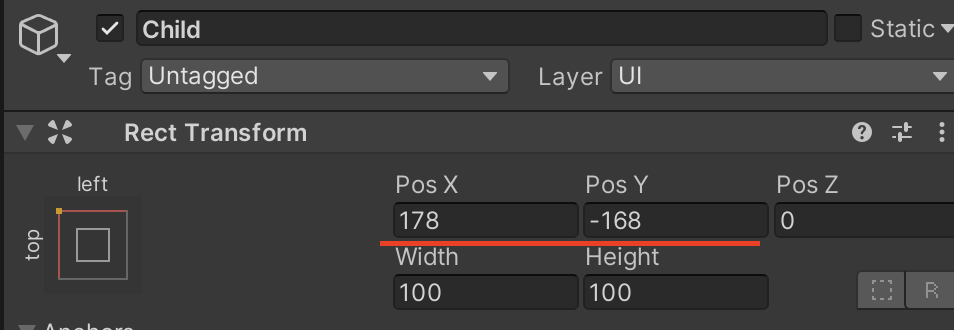
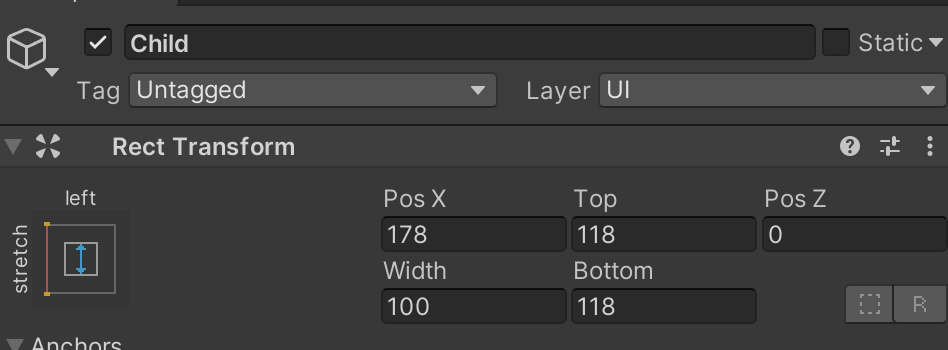
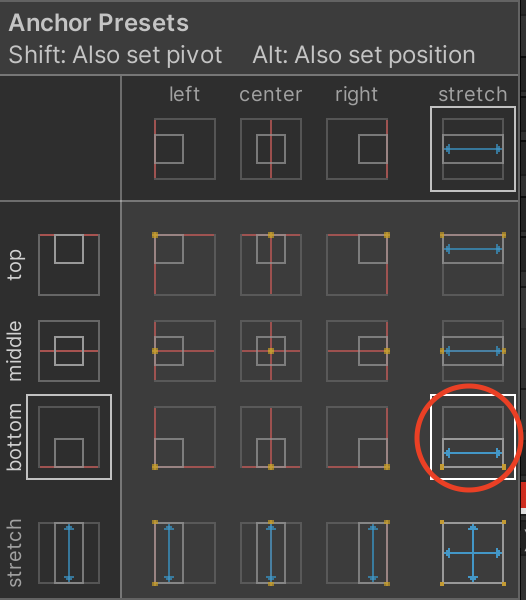
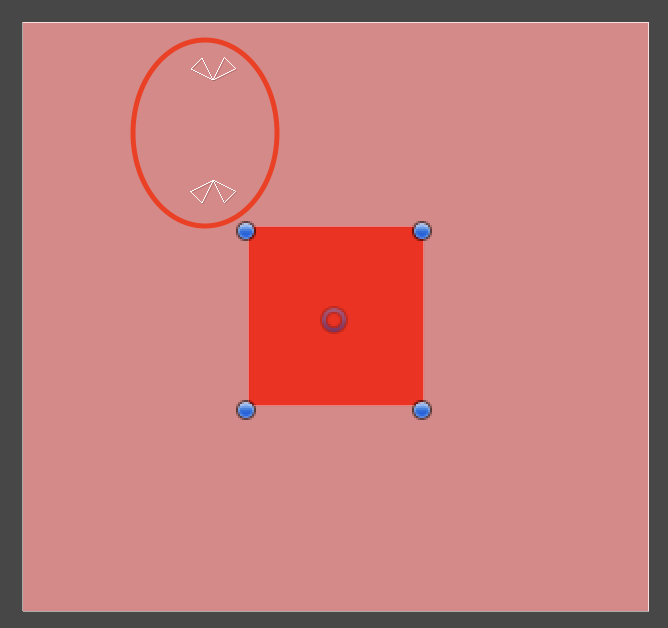
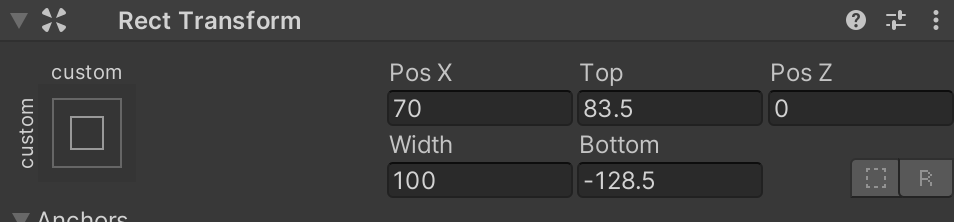
次に、Anchor Presetsの左下を選択してみる。

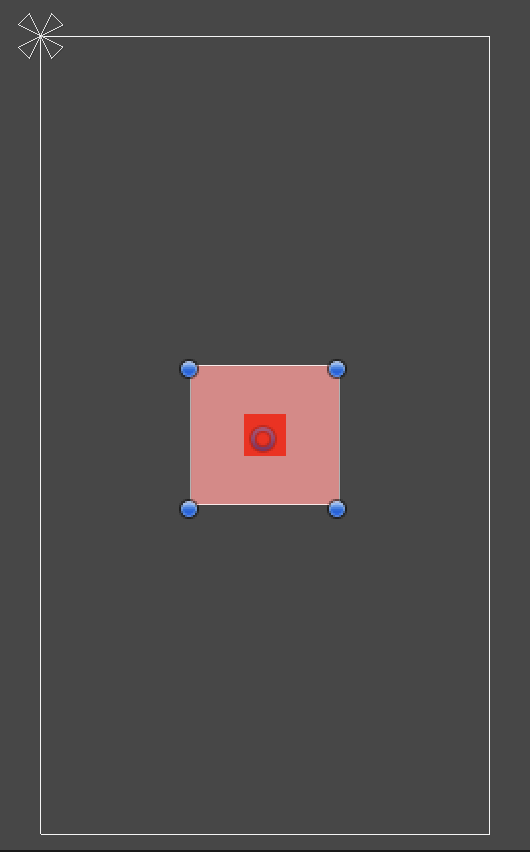
アンカーが一番左にいって、上に広がった。


もう、想像できるかと思うが一応解説しておく。
アンカーが親の上下にぴったりくっついたので、Hightが、TopとBottomに変わっている。
子の位置は、アンカーから右に178のとこにあるので、PosX。
実際に動かしてみる。
まずは横。こちらはストレッチしてないので、子の横幅は変更されない。


何を使うかは、自分のやりたい動きに合わせて選択しよう。
Anchor Presets選択時のオプション
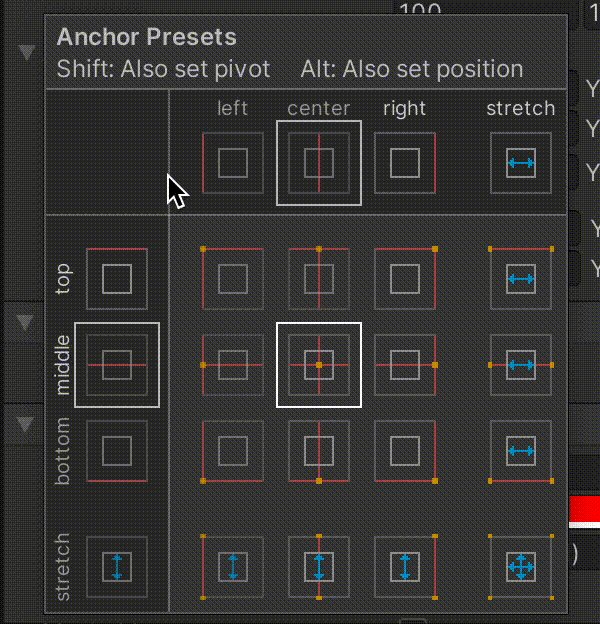
Anchor Presetsで選択する時に上の方を見ると何か英語で書かれているのがわかる。
読んでみると、Shiftキーで、後述するpivotや、Altキーで、positionをセットすることができる。
どういうことか見ていこう。

Anchor Presetsを開いている状態で、optionを押すと画面一瞬が変化する。optionを押しながら何か選択してみる。

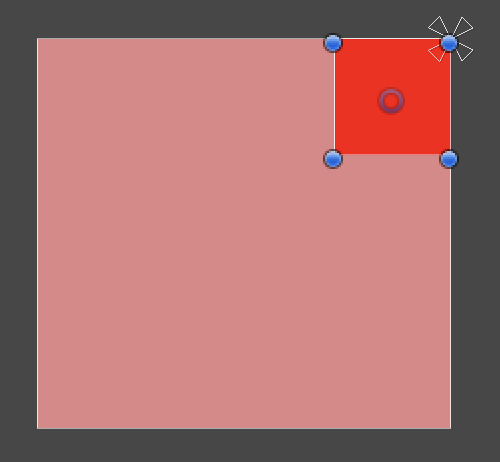
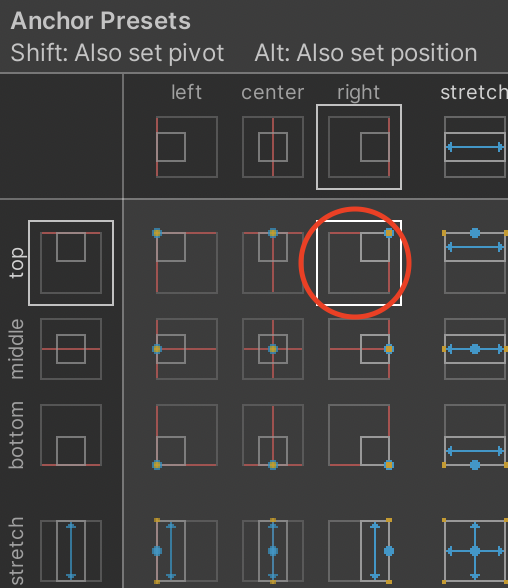
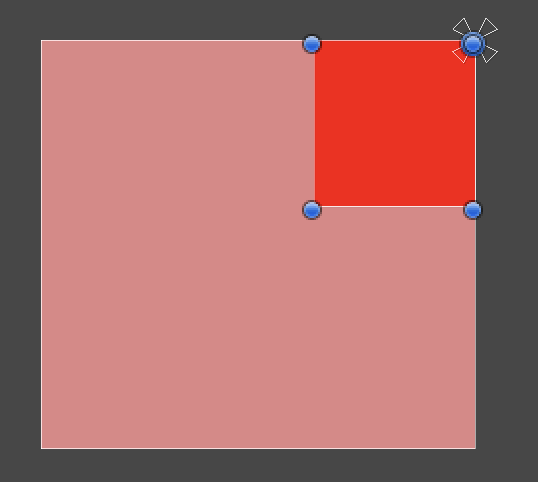
まずは右上。

