TextMeshProは普通のテキストより、綺麗に表示させることができたり、アウトラインをつけたりと便利なテキストのUIのこと。元々はアセットだったみたいだが、Unityに組み込まれて、importしなくても使えるようになったっぽい。
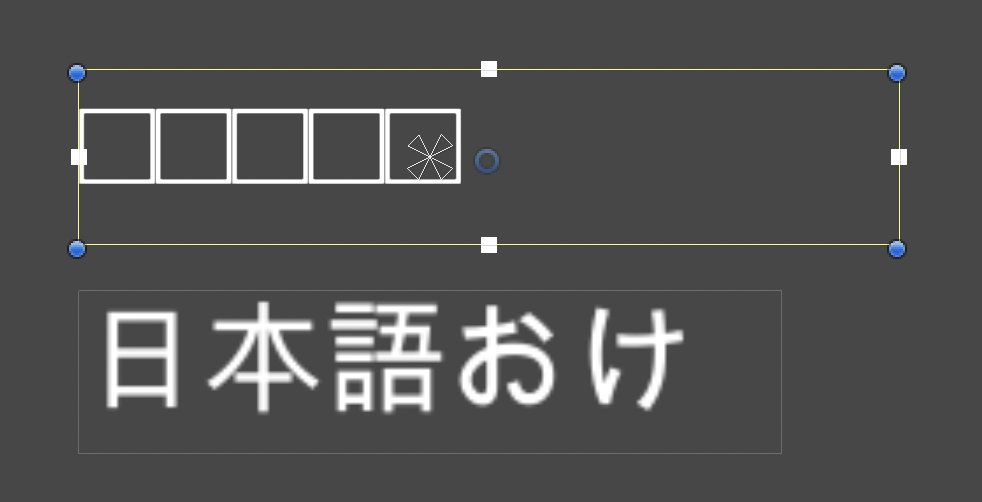
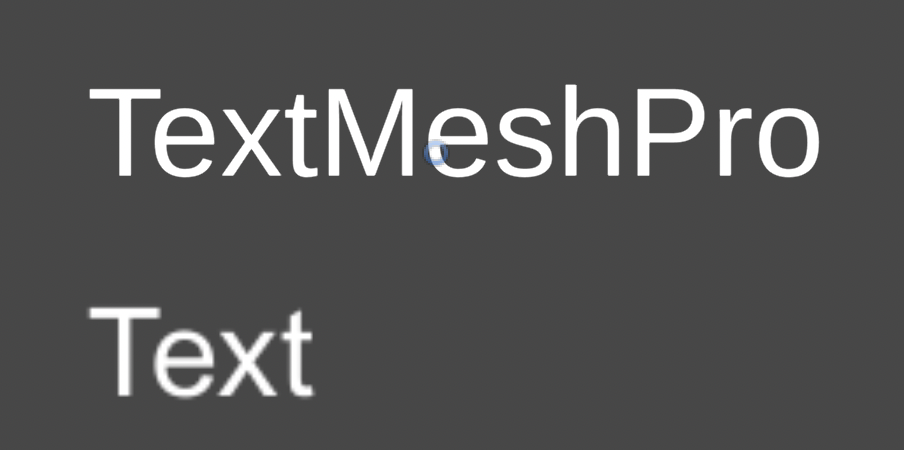
ただ、設定をしないと日本語が使えないので、日本語が使えるように設定していく。下の画像はTextMeshProとTextを一緒に並べて配置している。TextMeshProは設定をしないと、日本語表記がされず、全て□になってしまう。(これを豆腐)というらしい。

今回はTextMeshProでも日本語が使えるように設定していく。
TextMeshProの表示方法
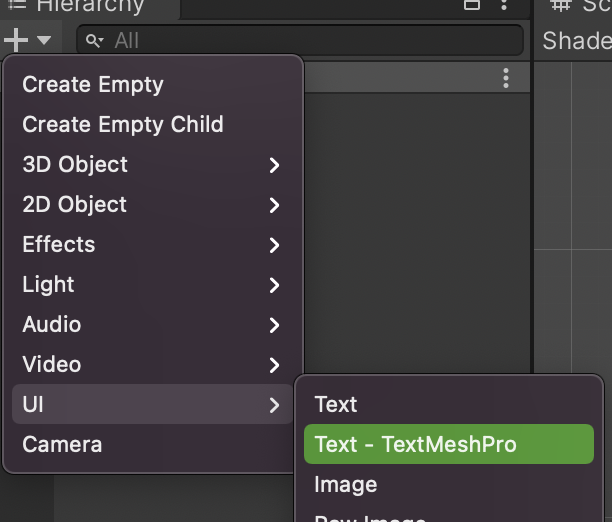
まず最初にTextMeshProを表示させていこう。Hierarchyの+ボタンからUIの欄にいって、TextMeshProを選択する。

