Unityにはパッケージという概念があって、公式によるとパッケージとはニーズに合わせたさまざまな機能のことらしい。
自分は公式が出してる便利なツールって解釈してる。

パッケージにも検証済みパッケージとプレビューパッケージの2つがあるみたいで、(ビルトインパッケージってのもあるみたいだけどよくわからんかった。)
基本的にプレビューパッケージは本番環境でおすすめしてないみたい。また、バージョン2020からはデフォルトでプレビューパッケージは表示されなくなったみたい。その場合のやり方も後述します。


今回は、そのパッケージの中のプレビューパッケージの使い方についてみていく。
使うプレビューパッケージ
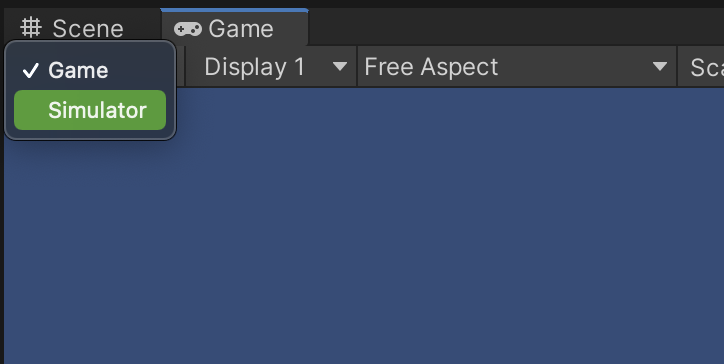
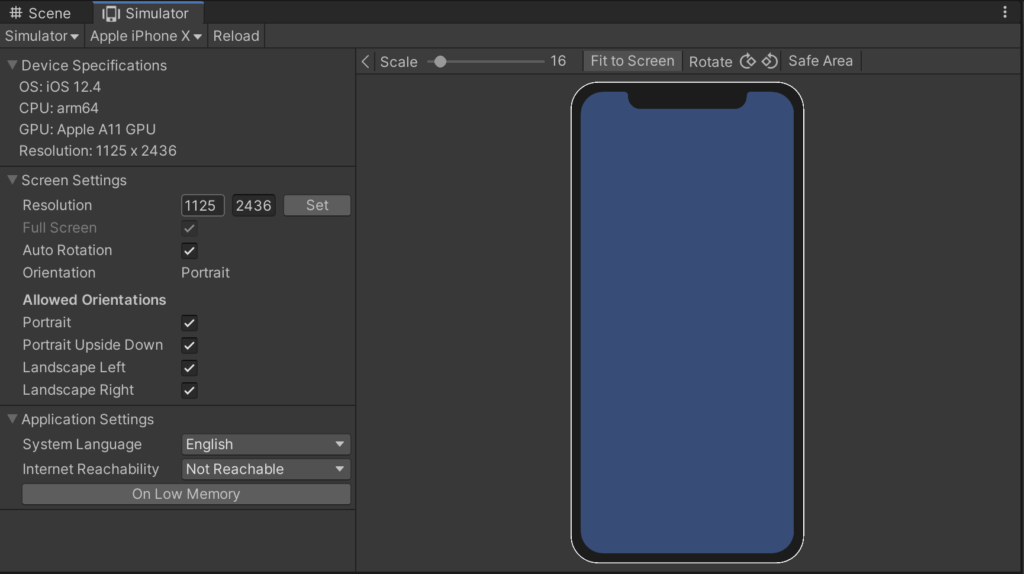
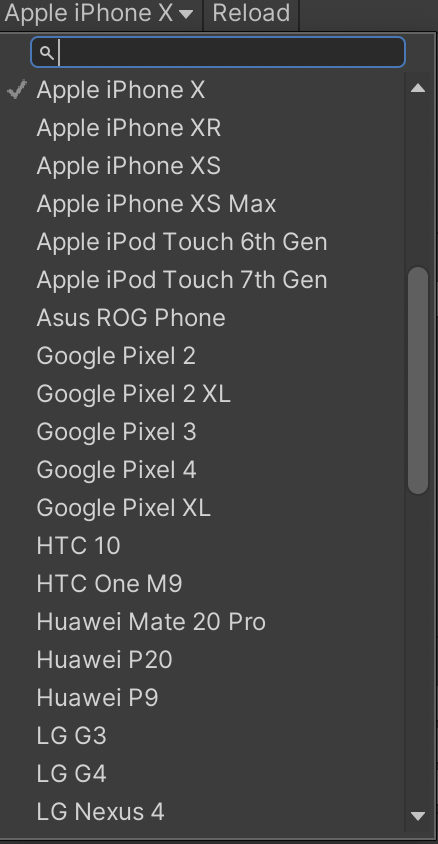