すると、アンカーの移動と一緒にChild自身も移動した。

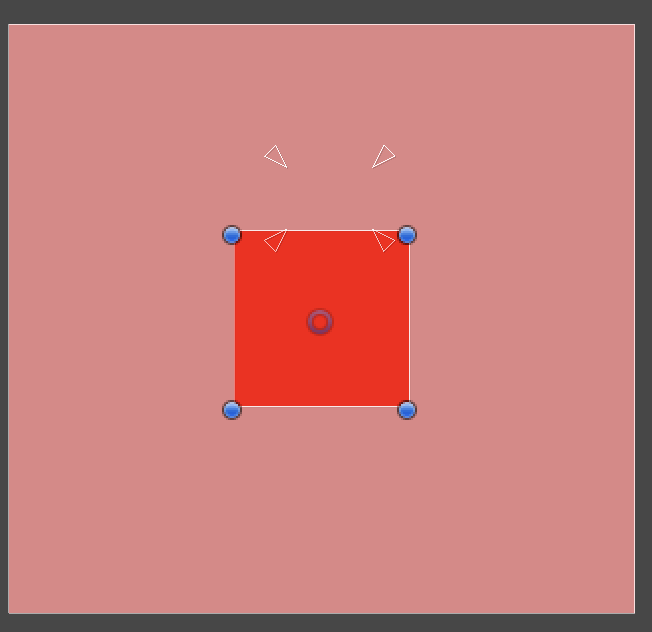
今度は違うパネルをクリック。

すると、アンカーの移動と共に図形の形も変化した。

上からわかる通り、optionを押しながらパネルをクリックすると、アンカーの移動+図形も一緒に変化してくれる。
慣れたら便利そうだ。
shiftキーは、pivotの欄で改めて説明する。
自由に動かせるアンカー
ここまで、アンカーについてAnchor Presetsを基に説明してきた。
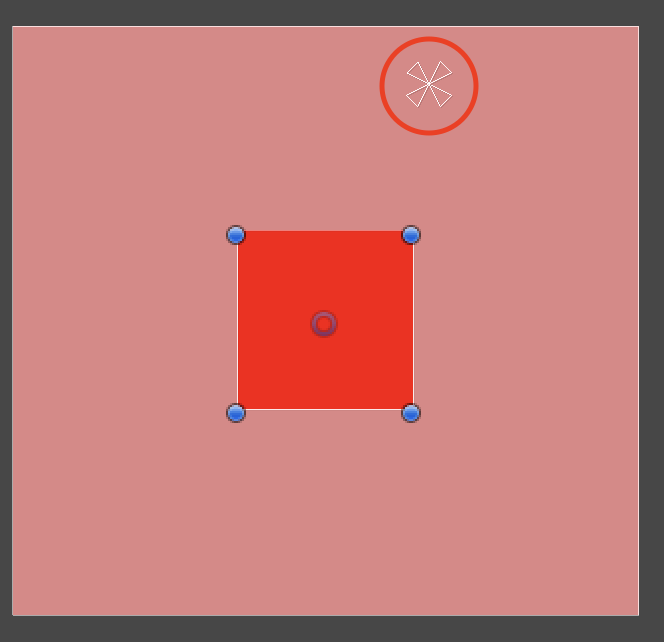
ここからアンカーを自分で動かした時の動きを見ていく。
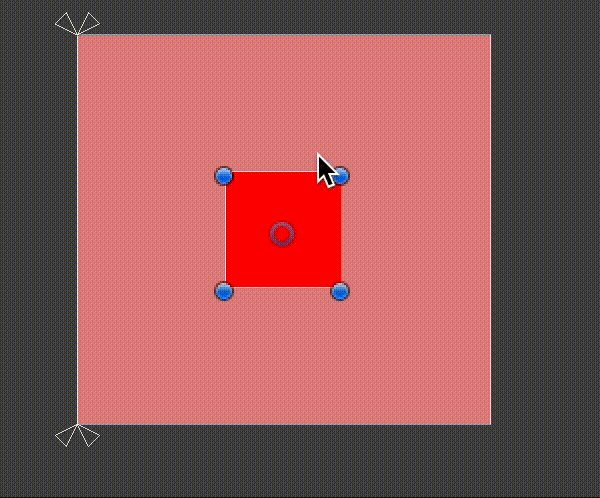
アンカーはAnchor Presetsからだけではなく、自分で選択して動かすこともできる。

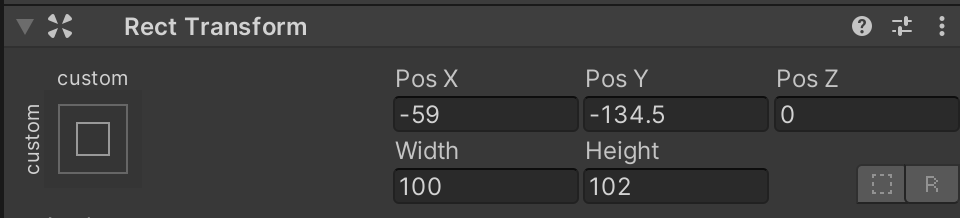
自分でアンカーを選択して動かした時の、RectTransformはどうなっているのだろうか?

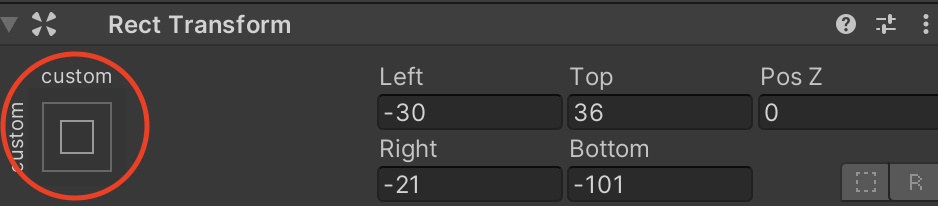
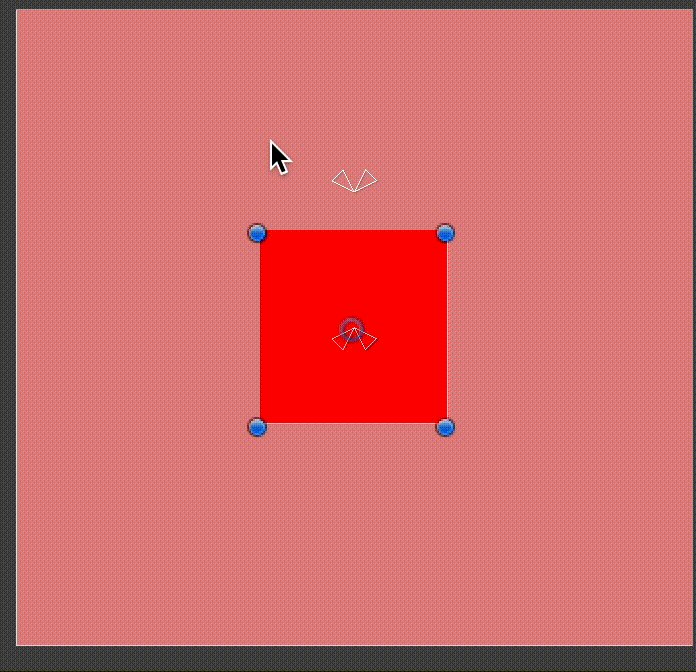
アンカーを自由に動かした時の、Anchor Presetsはcustomと表示された。値も、その場所によって変化する。上の図の場合は、アンカーが四方向に散らばってるから、Left Top Right Bottomで表示されている。もちろん、親のサイズに応じて子のサイズも変更される。