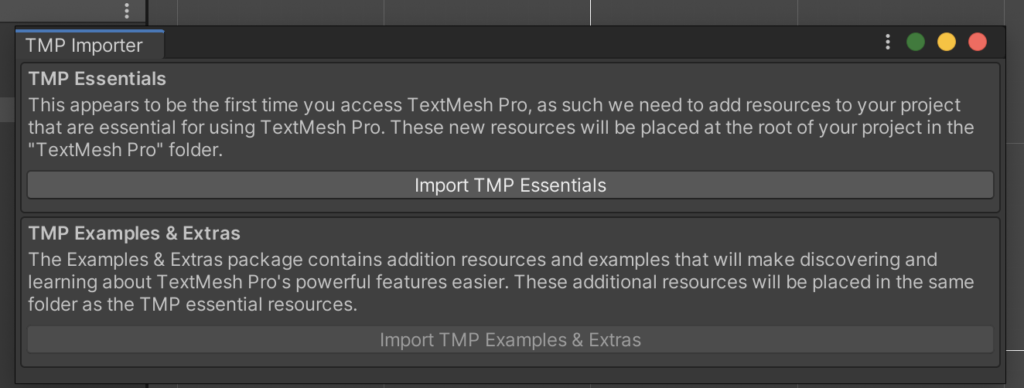
最初にTextMeshProを選択すると以下のような画面が表示されると思う。Import TMP Essentialsをクリックしよう。(最初からImportしてくれれば良いのにとも思うが)

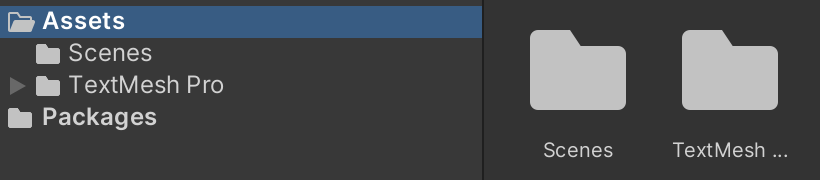
クリックすると、Assets直下にTextMeshProのフォルダが生成されるはずだ。



使いたい日本語対応フォントをゲットする。
ではここから日本語を使えるように設定していく。
まず最初に、使いたい日本語対応フォントをインストールしてくる。元々MacにはデフォルトでいくつかFontが入ってるのでそれでもいいが、今回はGoogleFontsからDLしてくることにした。GoogleFontsの使い方は別記事で。

使いたい日本語対応のFontを選択してDLしてzipを解凍しよう。Google Fontsってそのフォントの使いたいスタイルだけじゃなくて全てのスタイルをDLしちゃうみたい。

Assetsフォルダの中に日本語のフォントファイルを入れる
解凍したらその「.otf」ファイル(.ttfや.ttcでもOK)を、UnityのAssetsフォルダの中に置いておこう。今回はAssets直下にFontsフォルダを作ってその中に入れていく。
ちなみに、ttf otf ttcなどはフォントの拡張子だ。調べたけど、よくわからんかった。

Font Asset Creatorを開く
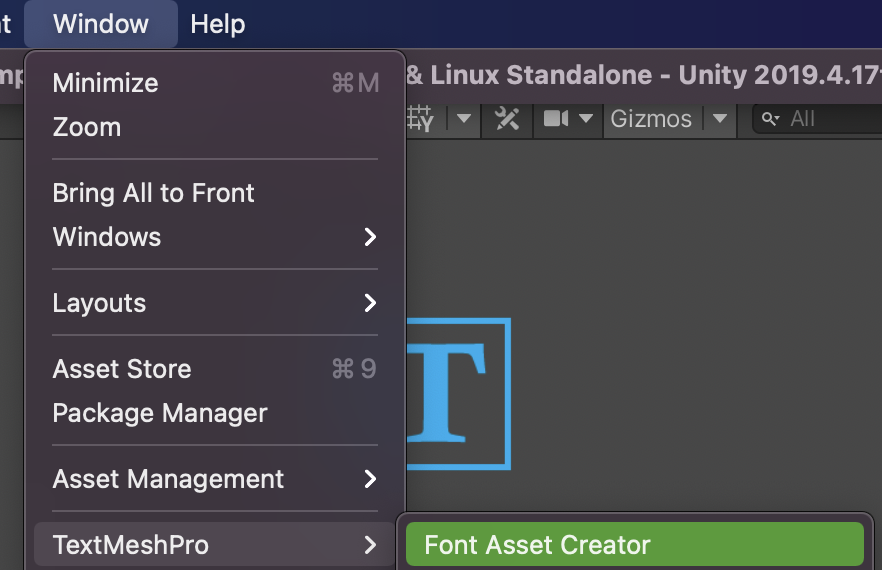
次に、メニューバーのWindow→TextMeshPro→Font Asset Creatorを開く。