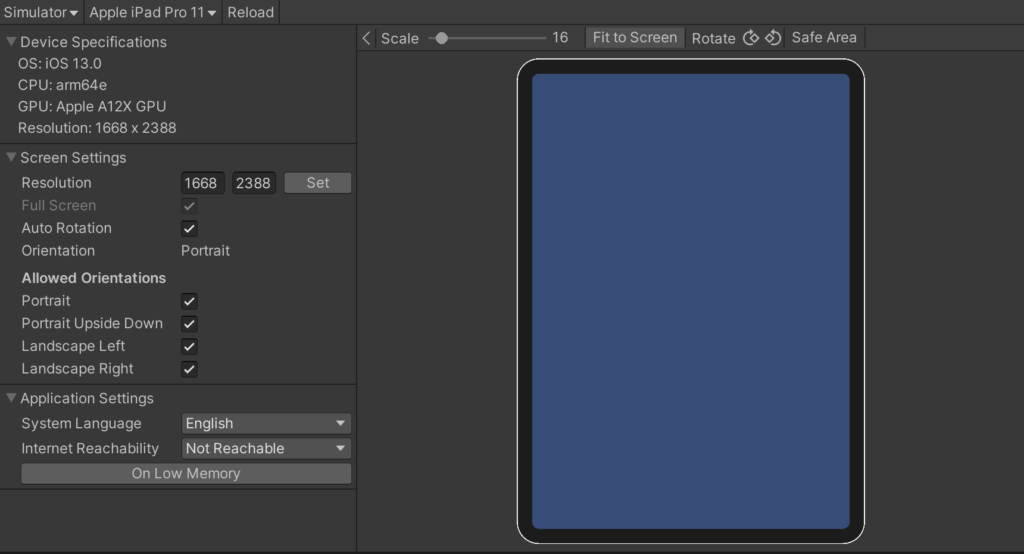
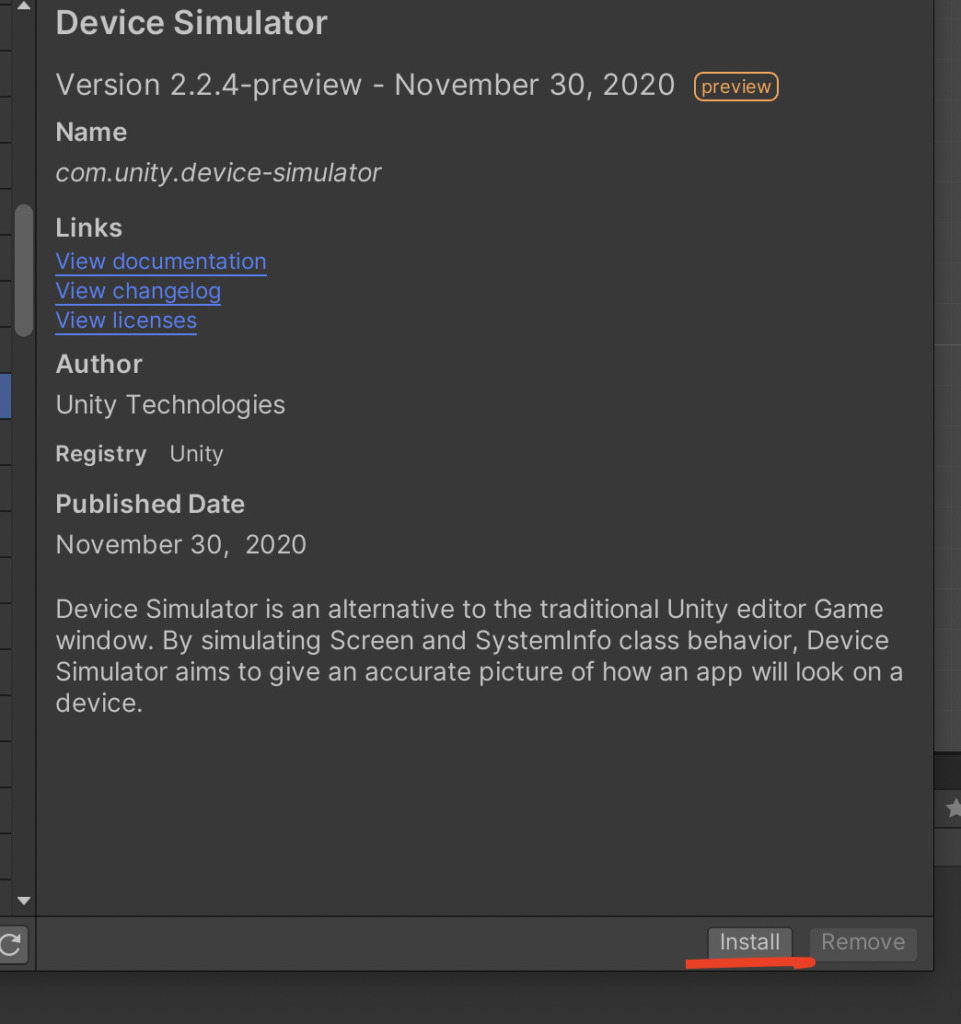
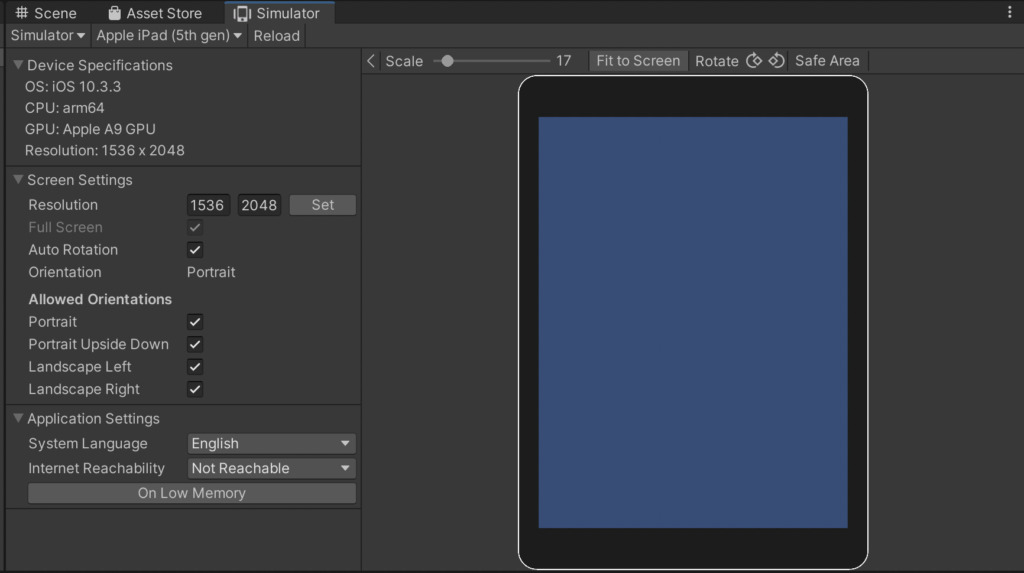
今回使うプレビューパッケージは「Unityデバイスシミュレーター」というものだ。これはスマホ開発をするときに便利なシミュレーターでスマホの各デバイスをもとに、Sceneビューで見た目などを整えていくことができる。