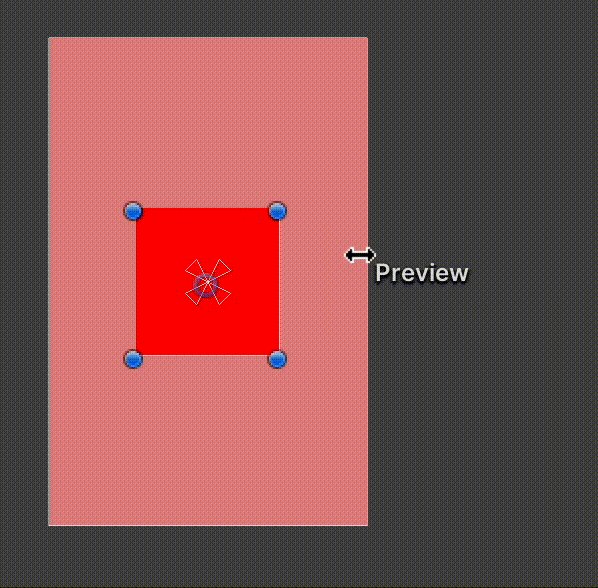
アンカーが縦に重なったら、上下は、親の大きさによって縮んだり伸びたりする。


アンカーが横に重なった場合、左右の幅は親の大きさによって変わる。


アンカーが集合してる時は、PosXとPosYの両方とも表示される。


こんな風に覚えとけば使いこなせるはず。
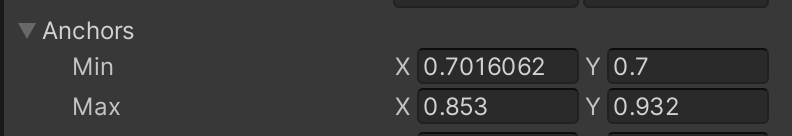
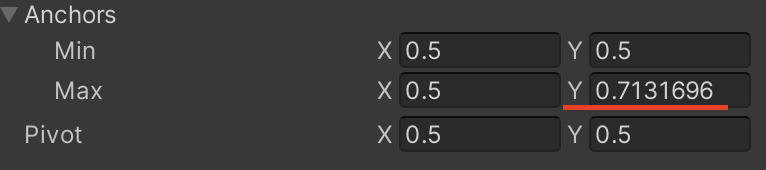
Anchors
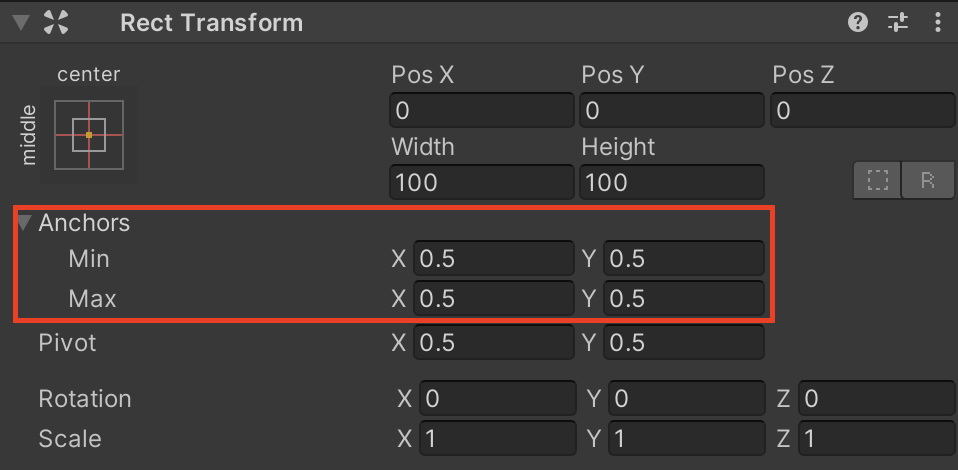
アンカーを動かした時に、実はRectTransformのAnchorsの値が変更されている。
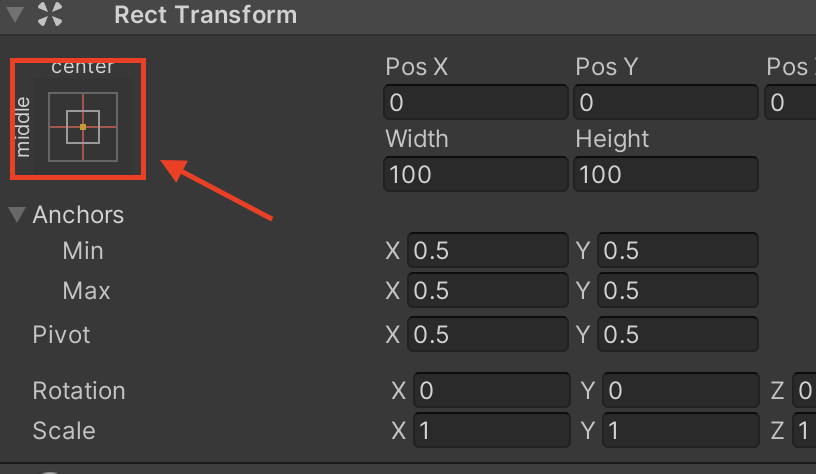
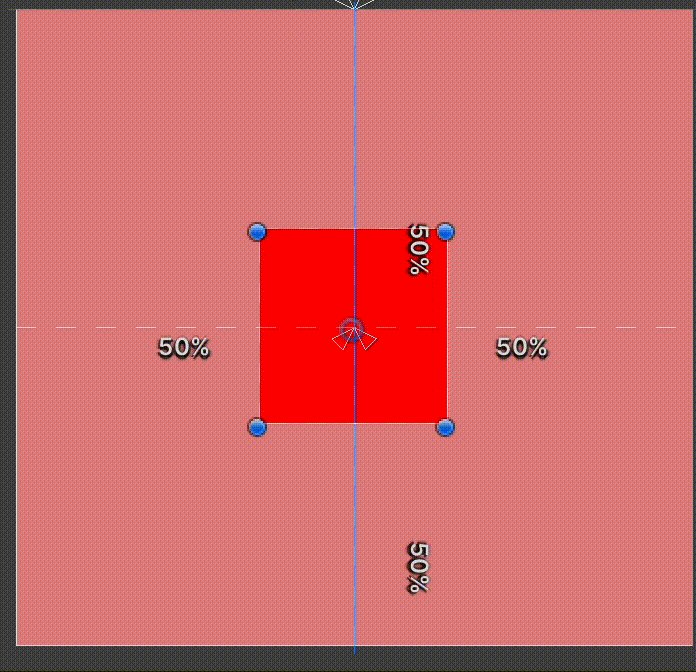
アンカーがデフォルトの真ん中にある状態の時は、全ての値が0.5だ。

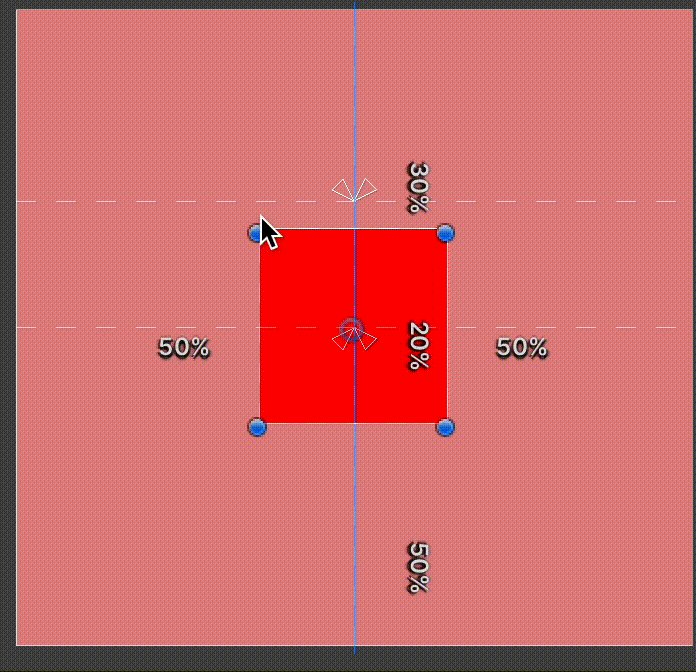
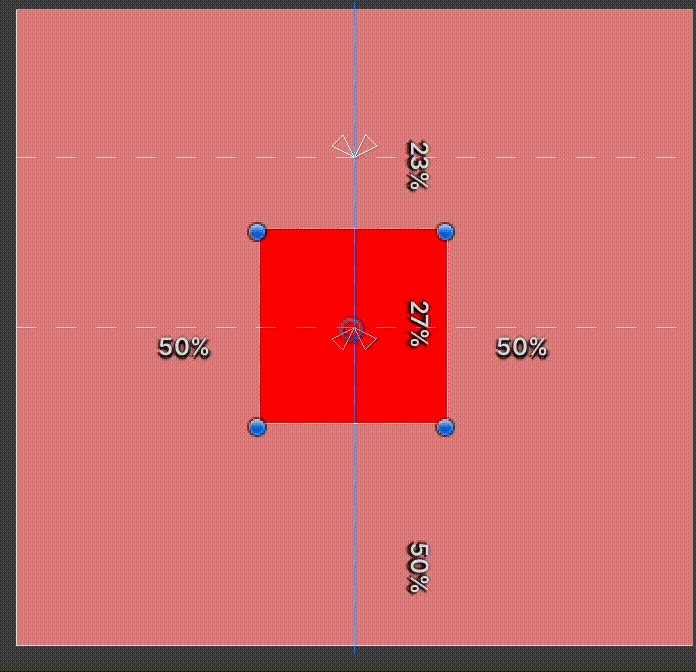
アンカーを自分の好きなところに動かした時には、どうなるだろうか?


このXとYには0~1の値しか入らない。親オブジェクトを0~1の範囲内で表してる。一番左下が(0,0)で右上が(1,1)。数学のグラフみたいなやつをイメージすれば早いかも。真ん中は0.5。
それぞれ見ていこう。
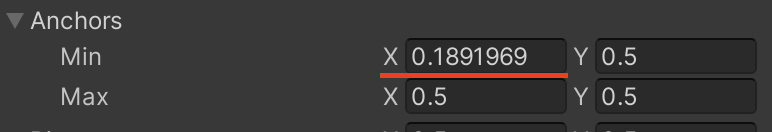
1.MinのX
MinのXは、アンカーの左側の部分、X方向に動く部分。
最大が0.5で最小が0。



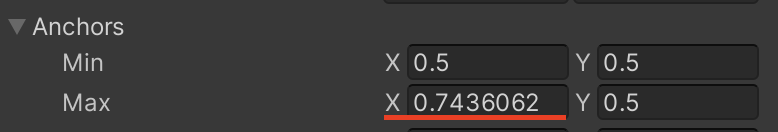
2.MaxのX
MaxのXは、アンカーの右側の部分、X方向に動く部分。
最大が1で最小が0.5。



3.MinのY
MinのYは、アンカーの右側の部分、Y方向(縦)に動く部分。
最大が0.5で最小が0。


4.MaxのY
MaxのYは、アンカーの右側の部分、Y方向に動く部分。
最大が1で最小が0.5。


これで、一旦アンカーに関しては終了だ。アンカーを自分で動かさずに、Anchor Presetsから選択していく人が多いと思うが実際どうなんだろうか。
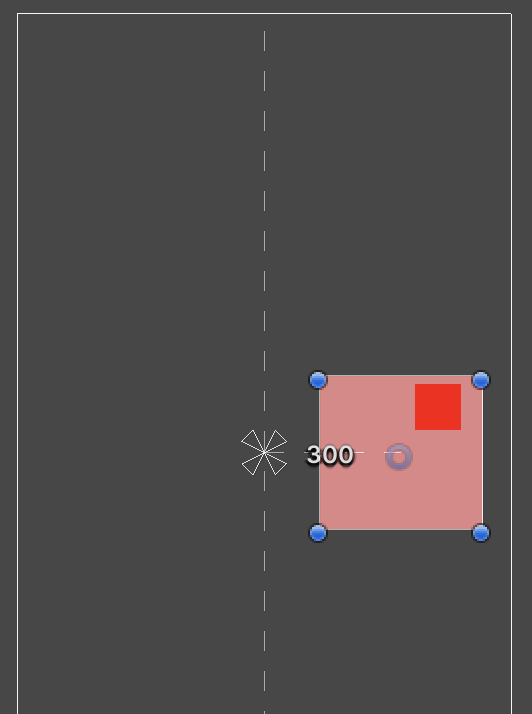
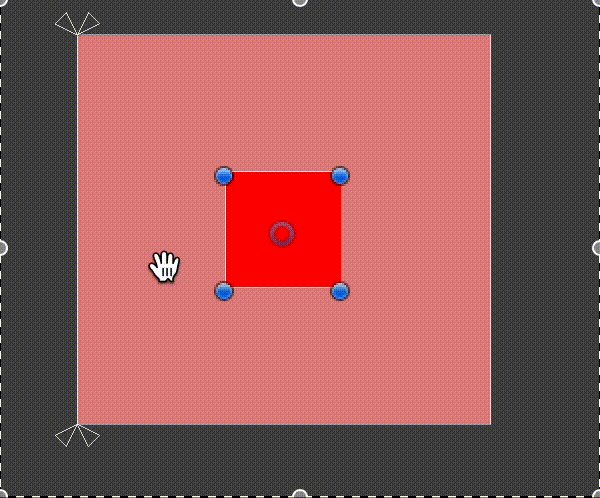
子のオブジェクトを選択した状態で親を動かす
これは余談だが、実は子どものオブジェクトを選択した状態で親のオブジェクトを動かすことができる。ただ、動きの確認といった意味合いが強く実際に親のサイズが変更されるわけではない。
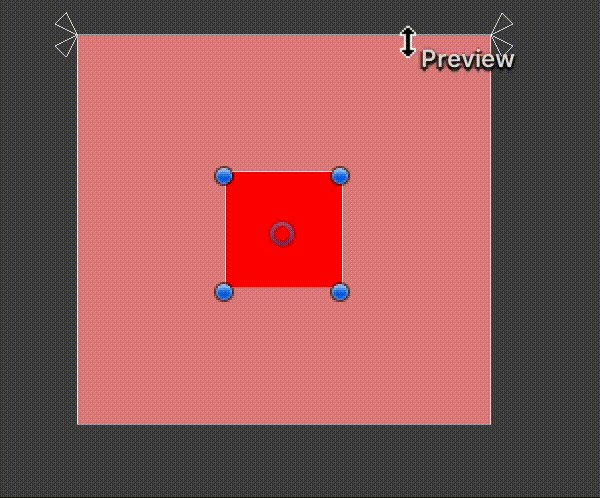
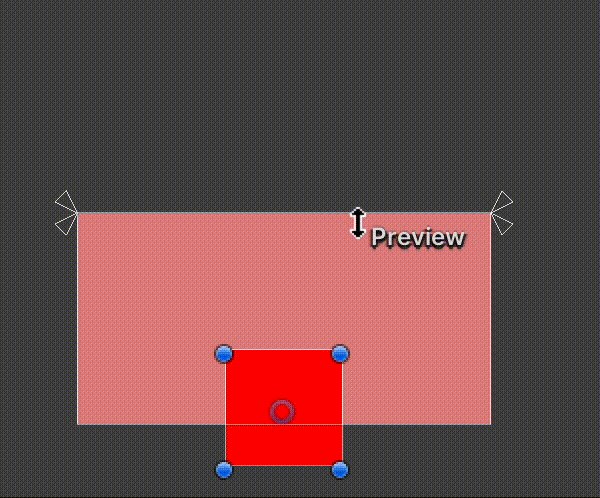
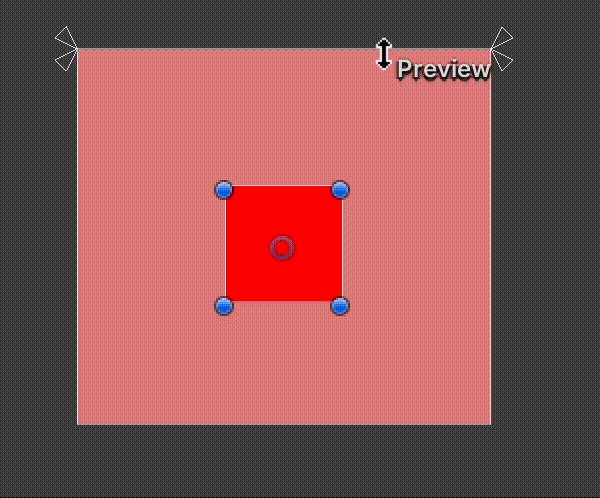
実際に見てみる。

