UnityでFirestoreを使用したいので、今回はFirestoreを使うためにFirebaseの導入方法についてみていく。
Firestoreは上にも描いた通り、Googleが提供しているデータベースのこと。
これを使うと、チャットアプリとか、ターンベース系のボードゲームなんかを作ることができる、、、らしい。
Firebaseは、mBaaSっていう概念らしい。詳しくはググってください。
FirebaseとFirestoreって名前がややこしいが、大枠がFirebaseでその中にFirestoreがあるって感じ。Firebaseは他にも、サービスを提供している。下の画像見ればわかりやすいかも。

Firestoreの機能を使うには、Unity向けのSDKっていうやつを配布してるからそれをUnityの中に入れる必要がある。SDKというのは、software development kit(ソフトウェア開発キット)の略のことで、このキットをUnityに入れるとFirestoreを使えるようになるというわけだ。
今回は公式を見ながら手順通りに進めていく。
Firebaseプロジェクトを作成する
まずは、Firebaseプロジェクトを作成しよう。これは、 Googleアカウントを持っていれば誰でも作れる。
Firebaseの公式HPにアクセスして、右上からログインしよう。

ログインできたら、コンソールへ移動して、「プロジェクトを追加」をクリック。

クリックしたら、プロジェクト名を適当につける。

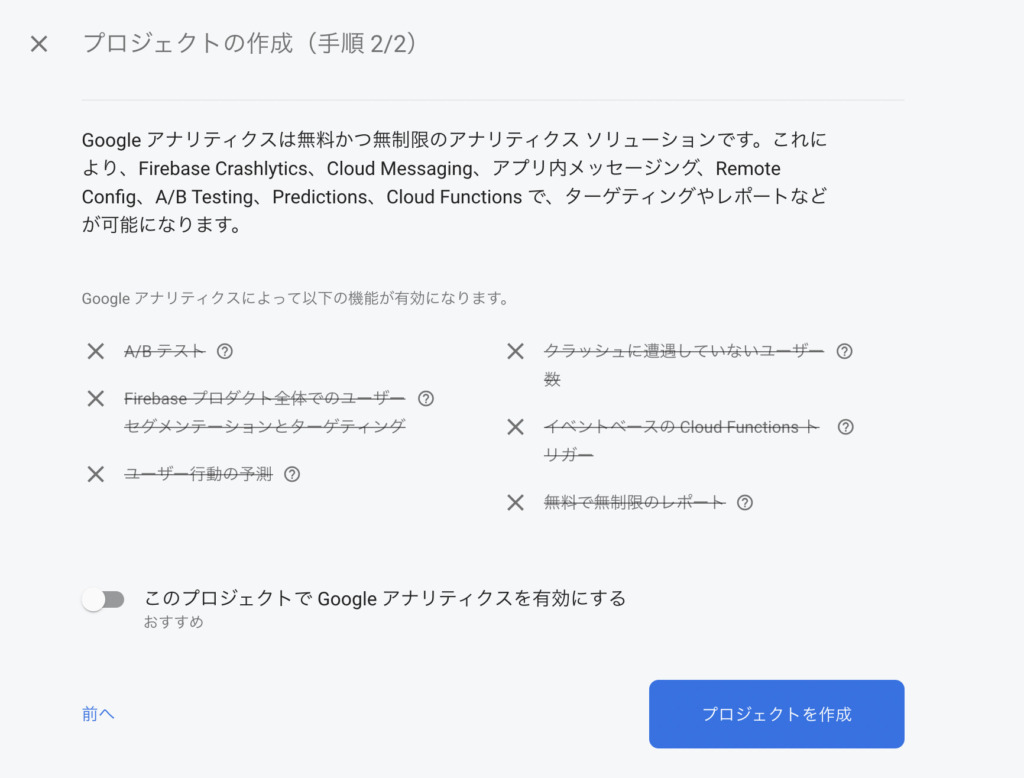
Googleアナリティクスを有効にするかどうか聞かれるので、好きな方を選択。

続行ボタンを押す。

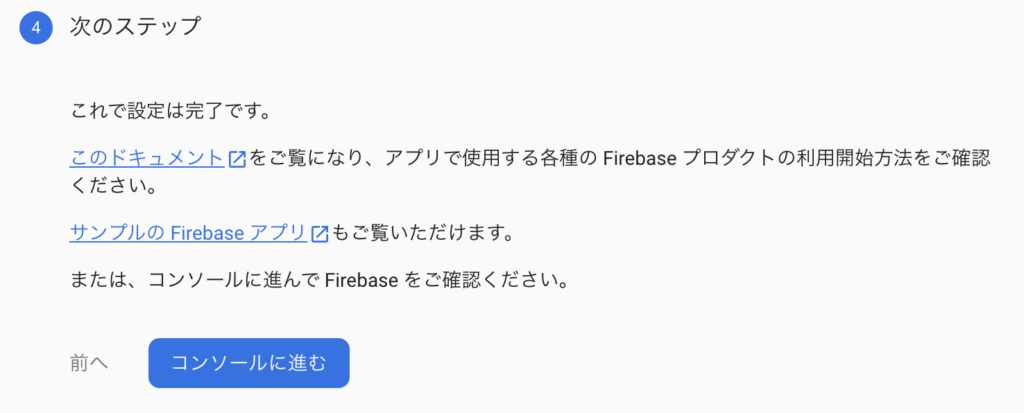
作成できたら以下のような画面になるはず。この画面をFirebaseではコンソール画面というらしいので覚えておこう。
これでFirebaseプロジェクトを作成することができた。

アプリをFirebaseに登録する
Firebaseプロジェクトを作成できたら、お次はUnityアプリをこのFirebaseに登録していく。コンソール画面のUnityマークをクリックしよう。