Unity Japanが出してる参考動画も載せておくので使いたい人は一度見てみるとよいかも。
PreviewPackageを使う「ver2019」
PackageManagerを開く
ではPreviewPackageの入れ方について見ていく。最初はver2019.4でやっていく。まずは、メニューバーからPackageManagerを開こう。



Show preview packagesを選択
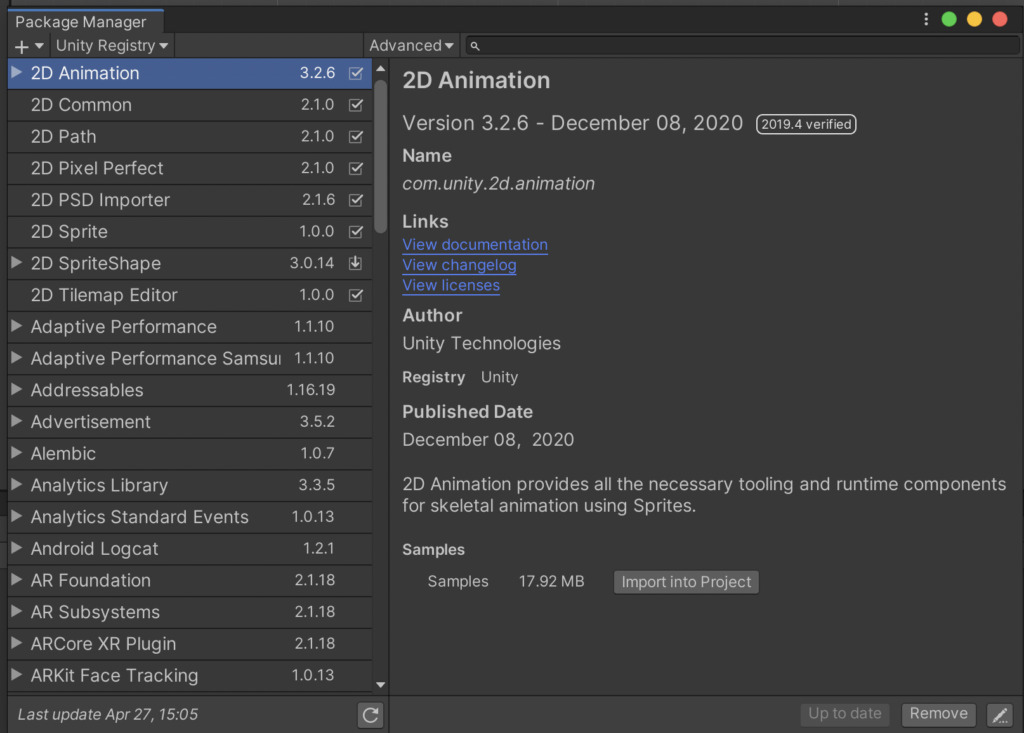
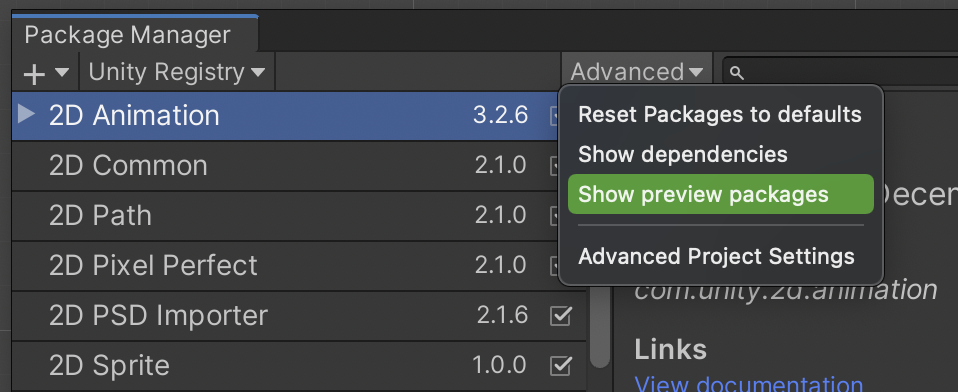
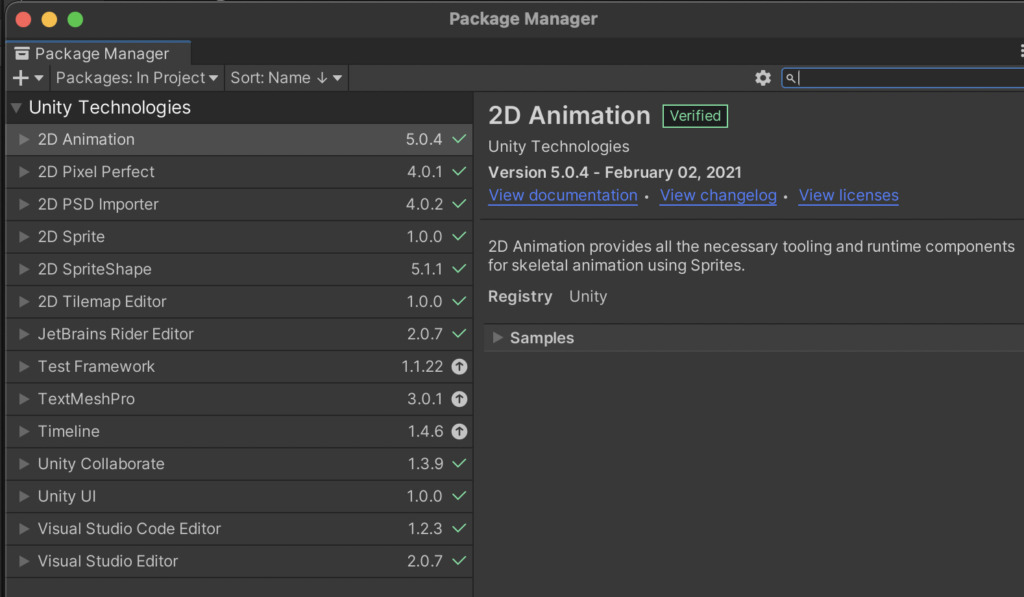
PackageManagerを開いたら、右上のAdvancedをクリックしてShow preview packagesを選択しよう。