これはおそらく、親を動かした時、子がどういうような動きをするかを確認する為だと思う。
個人的に、長らくこの機能にいらいらさせられた。けど、やっと理解できたので有効に使っていきたい。
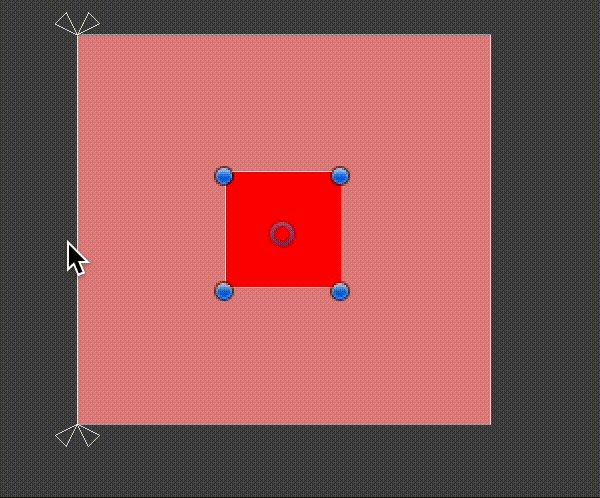
Pivot
ここから、Pivotについて説明していく。
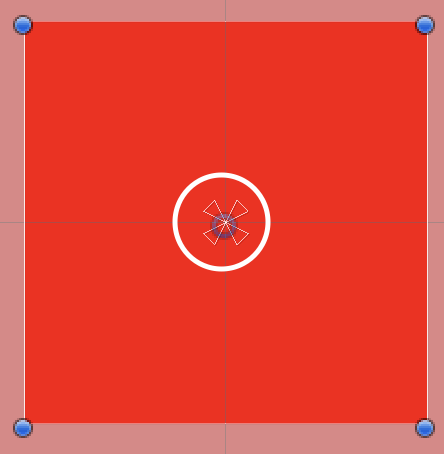
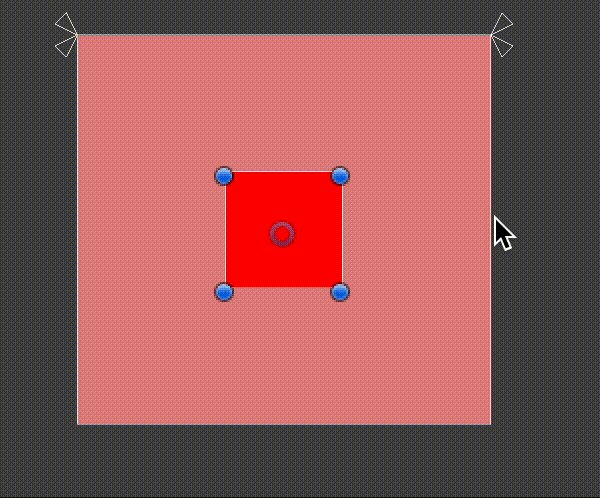
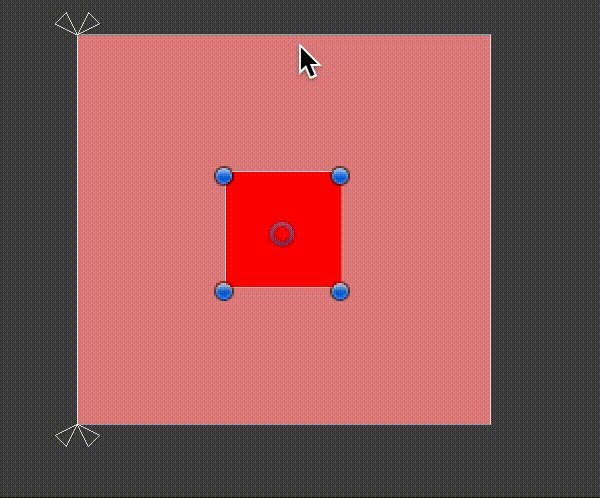
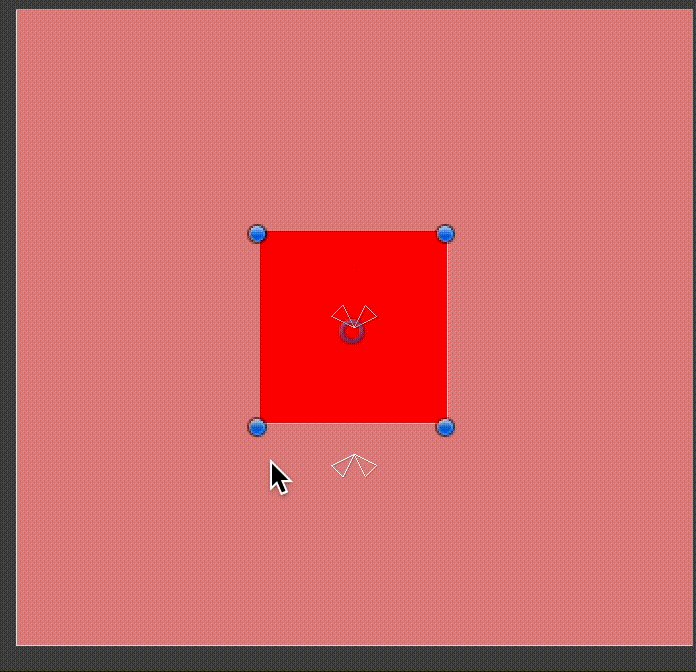
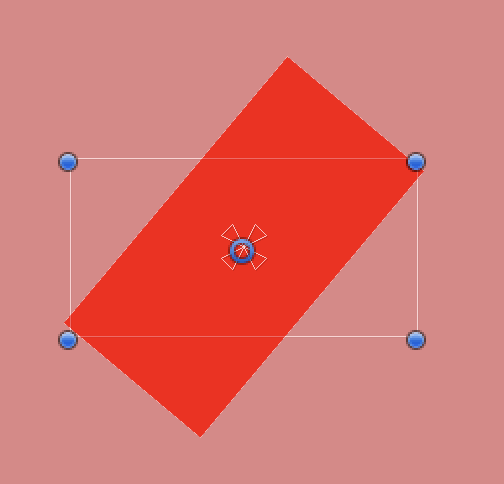
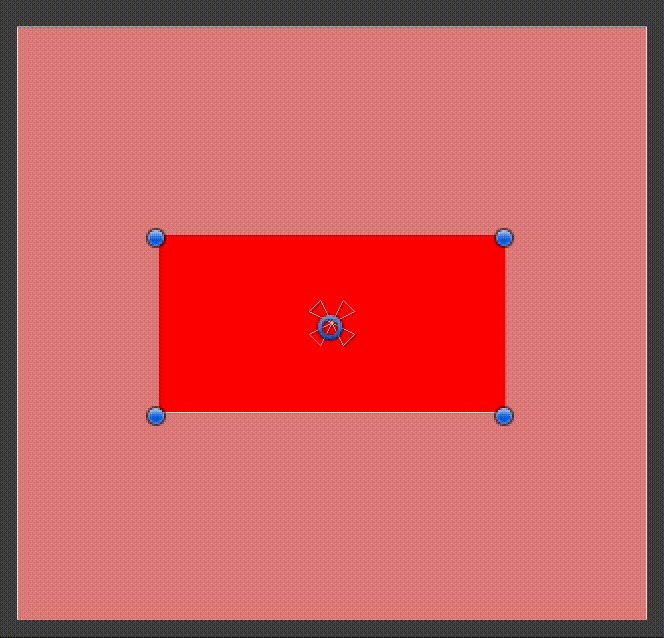
Pivotはこのオブジェクトの中にある青い丸のことだ。