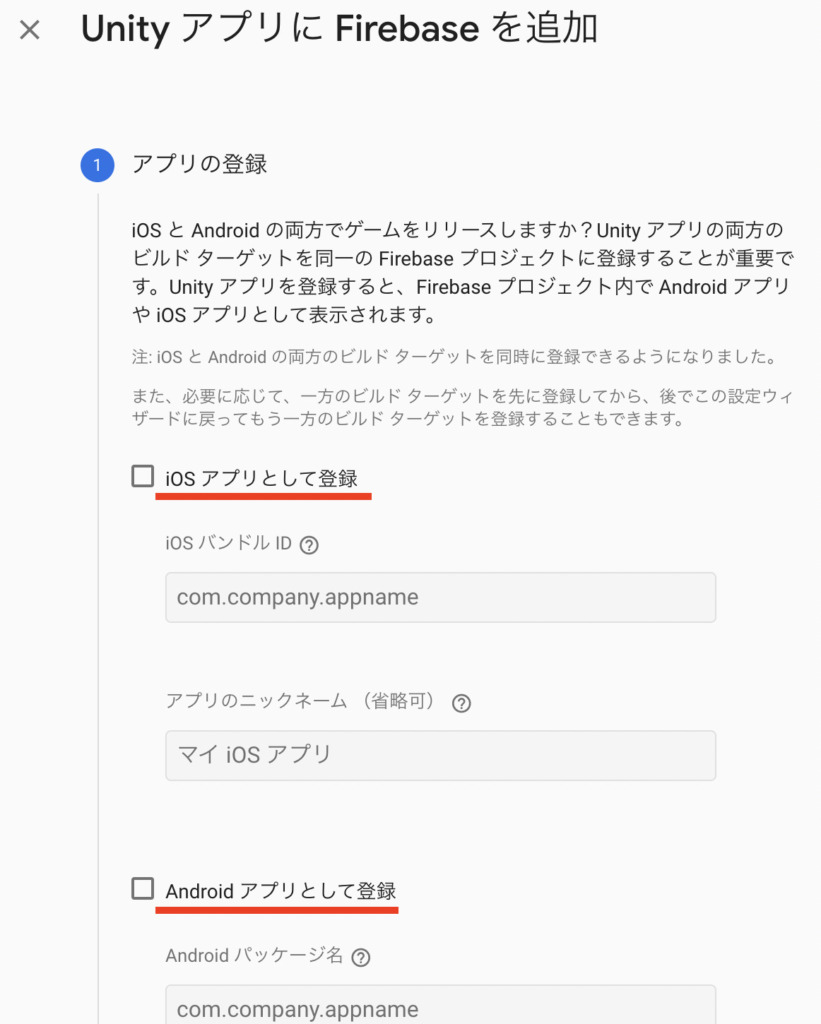
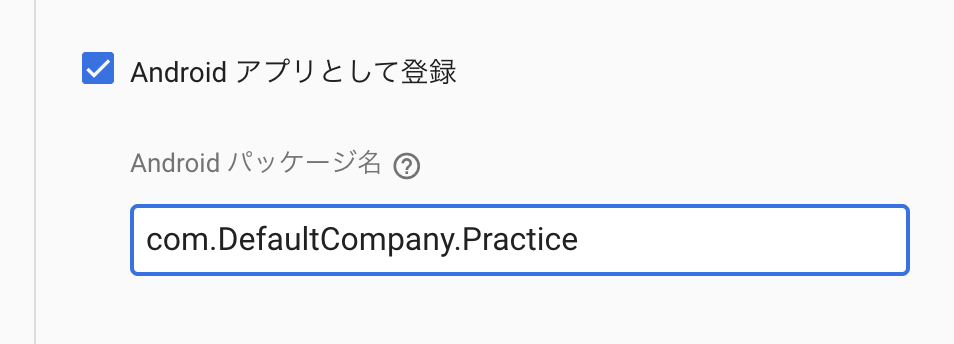
クリックしたら、iOSアプリとして登録するかAndroid アプリとして登録するか選択する。どちらにチェックすることも可能だ。

すでにUnityで作成したアプリを登録する場合は、パッケージ名をここに記入すれば登録できる。
逆にまだUnityアプリを作成していない場合は、ここで決めたパッケージ名をUnity側に書いていく必要がある。
今回はすでにあるUnityアプリを登録する。
Firestoreを使う為のUnityアプリを開いて、PlayerSettingsを確認する。Unityアプリがない人はUnityアプリを新規作成しておこう。
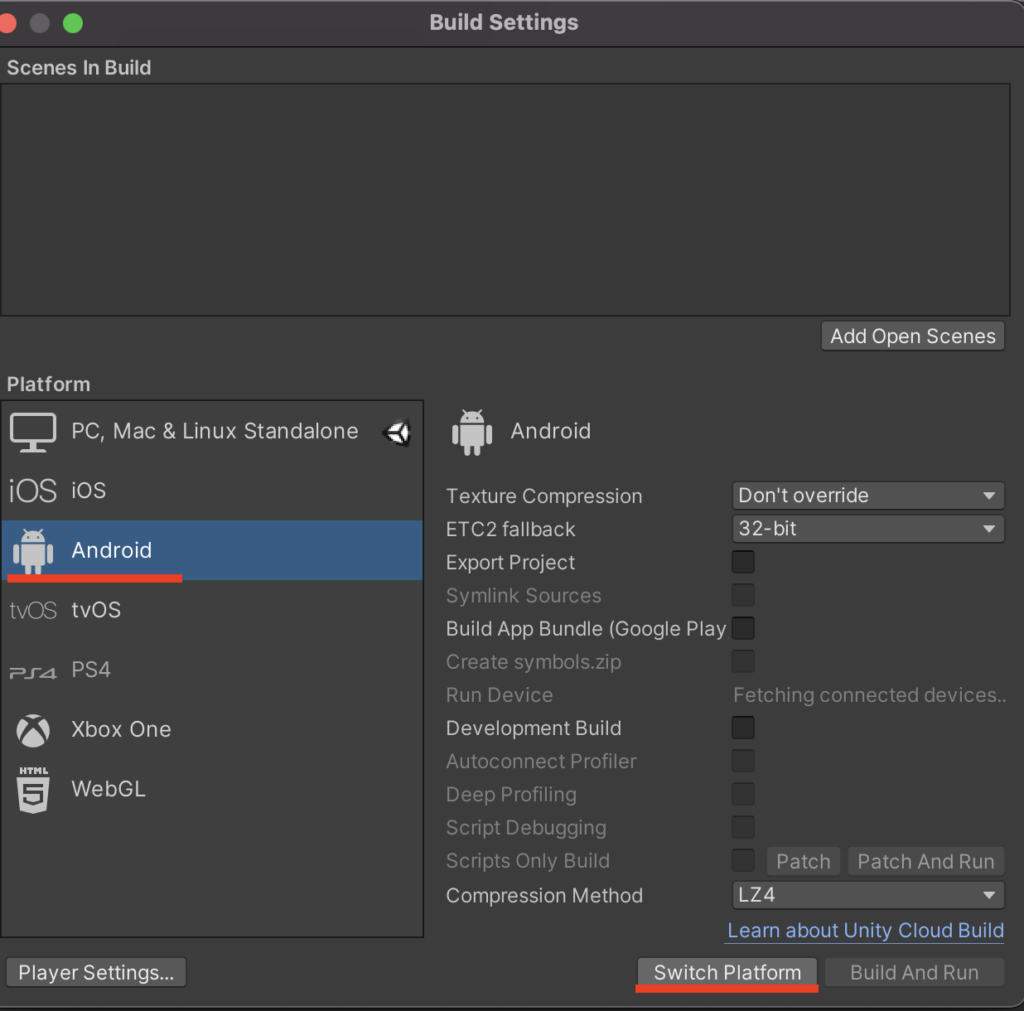
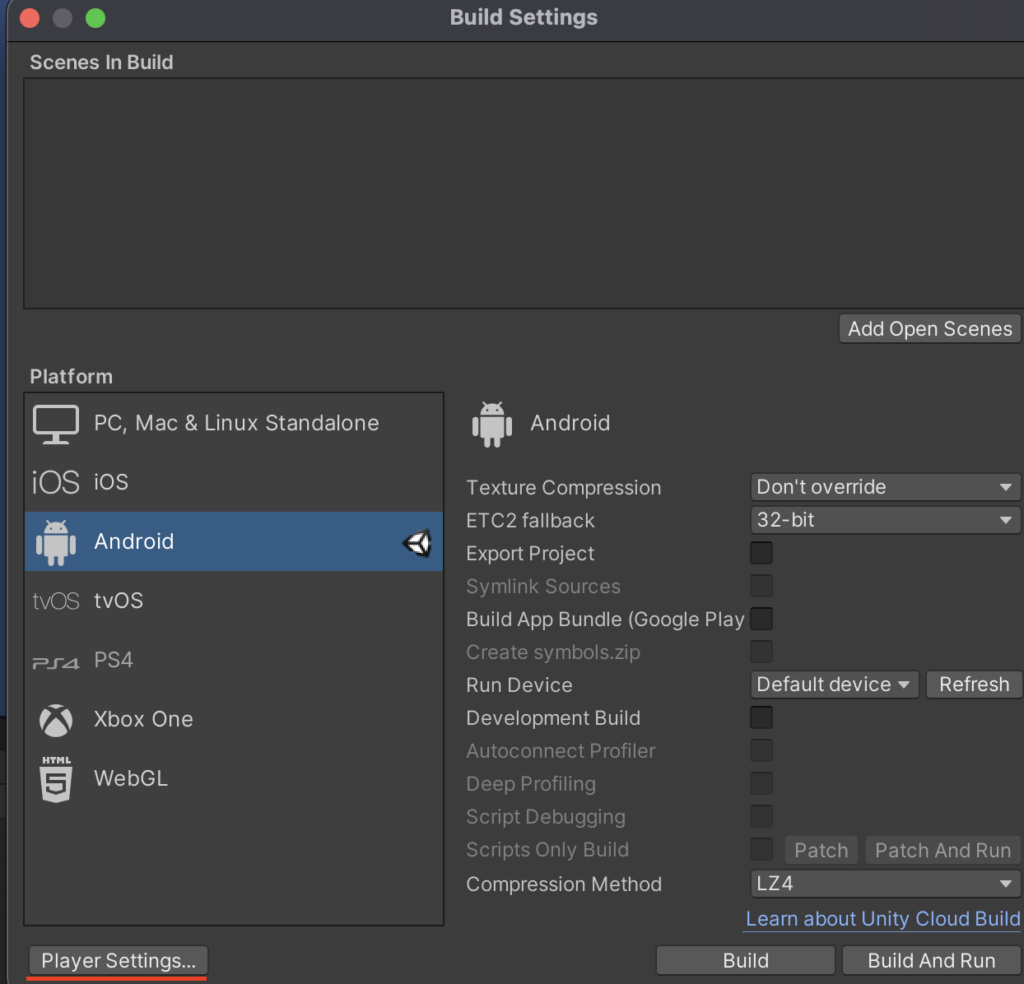
また、今回はAndroidアプリとして登録予定なので、Build SettingsからAndroideアプリとして、Switch Platformしておく。iOSで登録する人は、iOSへと切り替えておこう。
ショートカットキーcommand + shift + BでBuild Settingsが開ける。