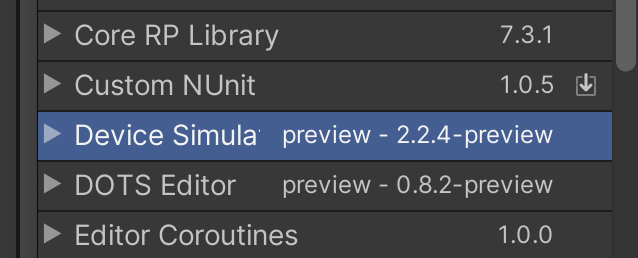
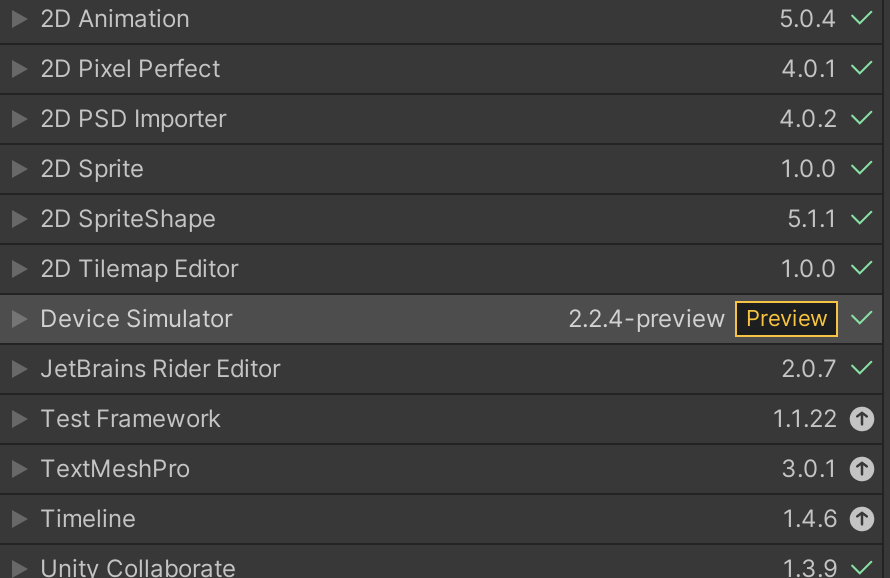
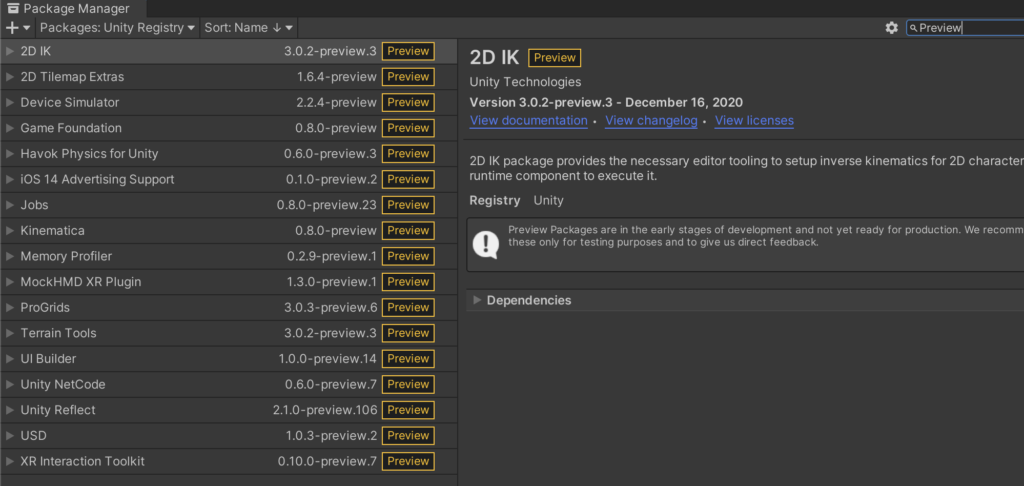
表示できたら、自分が使いたいパッケージを選択する。プレビューパッケージはpreviewって表記されてる。