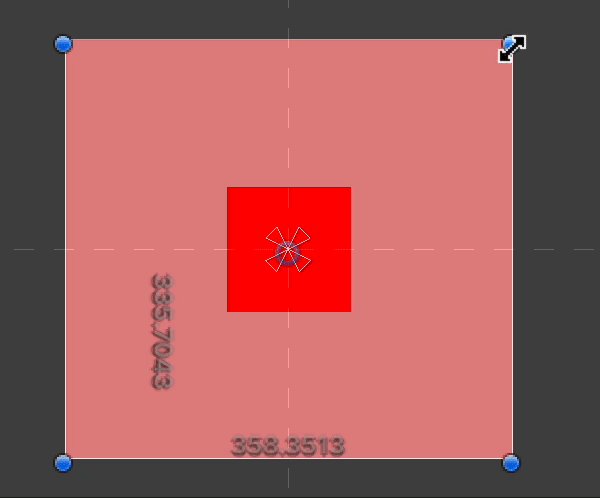
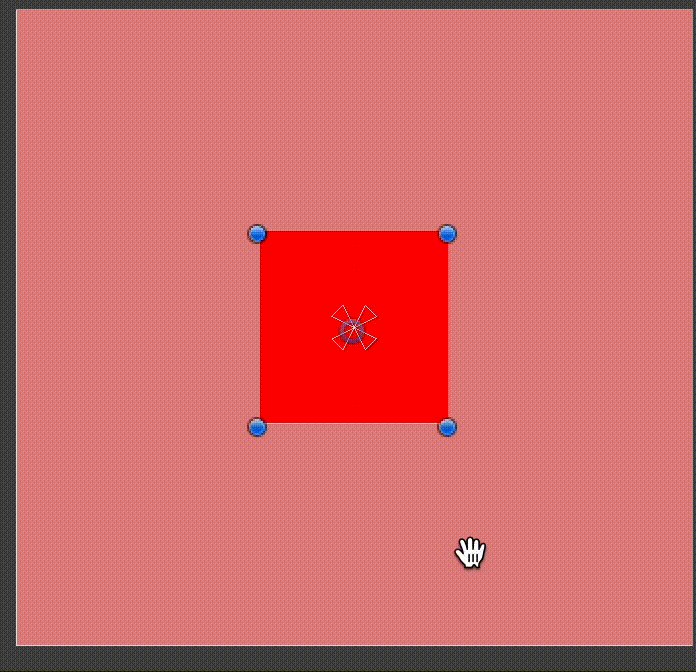
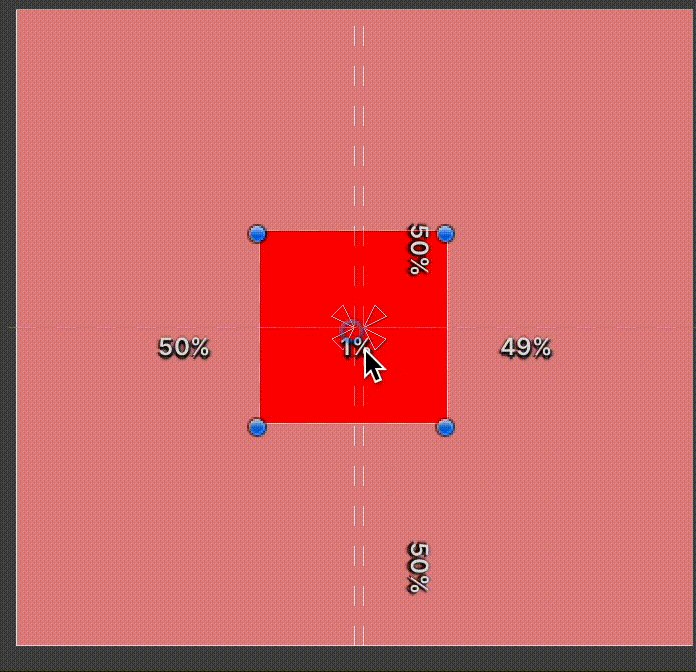
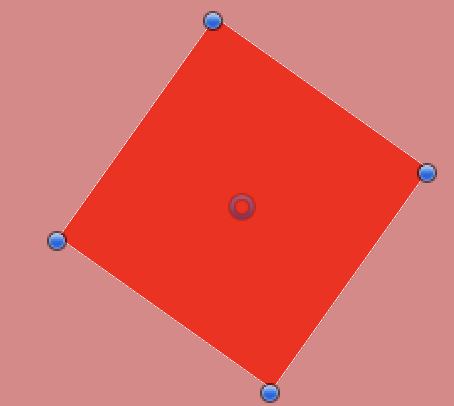
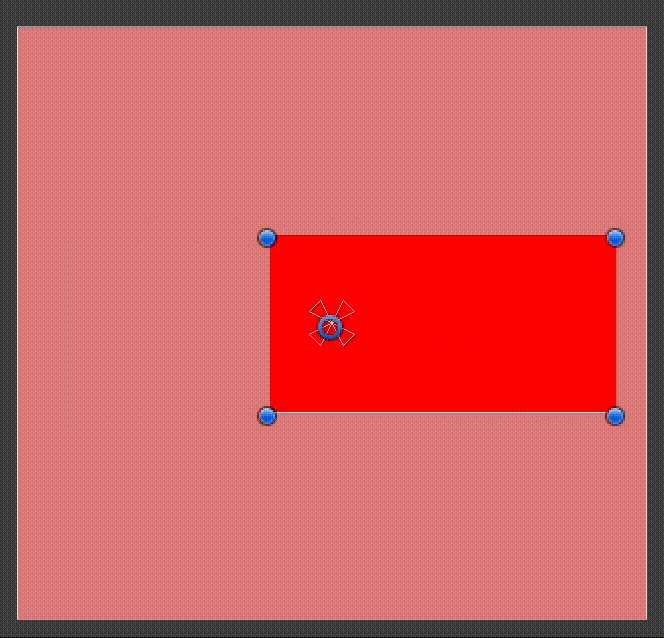
Pivotとは、オブジェクトを回転する時などの中心点になるものだ。
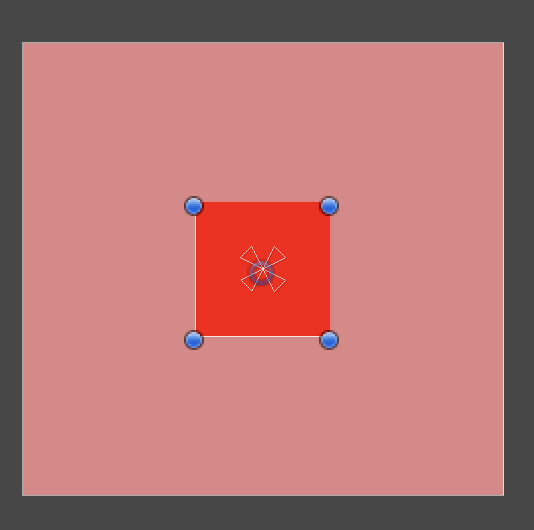
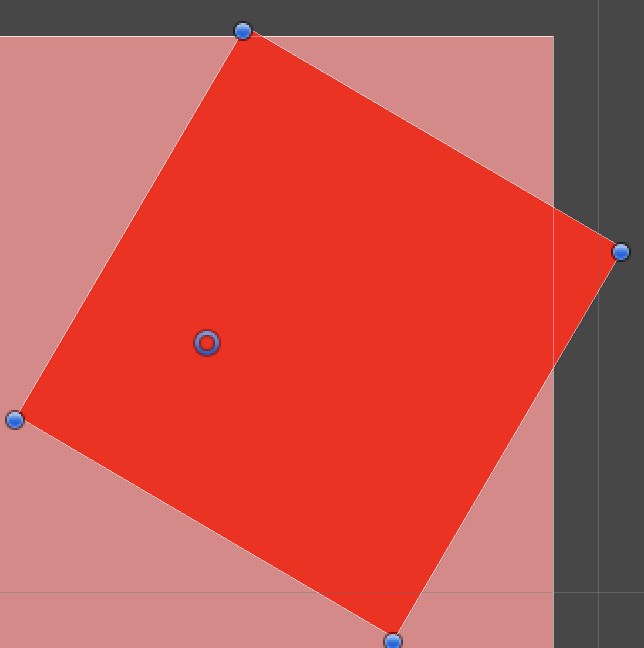
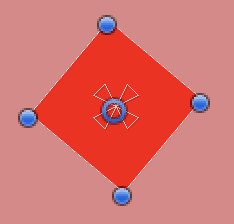
オブジェクトを回転してみると、Pivotを中心に図形が回転してる。

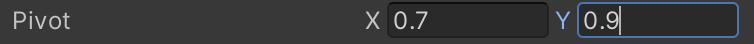
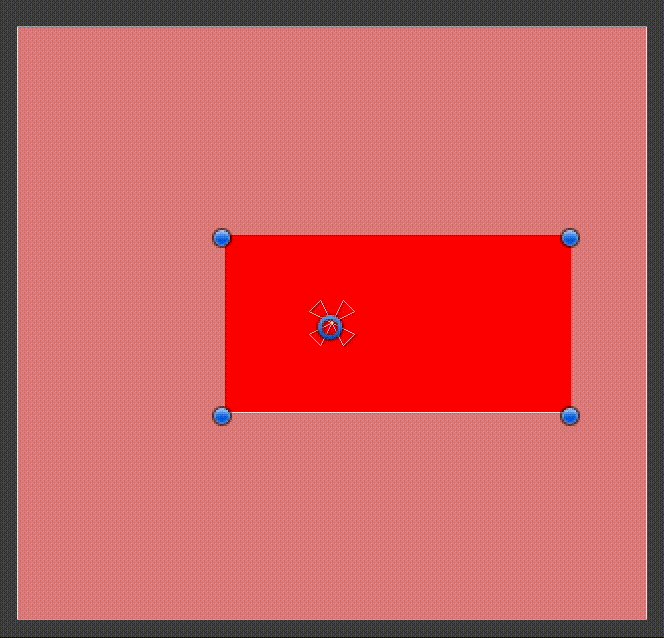
次に、Pivotを変更してオブジェクトを回転する。
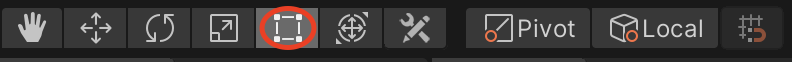
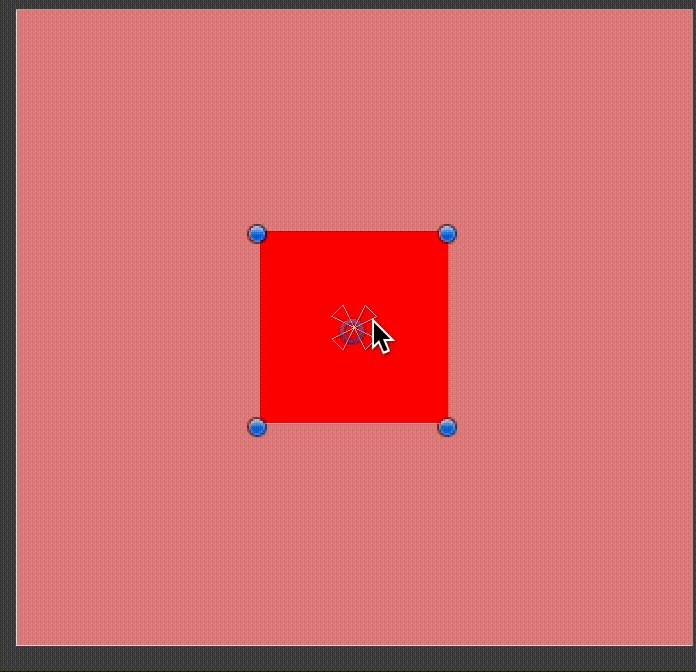
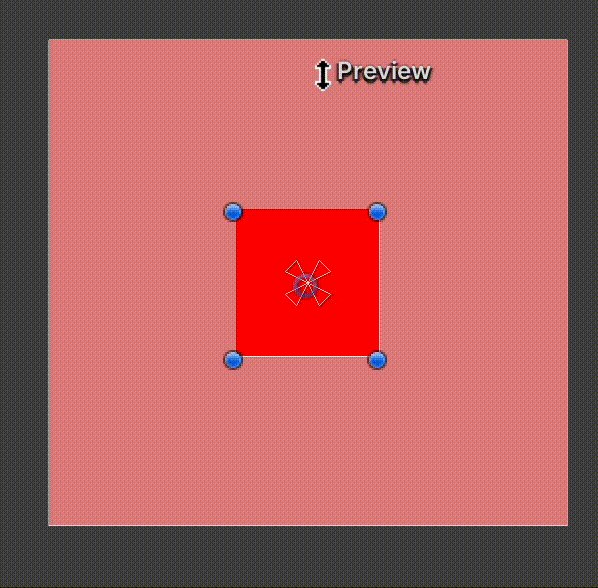
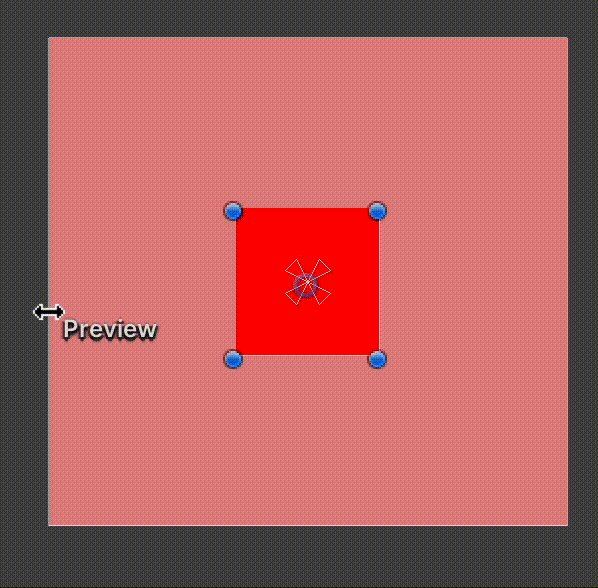
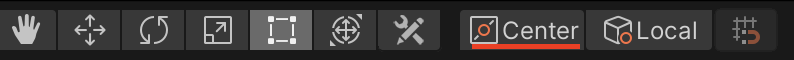
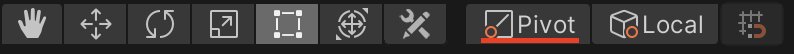
ちなみに、Pivotを動かすには、左上のツールバーのCenterとなっている部分をPivotにしておく必要がある。