スイッチできたら、Firebaseに登録するために、Androidだったらパッケージ名、iOSだったらバンドルIDを探す。
どちらも共通して、Project SettingsのPlayerタブに表示されている。
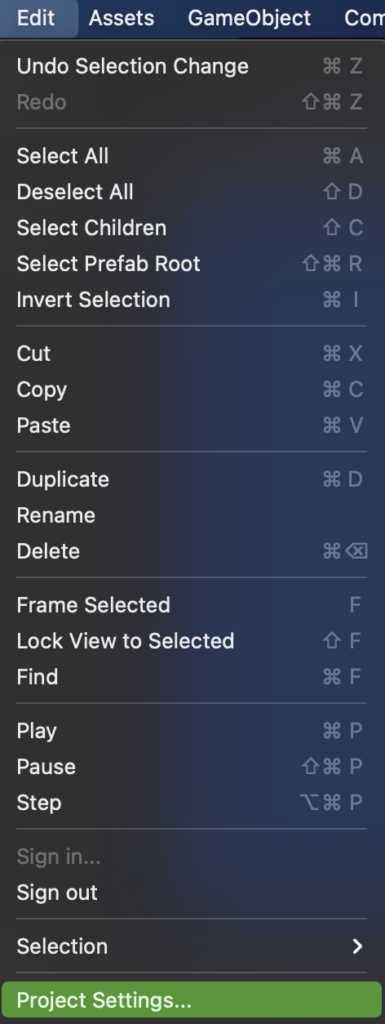
Editから、Project Settingsを選択。

