UnityのScrollViewがよくわからんので自分用にまとめます。まとめきれていない部分もあるので、理解しだい追記していきます。
ScrollViewはこれ↓ これをUnityのUIで実現する。

「小さい領域に、多くのスペースを使用するコンテンツを表示したい」っていうのがScrollViewのことだ。

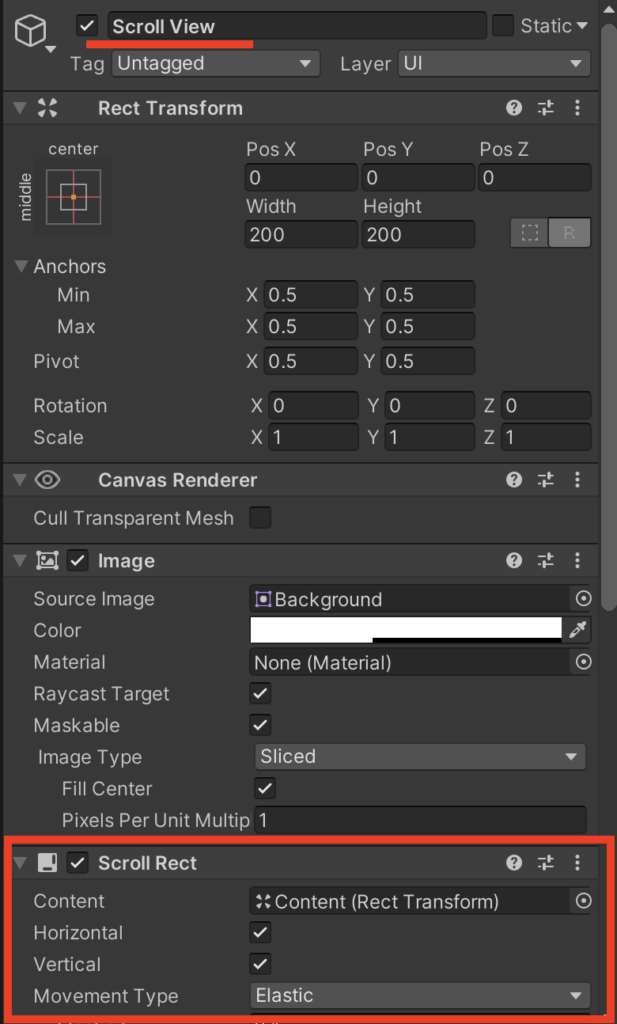
↑はUnityの公式から。Scroll Viewではなく、Scroll Rectって書いてあるけど、これはScroll Viewを生成した時にそのオブジェクトにアタッチされるコンポーネントのことだ。
このScroll RectがScroll ViewをScroll Viewたらしめているものだ。(つまりはScroll Rectコンポーネントがくっついていないと、Scroll Viewを作れないってこと)

前置きはこれくらいにして、Scroll Viewを生成して色々見ていこう。
UIからScrollViewを作成する
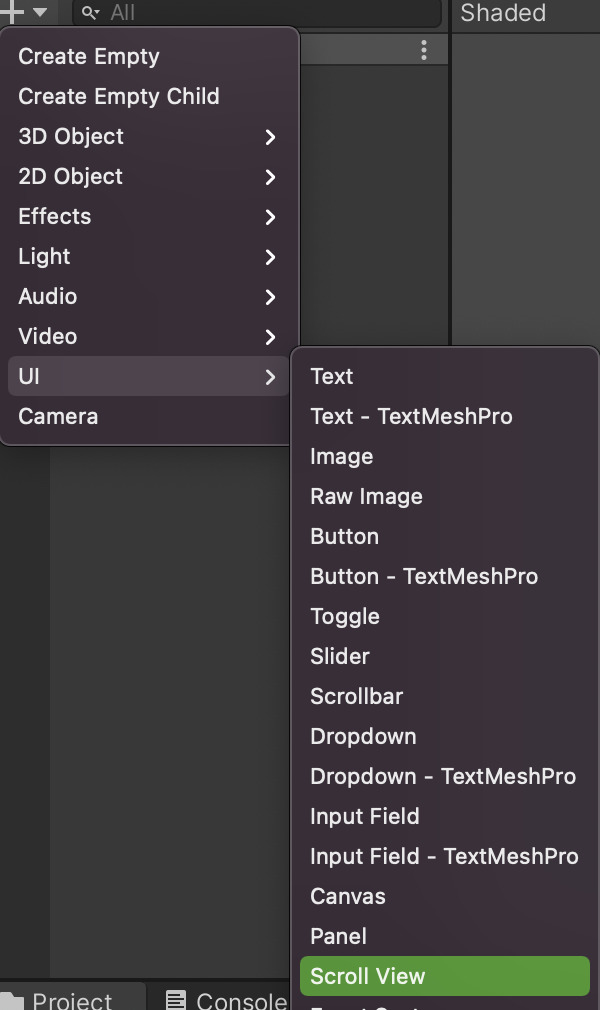
まずは適当にプロジェクトを作成しよう。作成したら、左上の+ボタンからUI→ScrollViewを選択しよう。