選択できたら、後はinstallすればOKだ。

PreviewPackageを使う「ver2020以降」
Unity ver2020以降だとPackageManagerを開いてもPreviewPackageを開くことができない。その場合どうやってPreviewパッケージを入れるかをみていこう。2種類やり方があるのでどちらも見ていく




公式から直接ダウンロード落としてくる
まず最初は公式からURLを拾ってきてそれをDLする方法だ。
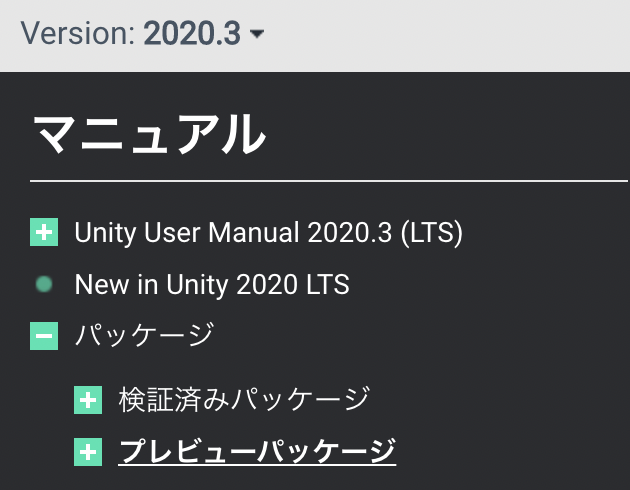
公式リファレンスのプレビューパッケージを選択する。

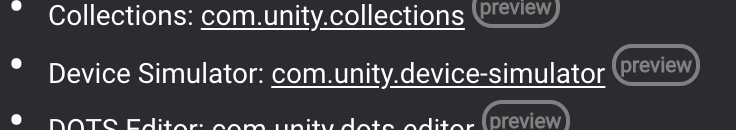
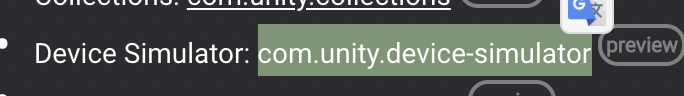
選択したら使いたいパッケージを選択して、com.~の部分をコピーしておこう。