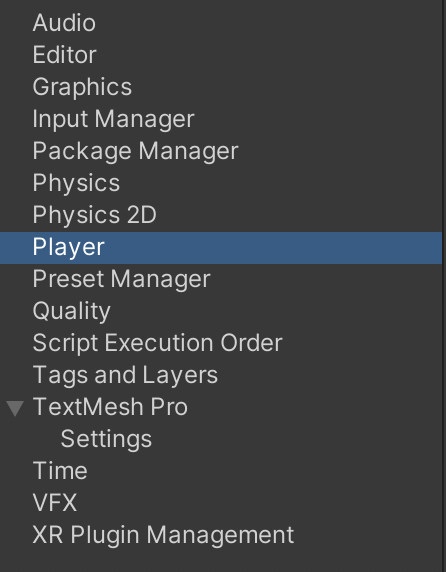
Playerの欄を選択。

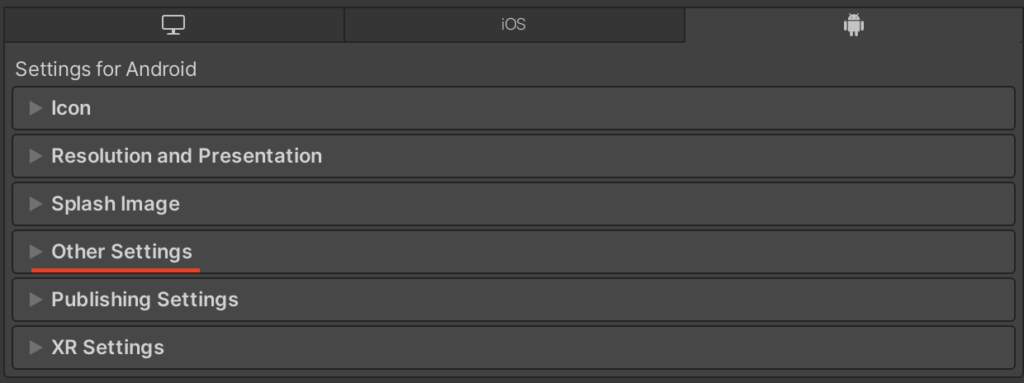
Other Settingsを展開する。

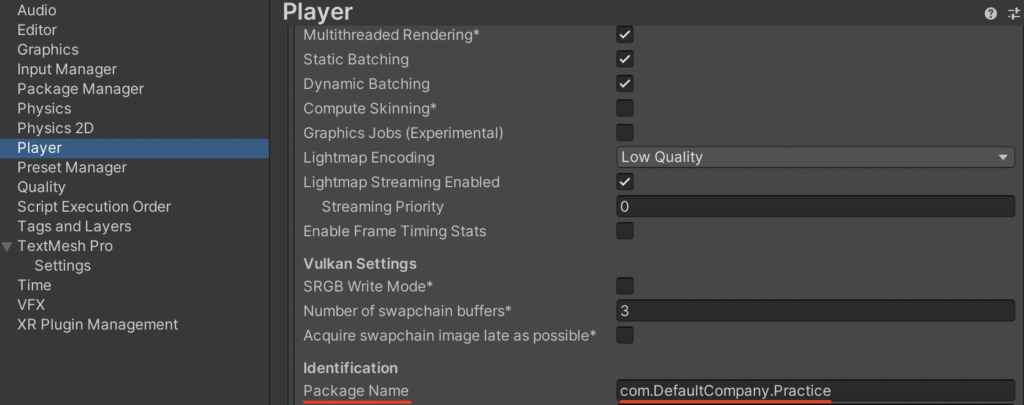
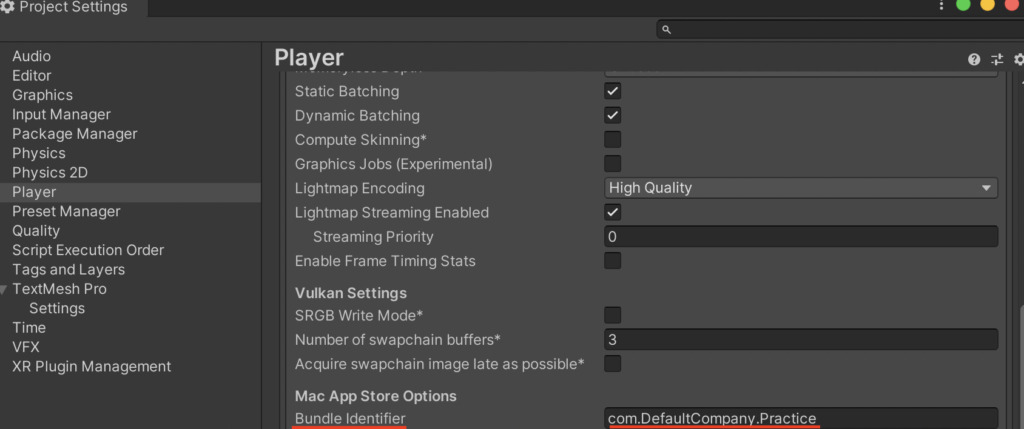
展開できたら、下の方にスクロール。AndroidだったらPackage Name、iOSだったらBundle Identifierを探す。
それぞれの右側にあるcom.〇〇.〇〇をコピペして、Firebase側に登録する。


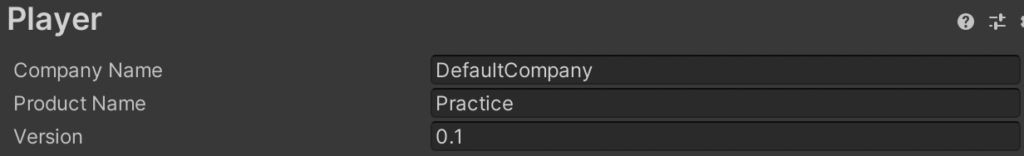
ちなみにcom.〇〇.〇〇はPlayerの上の方にあるCompany NameやProduct Nameが参照されている。

Firebase側にコピペする。

ちなみに、Player SettingsのPlayer欄のもっと早い開き方があったので紹介しておく。(先にそっち書けって話)
Build Settings左下のPlayer Settings開くだけ。

設定ファイルをダウンロードしてアプリのAssetsに追加する
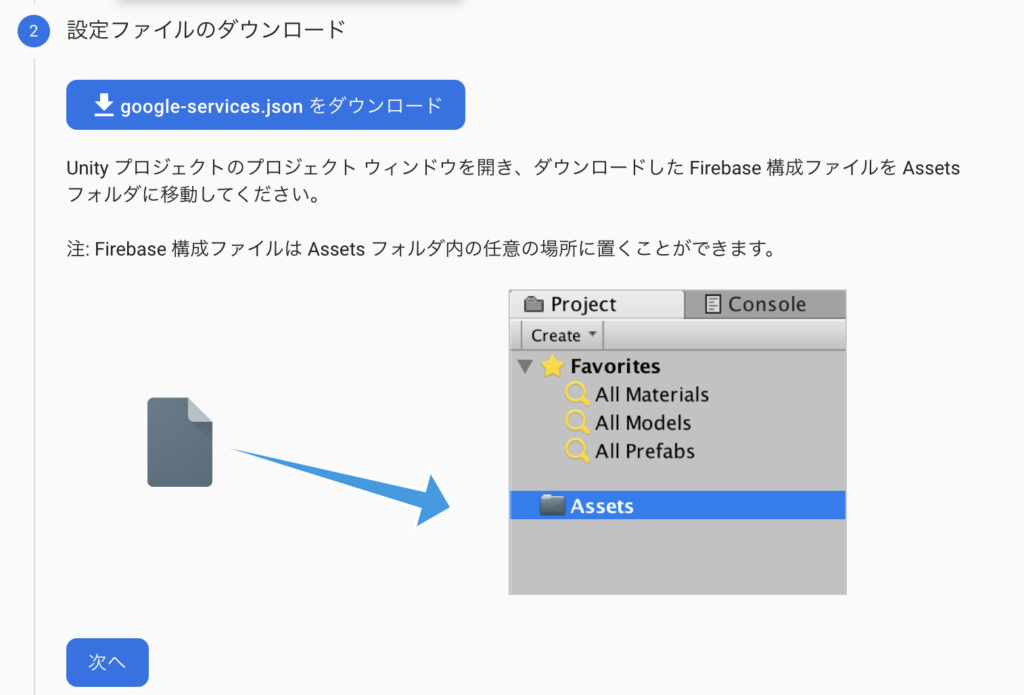
手順通りに進めると、「設定ファイルのダウンロード」と表示されるので、それに従って設定ファイルをダウンロードする。
iOSとAndroidでダウンロードするファイルは違うが、手順通りに進めていけば適切なファイルがダウンロード可能になるはずだ。


ファイルをダウンロードしたら、それをUnityアプリのAssetsフォルダにいれる。

注意点
ファイルを落として、Assets以下にそれを移すだけなのでめちゃくちゃ簡単なのだが、自分がやってしまったミスを注意点として残しておく。
違う設定ファイルを入れない
初めてFirebaseをアプリに入れるなら大丈夫だと思うが、自分が違うUnityアプリでFirebaseを入れようと思って、以前ダウンロードした設定ファイルをAssets以下に入れたら最終的にエラーになった。
同じファイルのように見えるかもしれないが、この設定ファイルはプロジェクトごとに一意に決まっているので(他と被らないって意味)、適切な設定ファイルを入れる必要がある。当たり前だけど、やってしまった。

(1)とか(2)とかついてるファイルもダメ
上に似てる注意点。設定ファイルをダウンロードすると、名前が被るからファイルの名前に(1)とか(2)とかつく。ファイルの中身は一緒だけど、名前が違ってもアウトなので注意が必要だ。