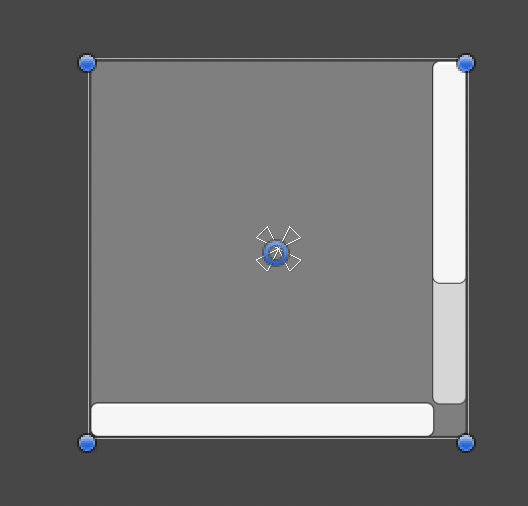
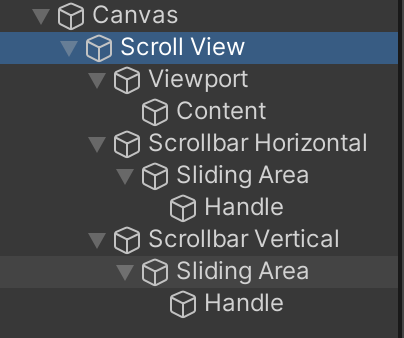
ScrollViewをクリックしたら、縦横のスクロールバーがついたScrollViewオブジェクトが生成されるはずだ。

HierarchyのScrollViewを全部展開してみると何だかたくさんオブジェクトがあって混乱してしまう。今回はこれをざっくりと理解していきたい。

大きく2つのブロックに分けてみていく。
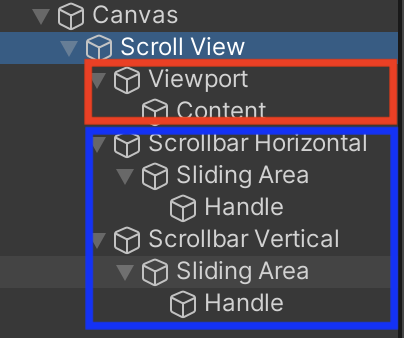
Hierarchyを見てクラクラしてしまうが、今回はこれを大きく2つのブロックに分けて理解していきたい。大きく分けるとViewport部分と、Scrollbar部分だ。この大きな2つのブロックについてざっくりと見た後で、オブジェクトにくっついてる大事なコンポーネント部分について見ていきたい。