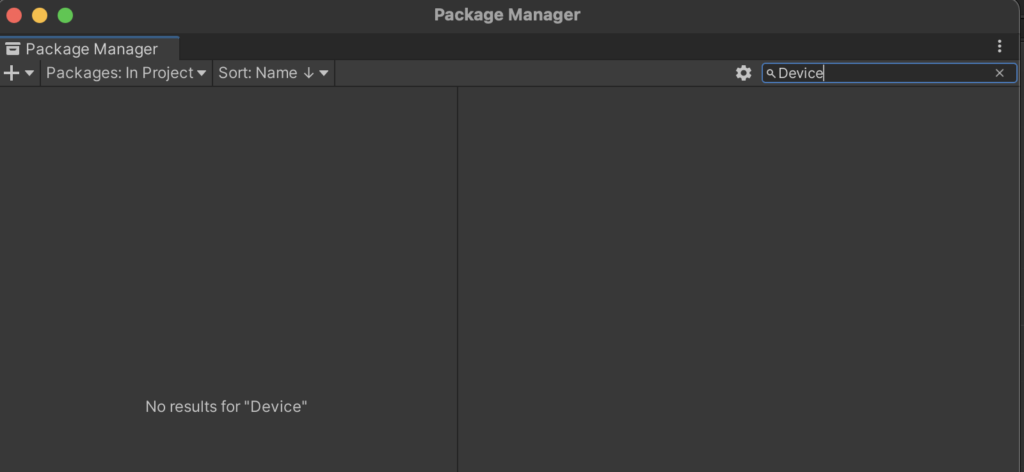
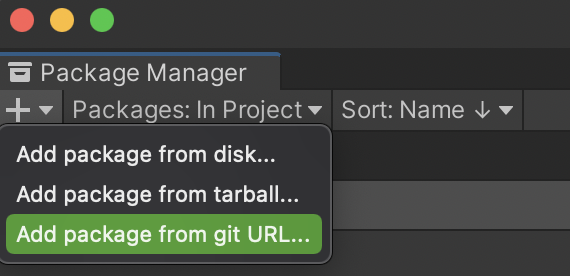
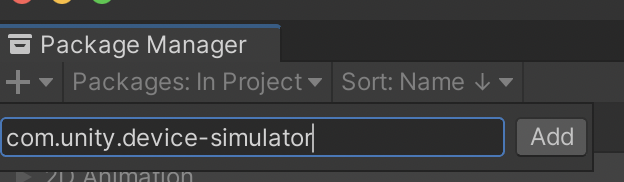
コピーできたら、プロジェクト画面に戻って+ボタンから「Add package from git URL...」を選択して、そこにコピーしたURLを貼り付けよう。貼り付けたらAddを選択する。


Addを押したら、importせずとも勝手にimportされた状態になるぞ。


ProjectSettingsから設定する
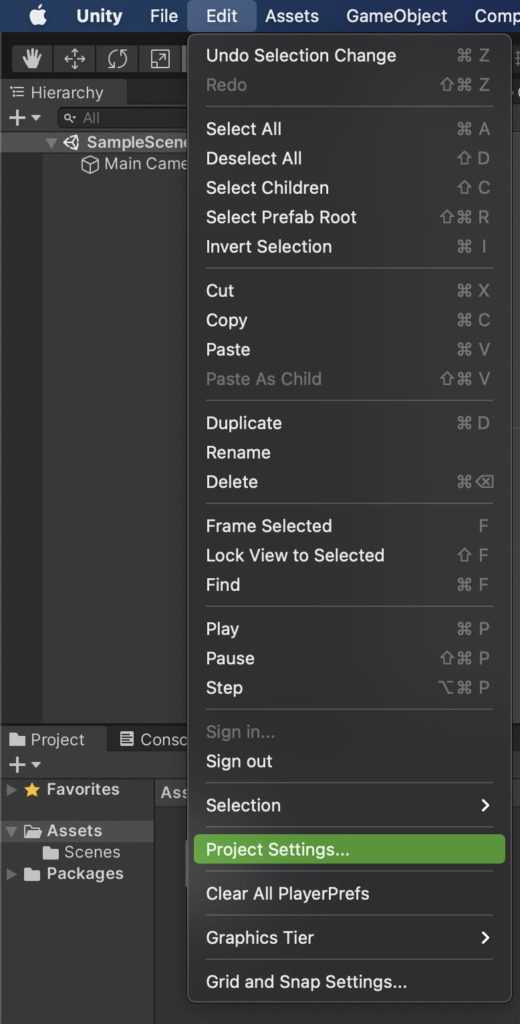
2つめのやり方はProjectSettingsからPackageManagerの設定を開いて、最初からPackageManagerでプレビューパッケージを表示しておく方法だ。メニューバーのEditからProjectSettingsを選択する。