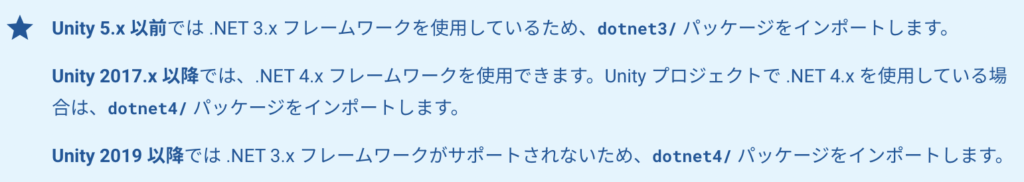
一応、公式にも注意書きがあるので参考に

SDKを追加する
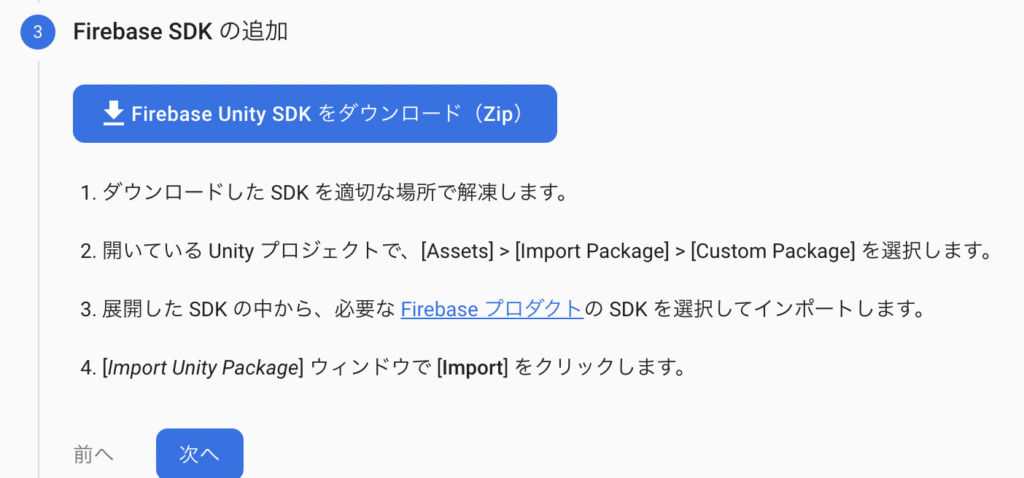
設定ファイルをUnityアプリにいれたら、いよいよSDKを追加する。フォローに従って、SDKをダウンロードする。
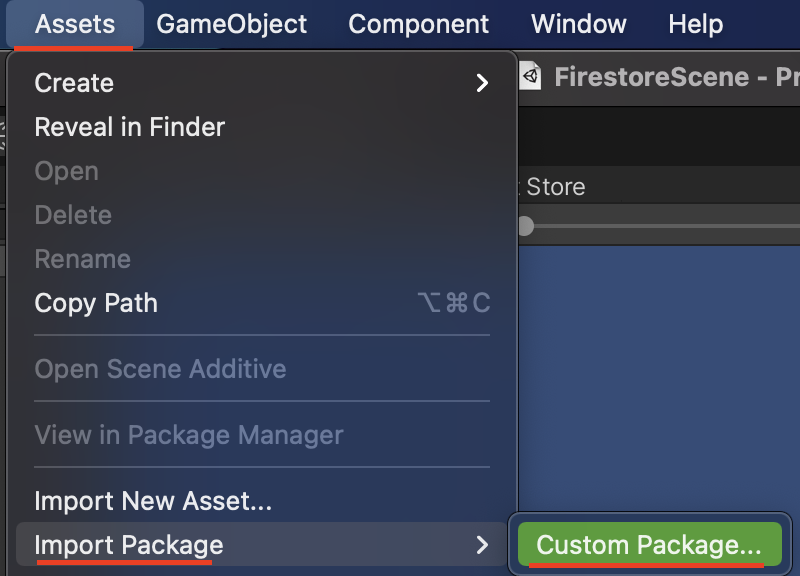
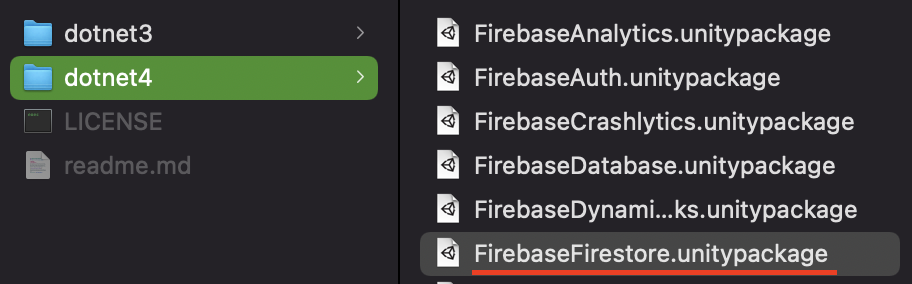
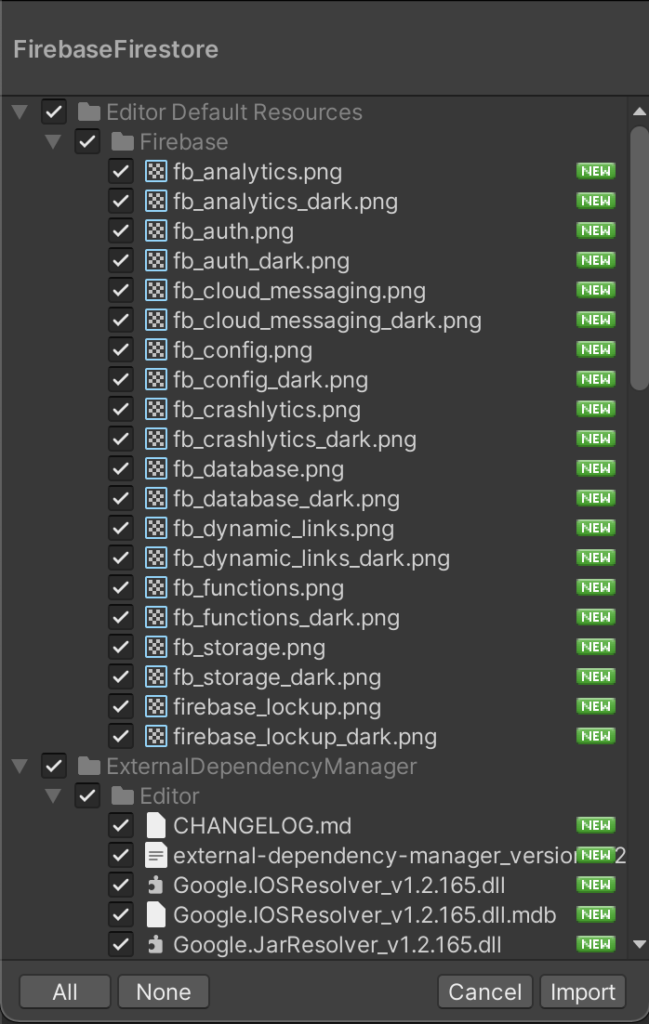
Zipファイルなので、解凍しておこう。解凍できたら、フォロー通りに[Assets] > [Import Package] > [Custom Package]を選択して、必要なものを選択してインポートする。今回はFirestoreを使いたいので、FirebaseFirestore.unitypackageを選択する。

ちなみに使用しているUnityのバージョンが2019以降はdotnet4の方を選択して、欲しいパッケージをインストールしよう。今回はもちろん目的のFirestoreのパッケージを選択する。