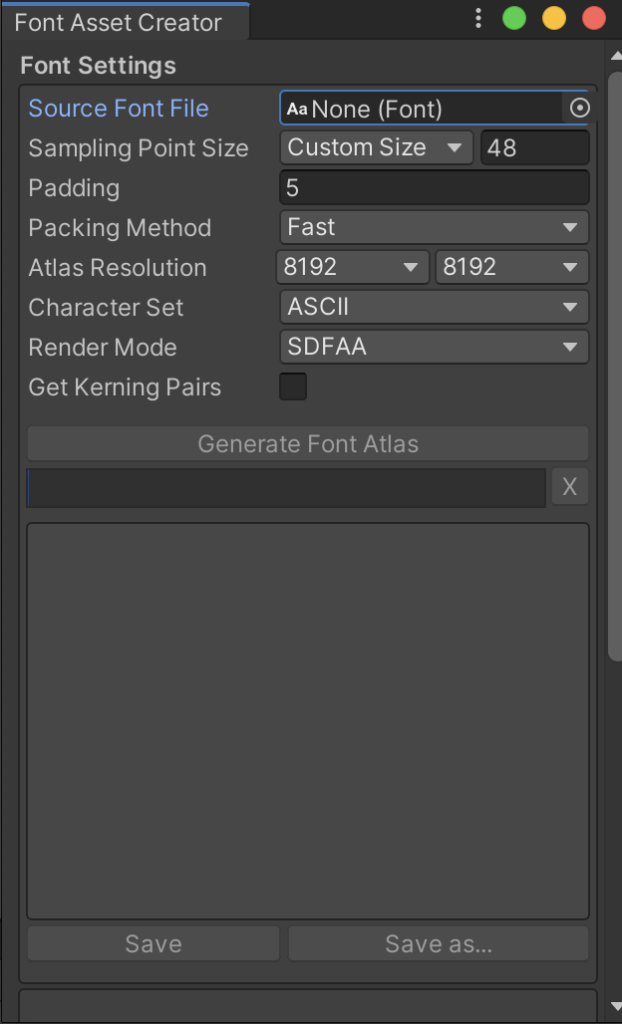
このWindowで日本語のフォントが使えるような設定をしていく。

Font Asset CreatorからAtlasファイルを生成する
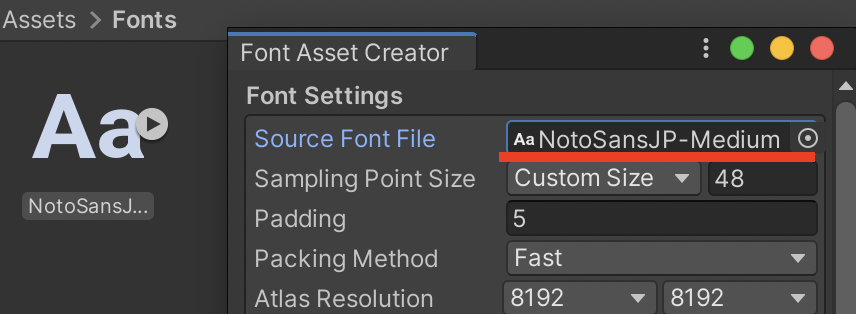
一番上の「Source Font File」のとこに、Fontsフォルダに入れたフォントファイルを設定する。