Centerモードだと、Pivotは薄くなっており動かすことができない。

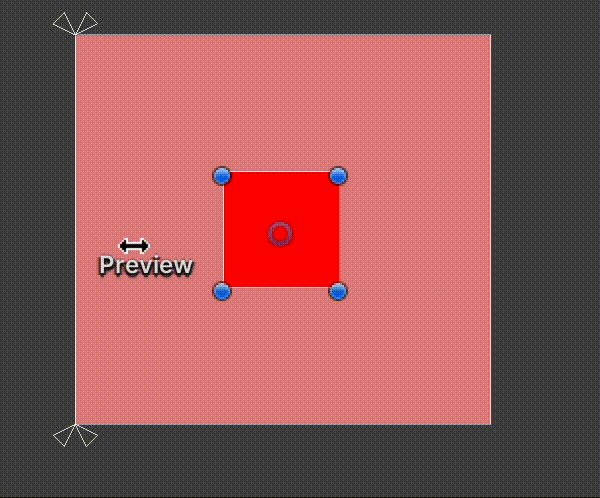
Pivotモードは濃い青になって動かすことができる。

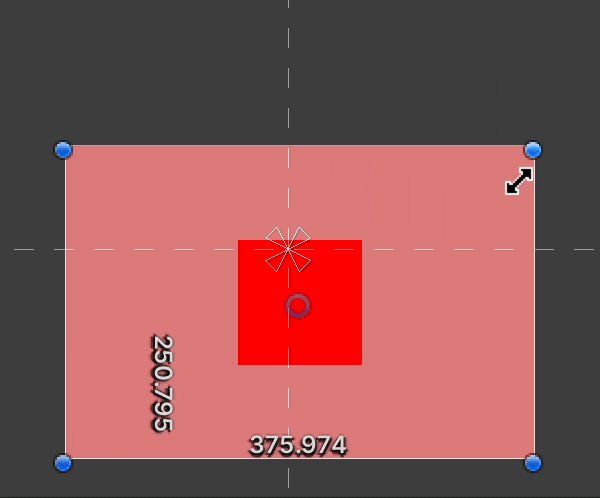
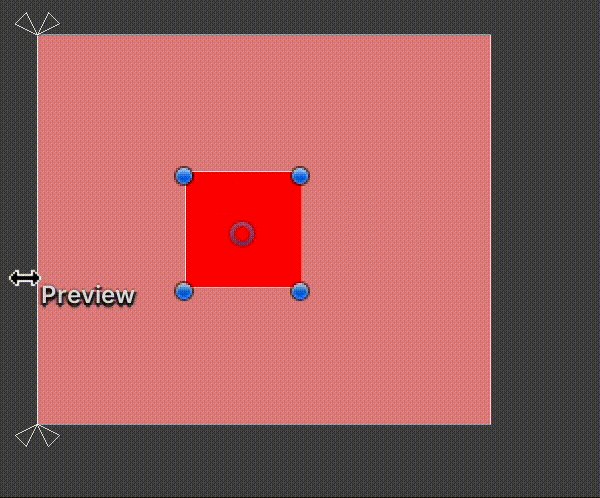
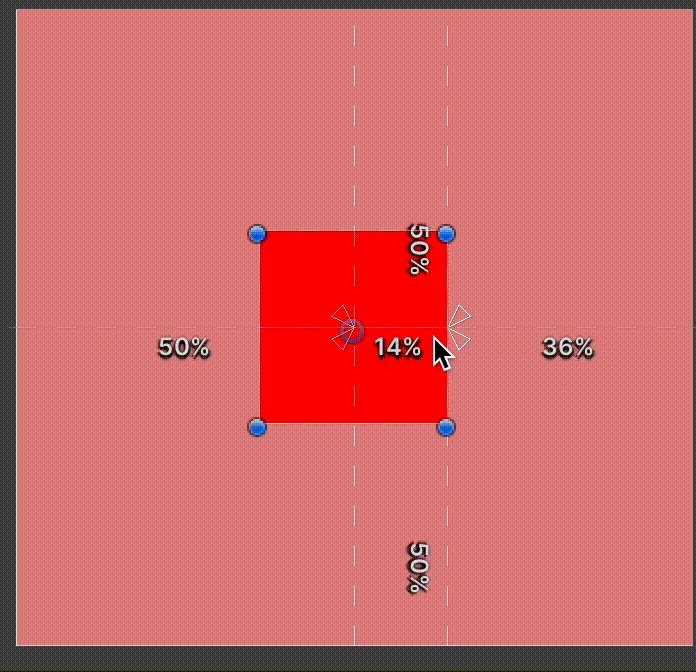
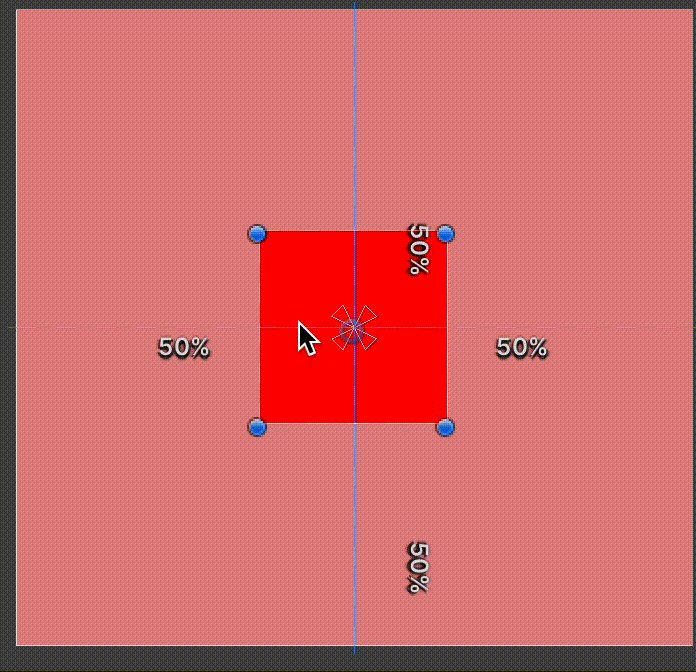
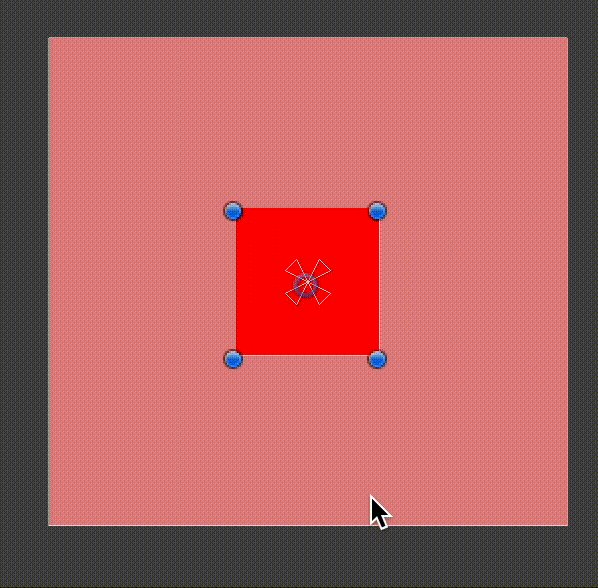
Pivotモードにしたら、Pivotを動かしてから、オブジェクトを回転してみる。
Pivotを中心にオブジェクトが回転してるのがわかる。