選択すると、ダイアログが出てくるのでImportをクリックしよう。

わりとimportに時間がかかるので、ゆっくり待とう。
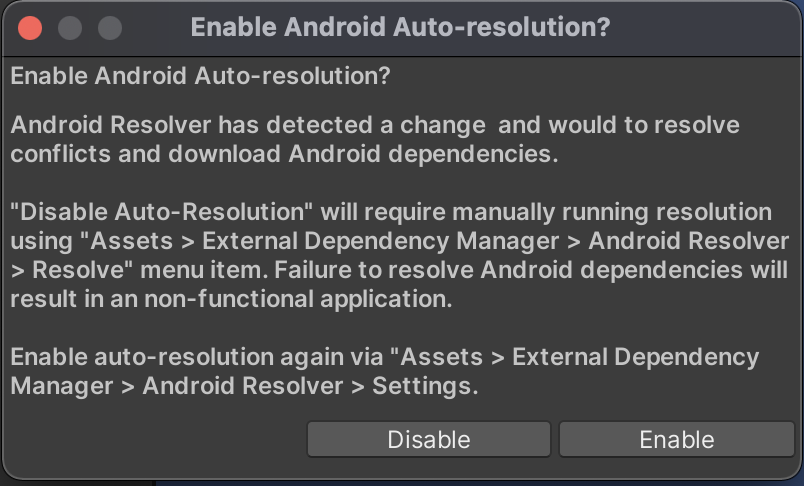
終わったら、またポップアップが出てくる。こいつはなんかの依存関係を解決するっぽいやつ。よくわからないけど、Enableを選択する。

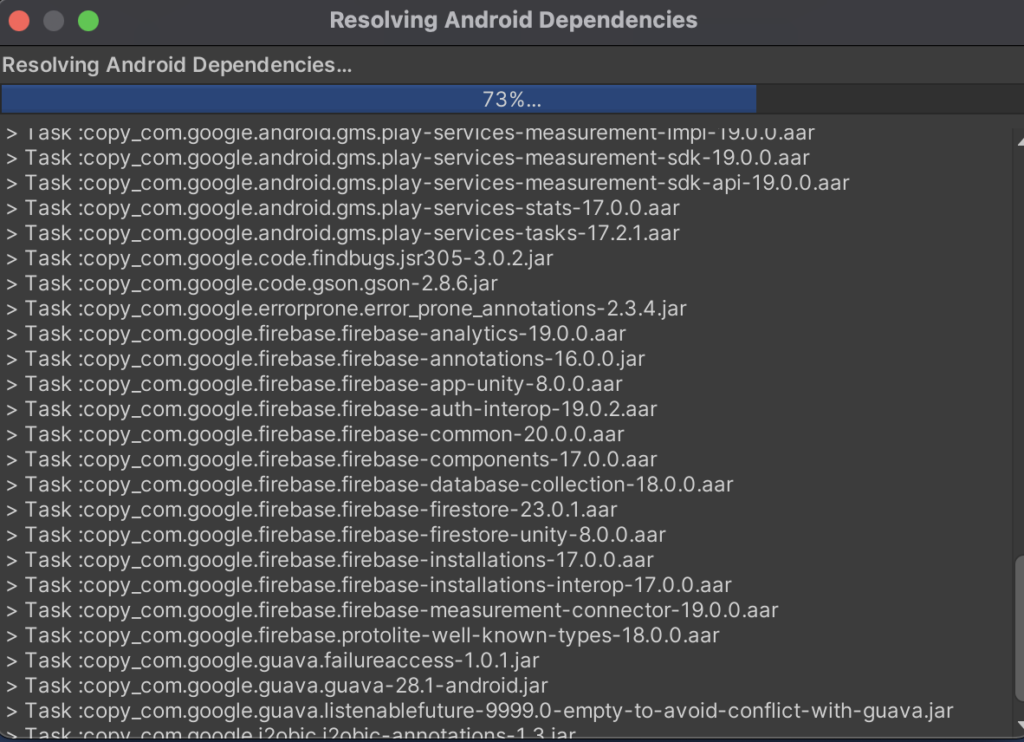
クリックすると、依存関係の解決が始まって必要なファイルが入れられる。

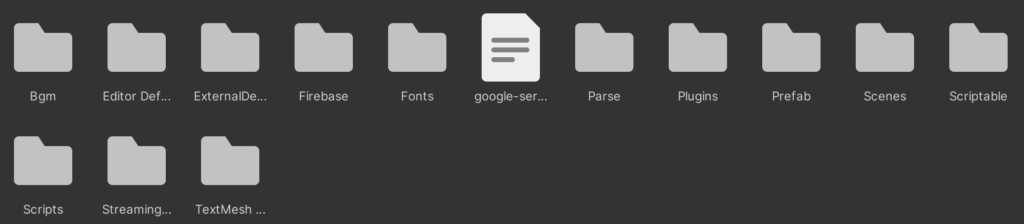
それが終わると、AssetsフォルダにFirestoreに関するパッケージがインストールされるぞ。

Firestoreのデータベースを作成する
ここまで来たら一応Unity側は設定完了。

後は、コンソールから、Firestoreのデータベースを作成しよう。
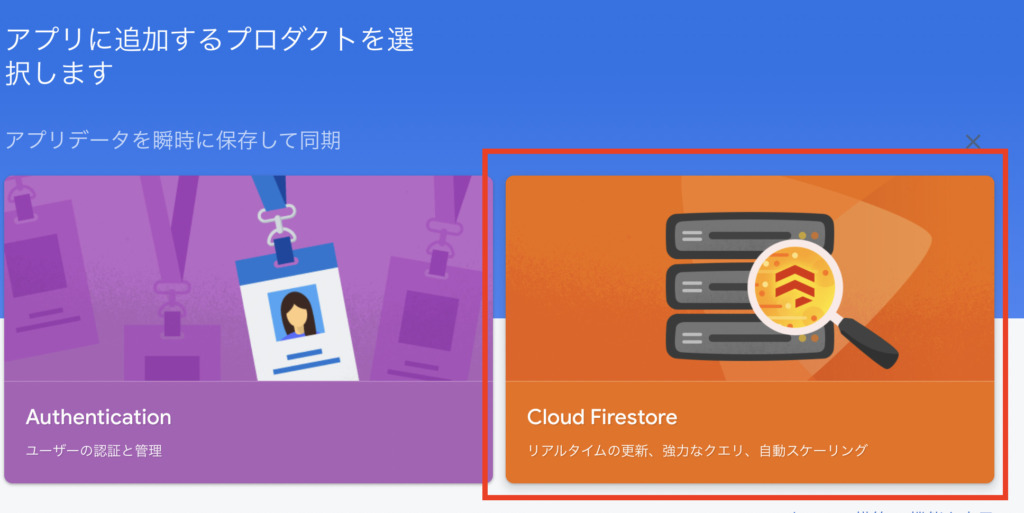
コンソールから、Cloud Firestoreを選択。