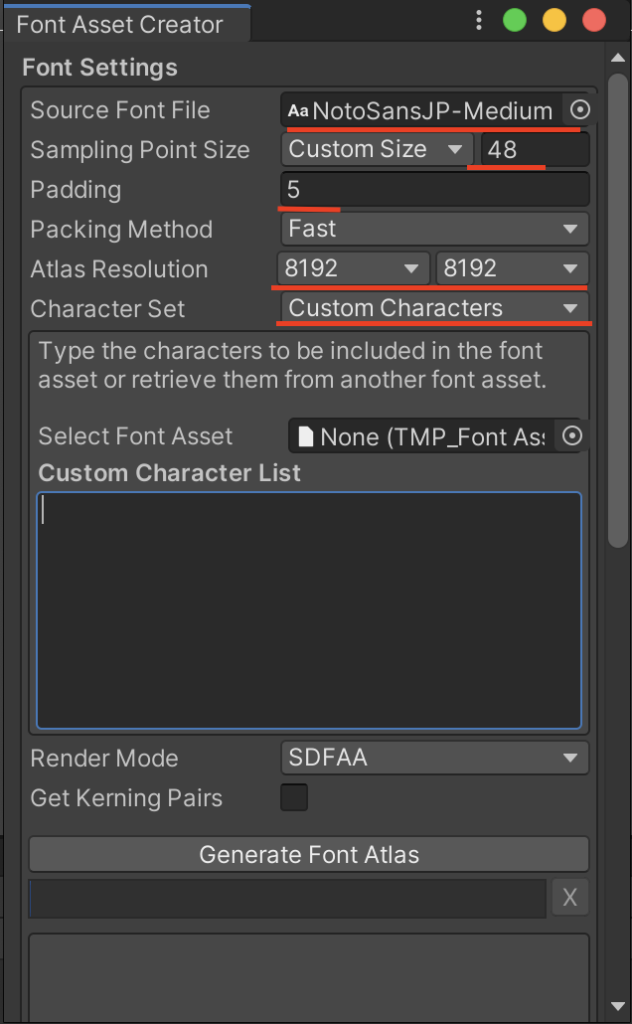
後は諸々の設定だが、参考記事を参考に数字を設定。適当でも大丈夫。失敗したらやり直せばいいので。
ただ、一番下の「Character Set」だけはCustom Charactersに設定する。

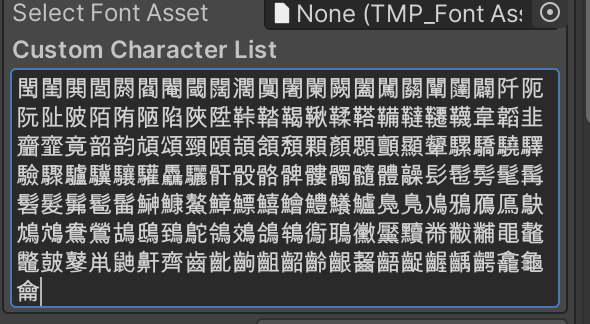
CustomCharactersを選択すると、Custom Character Listが表示される。
ここに、文字のファイルのテキストを貼り付ける必要がある。
文字ファイルのテキストはネットに提供してくれている人がいるのでそれを使う。
リンクに飛ぶと、GitHubGistのページに飛ぶと思うので、右上のDownload.zipを押そう。
https://gist.github.com/kgsi/ed2f1c5696a2211c1fd1e1e198c96ee4

DLしたら解凍してダブルクリック。テキストファイルなので、Macだったらテキストエディタが起動するはずだ。それを全て選択してコピーする。

コピーしたら、Unityの方に戻って、Custom Character Listにペーストする。

そしたら、GenerateFontAtlasをクリックしてAtlasファイルを作成しよう。
Atlasファイルっていうのは自分もよくわかってないのでわかったらまとめます。

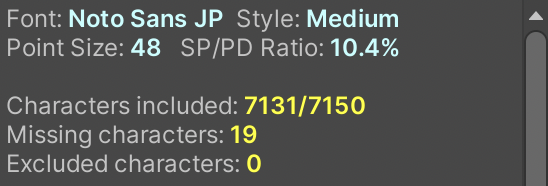
終わったら以下のように表示がされるはずだ。Missing charactersっていうのは、作成できなかった文字達のことだ。ここの数があまりに多いようなら上で設定した文字サイズなどを変更するっぽい。今回は誤差の範囲内のでこのまま進める。