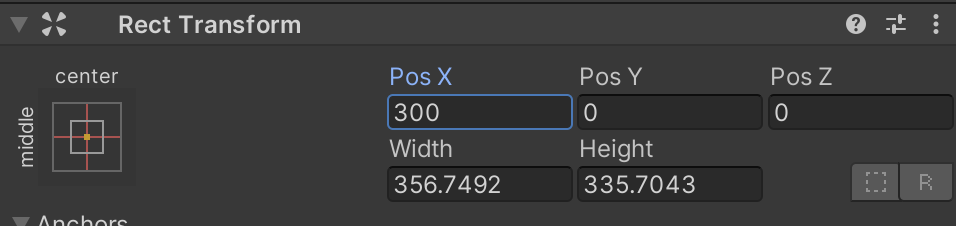
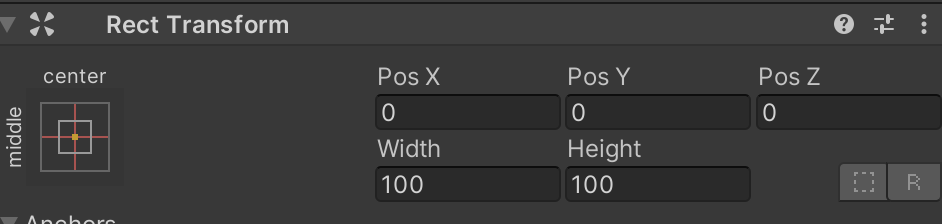
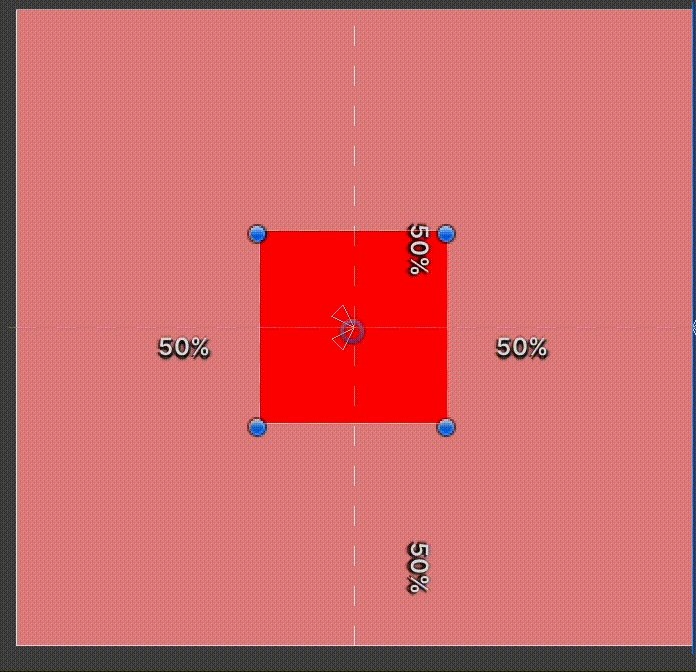
プロパティのPivotの初期値はX、Yとも0.5。そのオブジェクトの中心に設定されている。

Pivotも、数学の座標みたいなイメージでそのオブジェクトの左下が(0,0)で右上が(1,1)だ。


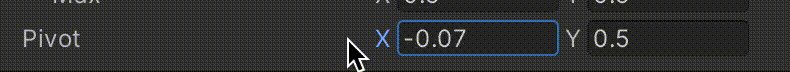
ちなみに、オブジェクトの範囲を超えて、値をマイナスや1以上にもできる。
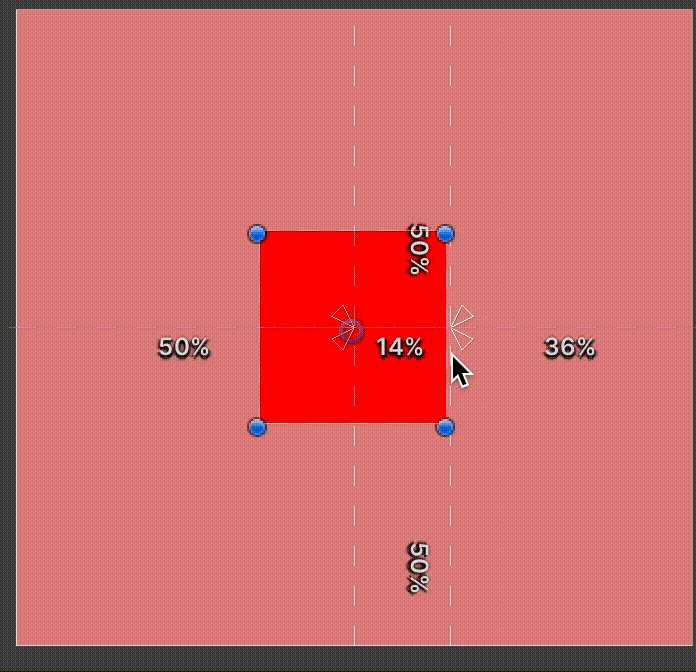
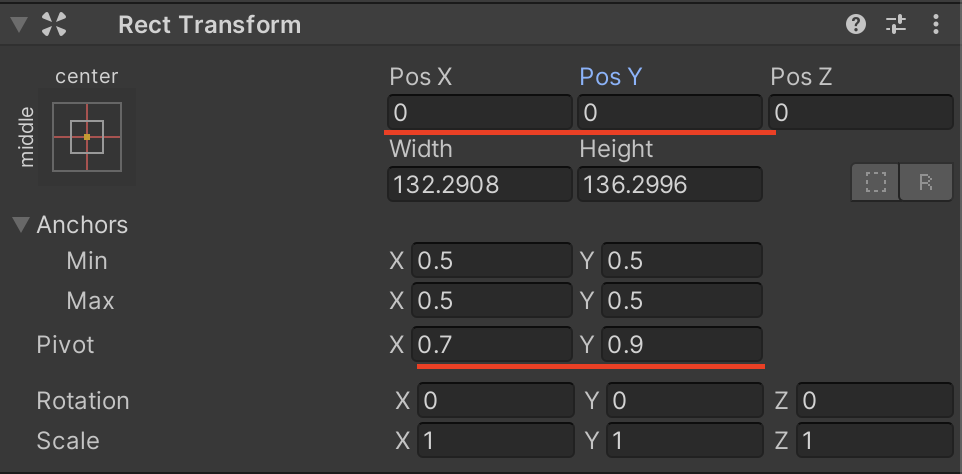
それから、Pivotはアンカーからの基準にもなる。
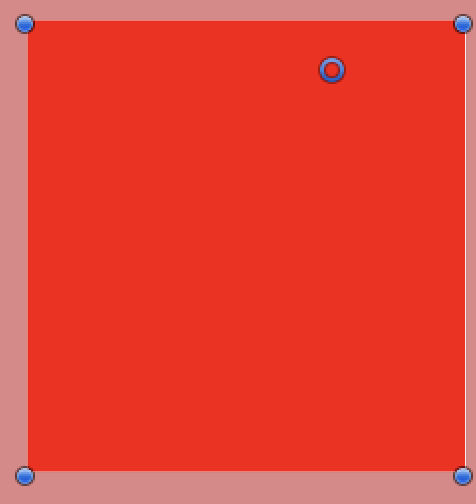
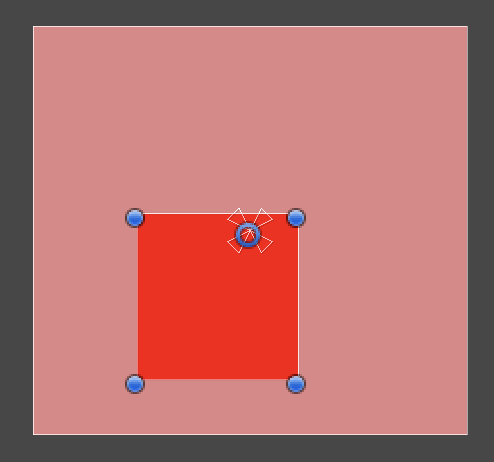
例えば、アンカーを中心にして、PosXとPosYを0に設定する。そして、Pivotは上の状態の時には下の画像のようになる。


自分はあんまりPivotを動かすことがないが、もしかしたら動かした方が自分の意図したような配置になることもあるのかな?
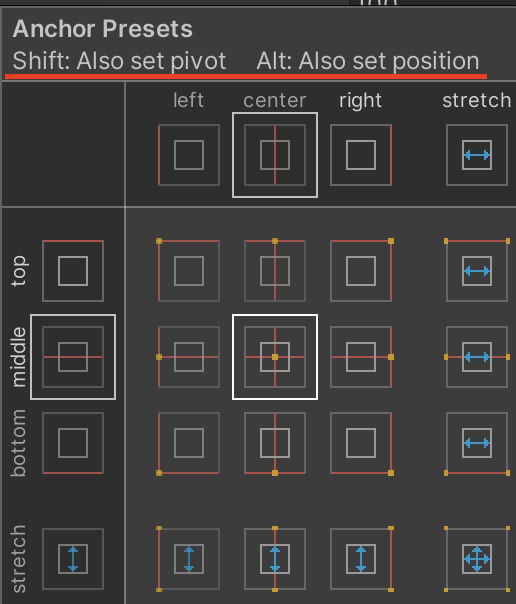
ここで、Anchor Presets画面で説明しなかったオプションの話にもどる。
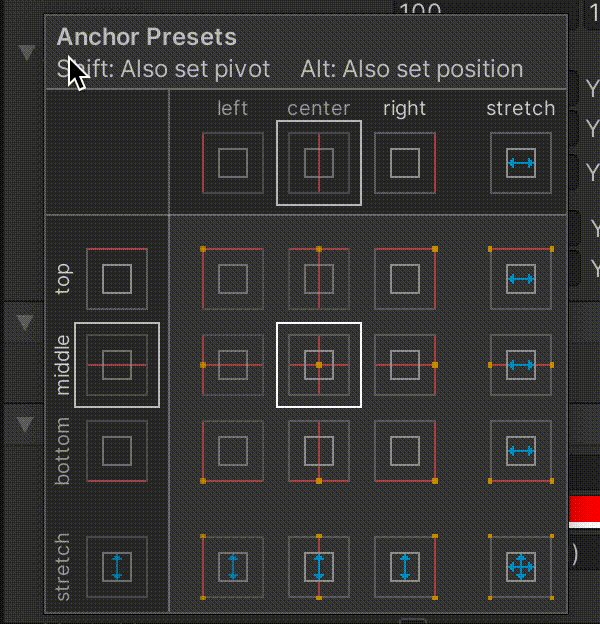
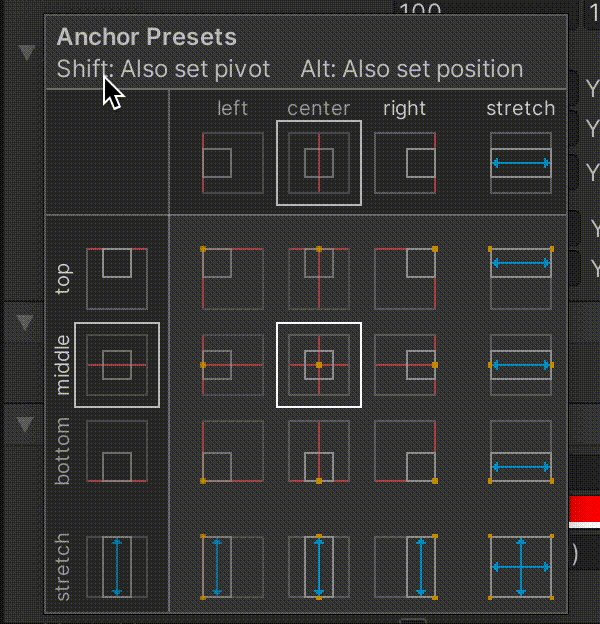
Anchor Presets画面でShiftキーを押してる間は以下のようになる。