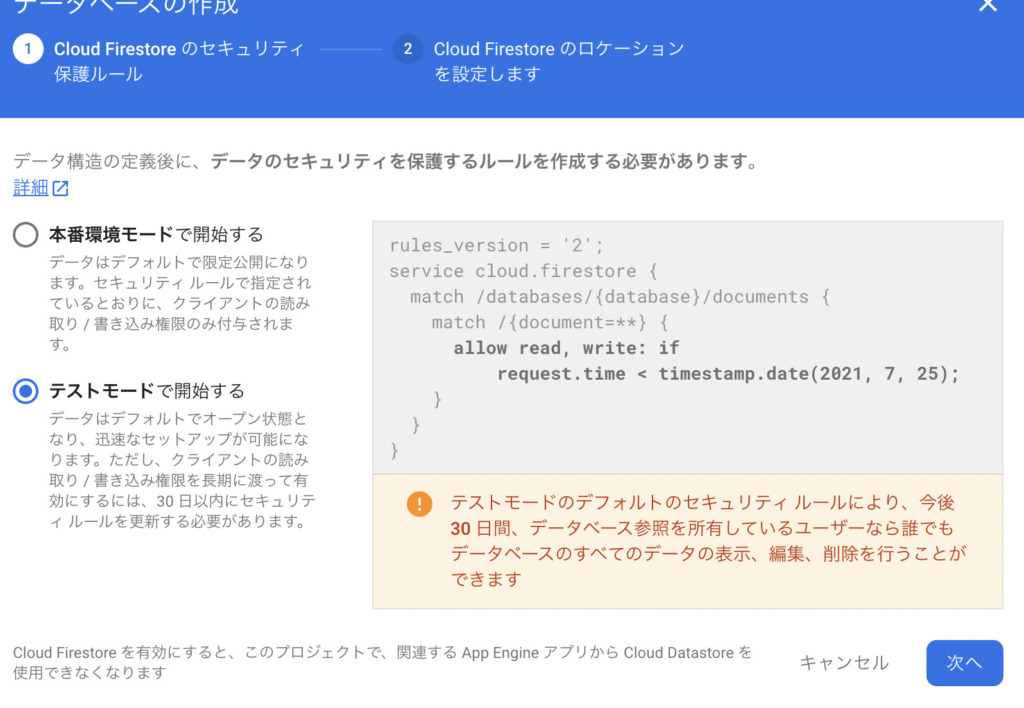
「データベースの作成」をクリック。

自分の環境に合わせて、モードを選択する。今回はテストモードで開始する。

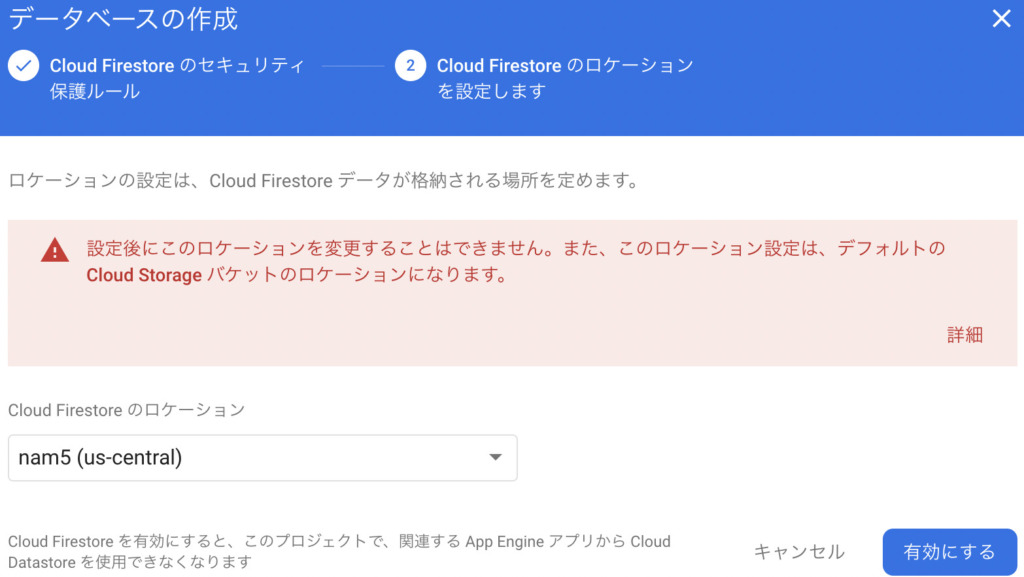
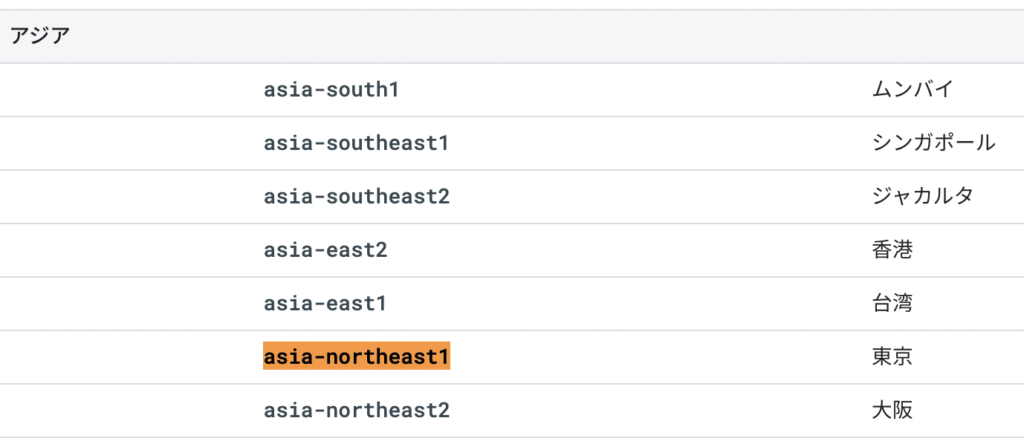
自分の環境に合わせてロケーションを選択する。ここはアプリ内で位置関係とかで使う時に参照するのかしら。いまいち理由がわからないけど。


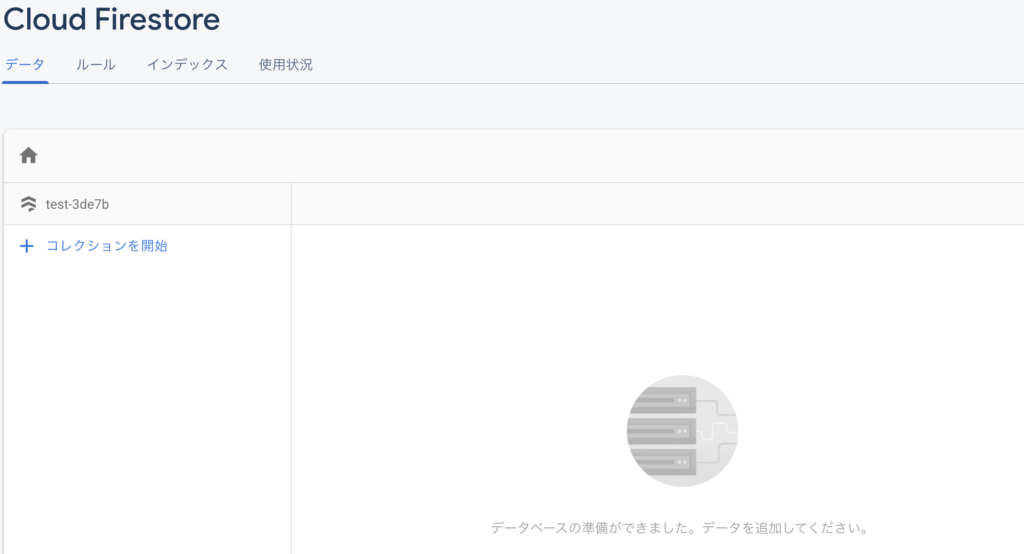
ロケーションが選択できたら、データベースができるはず。

Firestoreを使ってみる
ここまで来たら、後は実際にFirestoreを使ってみる。
実際に使えるかどうか、スクリプトからFirestoreにデータを送ってみる。
まずは、Unity内で空のオブジェクトを作成する。