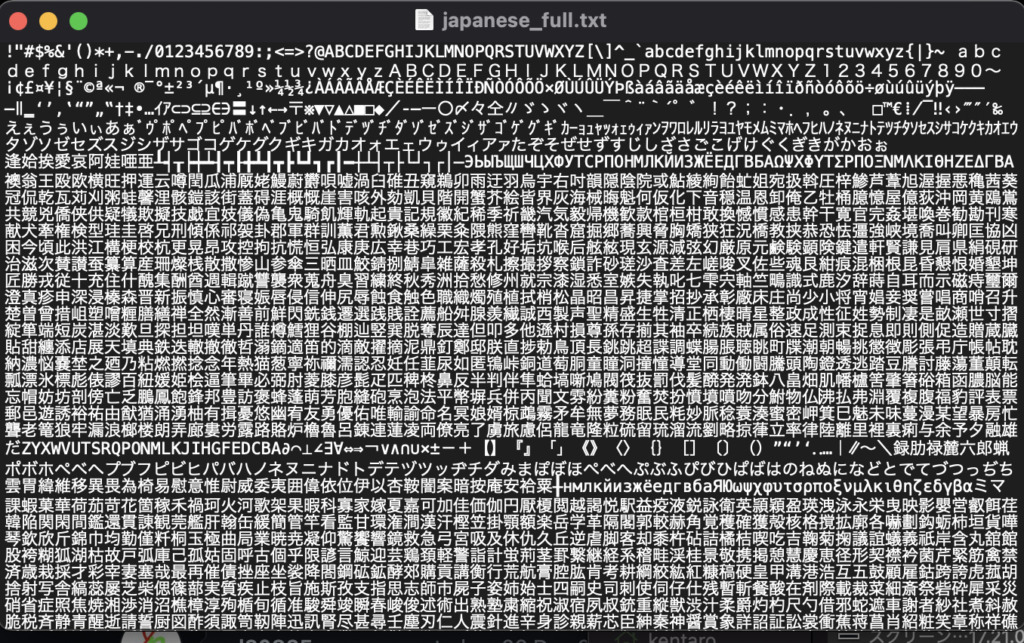
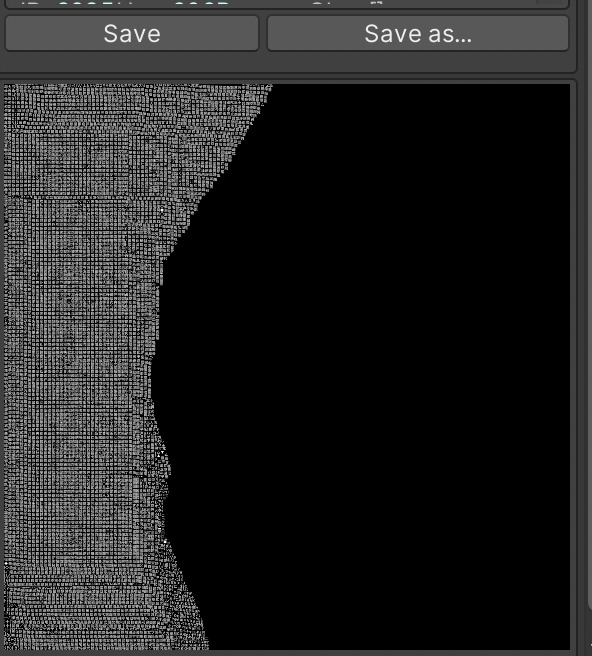
さらに下にスクロールすると、黒いキャンバスに文字がびっしりと敷き詰められたものが表示される。これが、どうやらAtlasファイルっぽい。イメージでいうとなんか1枚のキャンバスに敷き詰めるみたいなことなんかな。

AtlasファイルをAssetsフォルダ直下に保存
画像を生成したら、Saveするのを忘れないようにしておこう。

Saveする場所はAssetsの中だったらたぶんどこでも大丈夫だと思う。今回はFontsフォルダの中に保存。

TextMeshProのFontAssetを変更
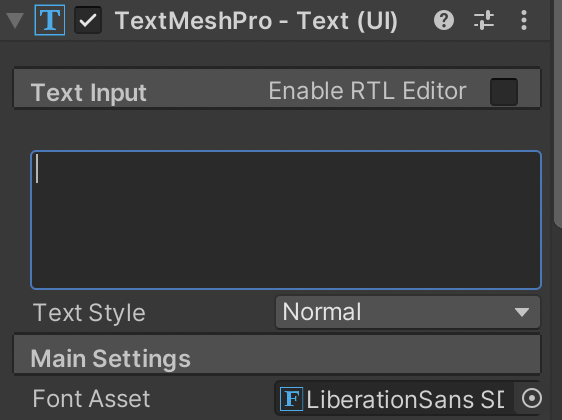
さあ、これで最後だ。いよいよ日本語が使えるようになる。TextMeshProのインスペクタを開いて、Font Assetの部分を作成した、Atlasファイルに設定していこう。そうすると日本語が使えるようになっているはずだ。



まとめ
- 日本語フォントを用意する。
- FontAssetCreateでAtlasファイルを設定する
- TextMeshProのFontAssetに2で作成したAtlasファイルを設定する。
TextMeshProは普通のTextと違って、ちょい複雑。そこらへんの記事もまた作成したい。
とりあえずは日本語が使えればいいかな〜!