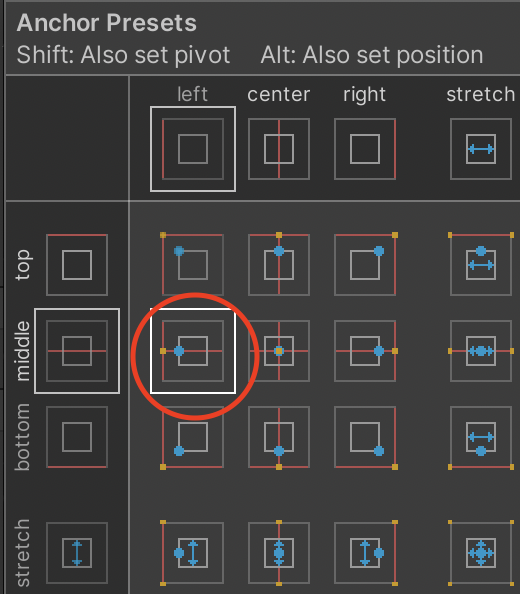
Shiftキーを押した状態で、適当に選択してみる。

すると、アンカーの移動と共に、Pivotも移動した。

ちなみに、ShiftキーとAltキー両方同時に押すことで、オブジェクトの移動と、Pivotの移動両方ともできるので、こちらも覚えておくとよいかも。



RotationとScale
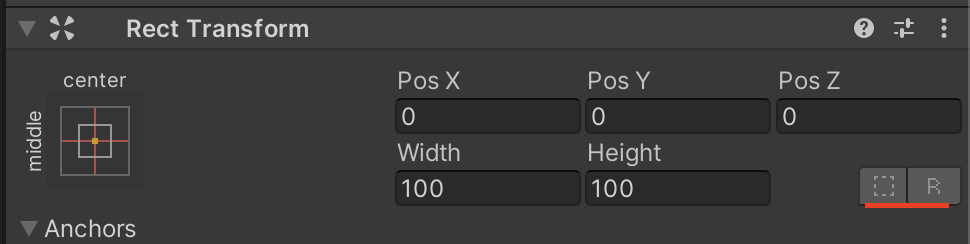
RectTransformの最後のプロパティ、RotationとScaleについて
Rotation
Rotationは図形の角度を変更する。おそらく主にいじるのはZの値だと思う。


Scale
RectTransformの場合はどの記事読んでも、あまりScaleは動かしてないのでここは触らなくてもよさそう。
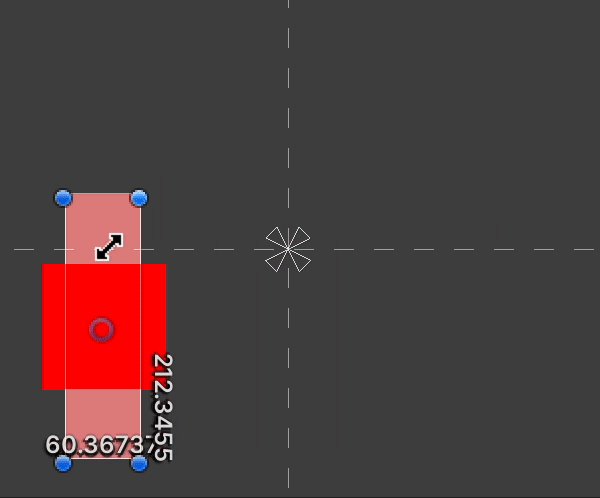
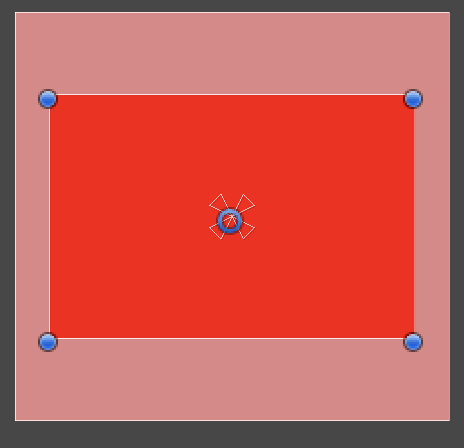
一応Scaleの値も動かしてみる。


一応サイズは変更されるがここは特にいじらなくて大丈夫そうだ。(たぶん)
BlueprintモードとRaw Editモード
最後にBlueprintモードとRaw Editモードを見ていく。
WidthとHeightの隣にそのモードがある。デフォルトではどちらも選択されていない状態だ。

Blueprintモード
まずは、Blueprintモードから。
Blueprintモードは左側の点線の四角の方を選択する。

Blueprintモードにすると、オブジェクトを回転した時も、回転してない状態の時を表示してくれる。

個人的にはまだあまり使い道がわかってない。
Raw Editモード
RawEditモードは右側

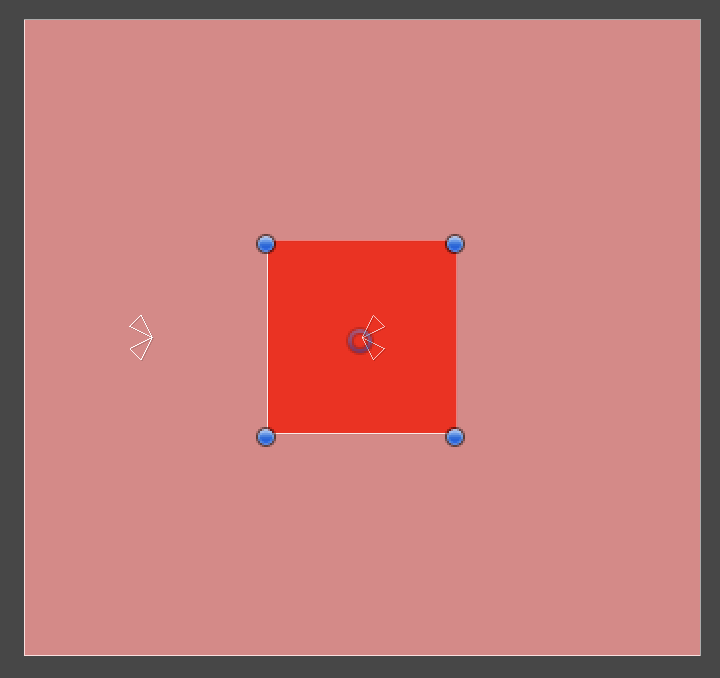
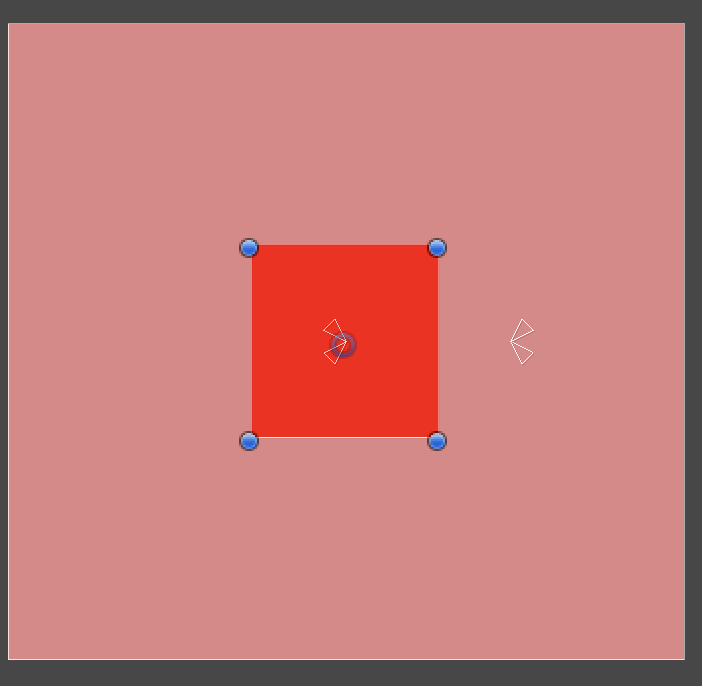
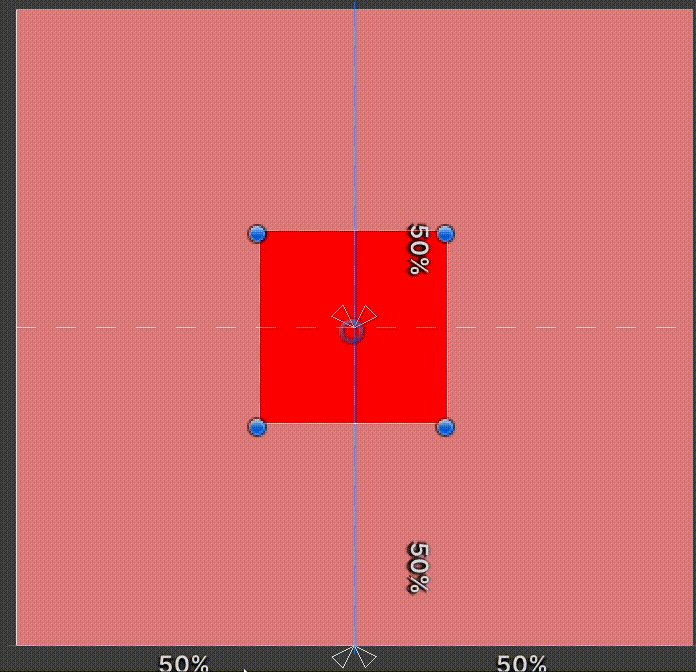
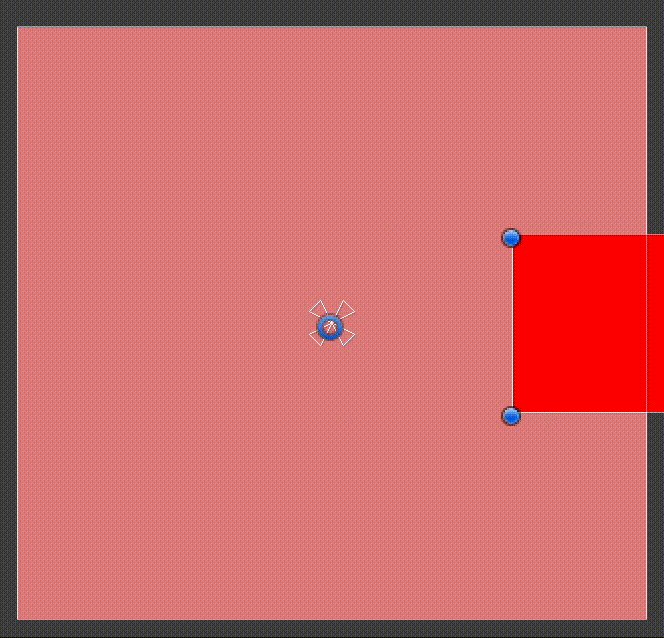
Raw Editモードにすると、Pivot自体を動かす時にPivotが動くのではなく、図形側がそのPivotの値に沿って動いてくれる。
実際の動きがこちら


また、BlueprintモードRawEditモード両方ともを選択しておくこともできる。
まとめ
ここまで読んでくれた方、とても長かったと思うが大枠を理解してもらえていたらうれしい。
一応RectTransformのプロパティは全部おさえたと思う。
特にアンカーが一番ややこしいと思うのでここさえ理解できればRectTransformは大体理解できているのではないだろうか?
自分の理解が間違っている部分を見つけたら随時修正していきます。