作ったオブジェクトに適当な名前をつけてスクリプトをくっつけよう。

そこのスクリプトに、以下をコピペする。
プレイ画面を押したと同時にStart関数でFirestore内にデータを送る用に設定した。
最初はわからないのも当然なのでコピペしよう。
using System.Collections;
using System.Collections.Generic;
using Firebase.Extensions;
using Firebase.Firestore;
using UnityEngine;
public class FirestoreScript : MonoBehaviour
{
public void Start()
{
var db = FirebaseFirestore.DefaultInstance;
DocumentReference docRef = db.Collection("cities").Document("LA");
Dictionary<string, object> city = new Dictionary<string, object>
{
{ "Name", "Los Angeles" },
{ "State", "CA" },
{ "Country", "USA" }
};
docRef.SetAsync(city).ContinueWithOnMainThread(task => {
Debug.Log("Added data to the LA document in the cities collection.");
});
}
}
コピペしたら再生ボタンを押してみよう。
すると、以下のような注意書きが出てくるので、一旦キャンセルしよう。

開発元が検証できないためこのポップアップが表示される。これを変更するにはMacの設定自体を変更する。
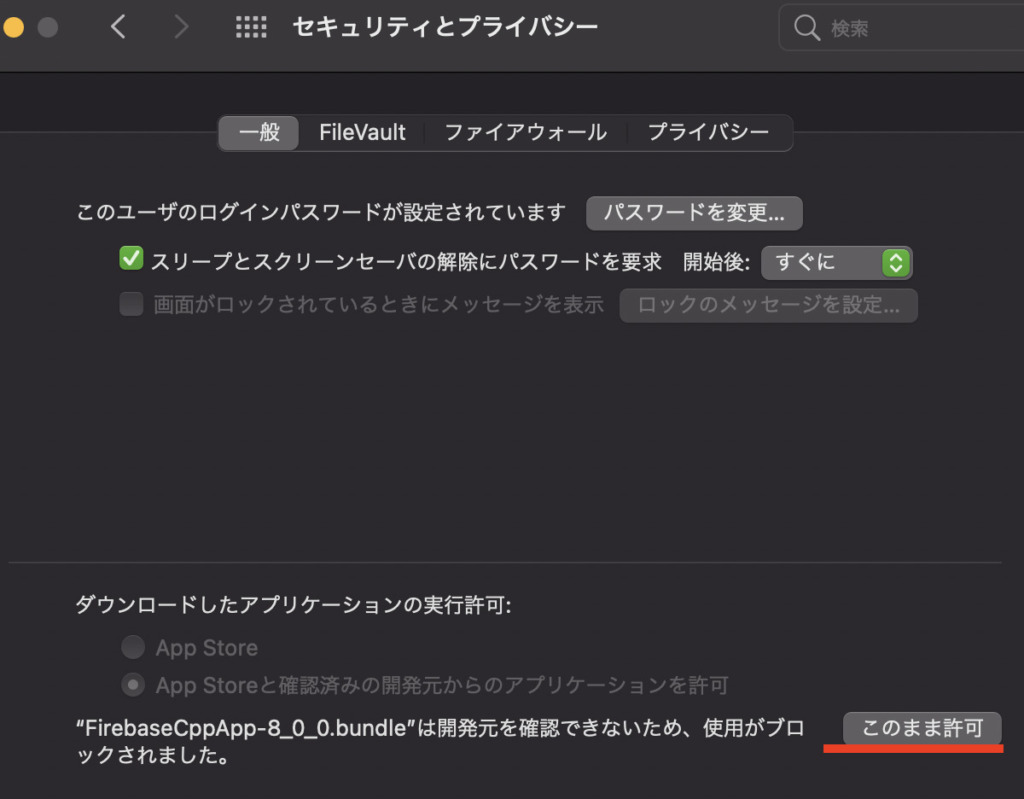
Macのシステム環境設定から、セキュリティとプライバシーを開いて、ブロックされたものを許可してあげる。

許可したら、もう一度Unityアプリに戻って再生しよう。
再度ポップアップが表示されるが、今度は「開く」という選択肢がでてくるはずなので、クリックしよう。

開いたら、Unityのコンソール画面にAdded dataと表示されるはずだ。つまり、これでデータをFirestoreに送ることに成功したということだ。

Hierarchyからも以下が確認できる。

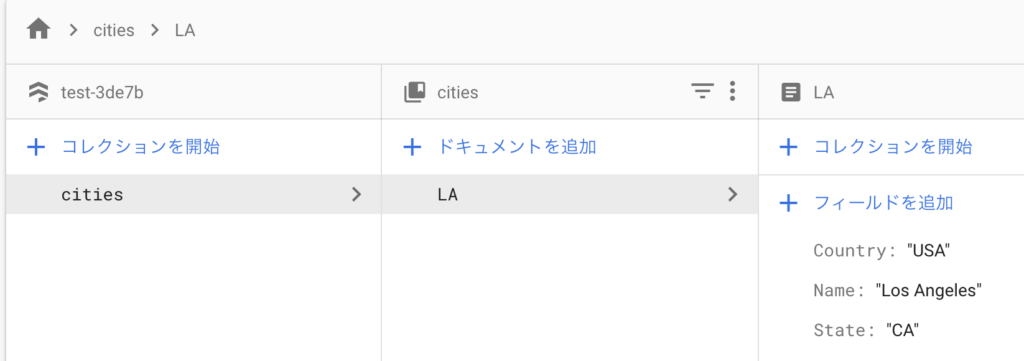
最後にFirestoreの方のページを確認すると、ドキュメントやらコレクションなどが書かれているはずだ。

これで、Firestoreとやり取りができるようになった。
ビルド時の注意点
Firestoreを入れた後、実機でビルドしてみるとエラーが起こった。

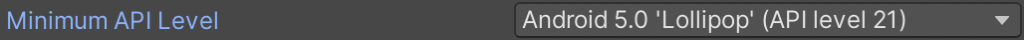
なにやら色々エラーがコンソール画面に表示されるが、PlayerSettingsのMinimum API Levelが原因だった。
自分の環境では、API levelが19になっていたので、21にすることでビルドに成功した。

2021/7/1 現在、Unity最新SDKver8.0だと、ビルドはするもののFirestoreにアクセスした瞬間、アプリがクラッシュしてしまって落ちてしまった(Androidだけで、iOSはわかりません)
Firestore関連のファイルを削除した後、新たに、ver7.2を入れたところうまくいったので、しばらくはこっちの方がよいかも。
まとめ
手順は上で確認した通り、一から順番に行っていけばできるはずだ。
またたまに、細かいエラーが出てくるがそれはググりながら潰していこう。
Firestoreの書き込み方法と読み取り方法は以下にまとめたので参考にどうぞ(2022.1/14追記)