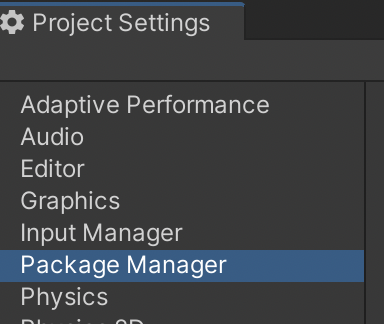
Project Settingsを開いたら、Package Managerを選択。あくまで、Project Settingsの中のPackage Managerなので注意。

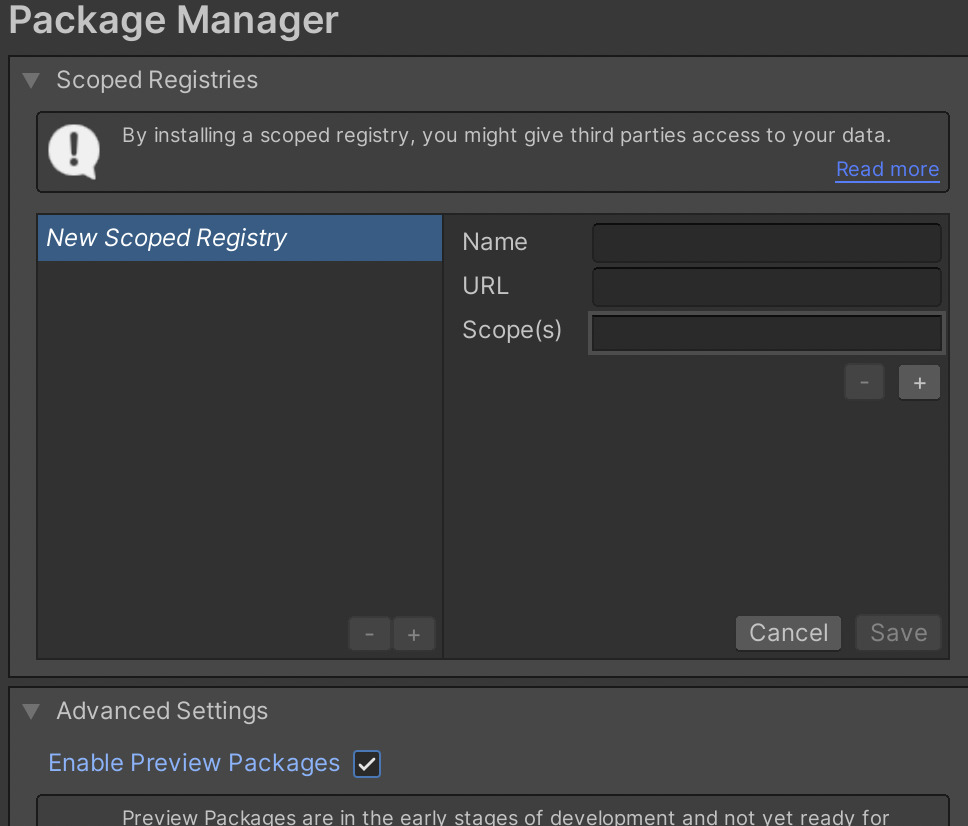
選択したら下のような画面になるので、「Enable Preview Packages」にチェックマークをいれる。意味はPreview Packagesを有効にしますかっていう意味だ。


チェックをいれたら、PackageManager(設定の方じゃないよ)を開いて確認しよう。プレビューパッケージが使えるようになっているはずだ。ちなみにチェックを外せばプレビューパッケージも見えなくなる。

まとめ
ver2019とver2020二つのやり方を見て行った。自分がやりやすいやり方でいいと思うが、個人的には公式からURLをとってきて追加するのが手っ取り早いんじゃないかと思う。どちらのverでもURL追加の方法はできるので!
1. ver2019では、PackageManagerからPreviewPackageを表示させてから使いたいパッケージを選択する。
2. ver2020では、公式からURLを持ってきて追加するか、ProjectSettingsであらかじめ設定しておくか
3. 個人的なおすすめはURL。どのverでも使えるしシンプルにわかりやすいから。