Viewport部分とScrollbar部分に分けて見ていくときっと理解しやすいんじゃないかと思う。コンテンツ部分とバーそのものと思ってもらえればオッケーだ。
まずは、赤枠のViewport部分を見ていく。
Viewport部分
ここを理解すればもうOKかもしれない。
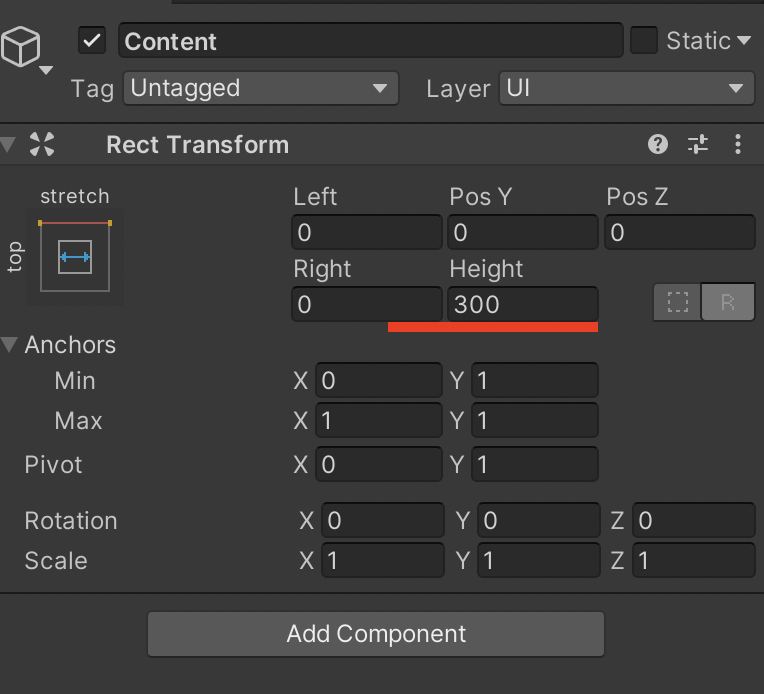
Viewport部分にはViewportオブジェクトとContentオブジェクトがある。そして、このContentオブジェクトの子要素に、「配置したいコンテンツ」を並べればScrollViewは実装できる。HierarchyのContentオブジェクトをクリックすると、ContentにはRectTransformがくっついていることがわかる。
ContentのHeightは自動的に300で設定されているので、縦スクロールするには特にいじらなくても大丈夫そうだ。


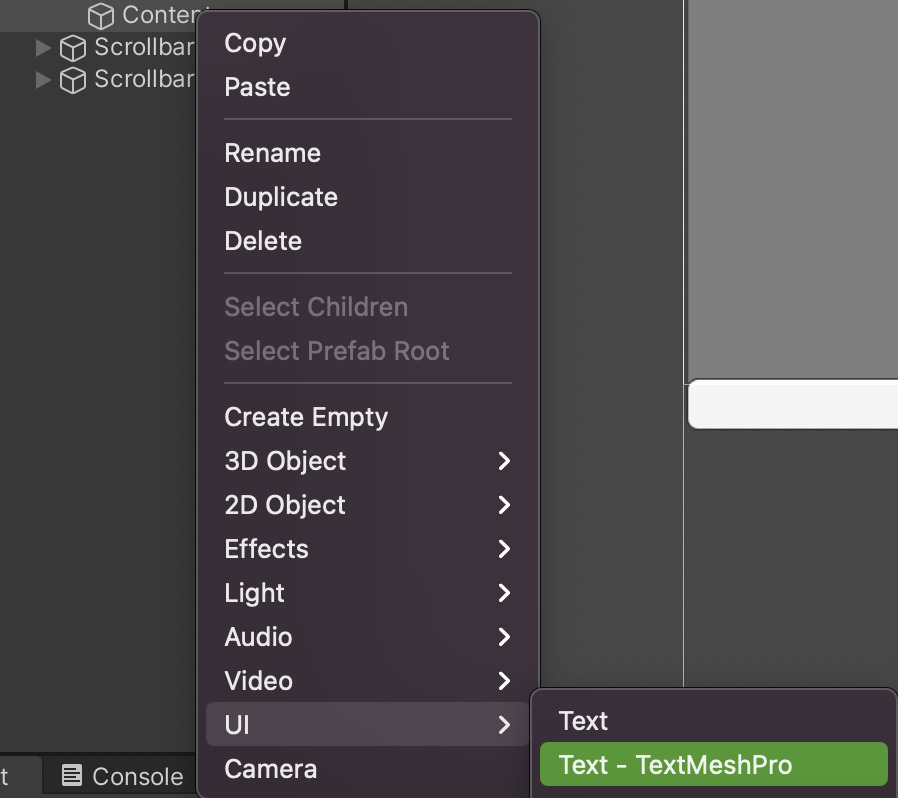
さっそく、Contentの子要素にtextを配置してみよう。今回は子要素にTextを配置してく。contentの上で右クリックして、Textを選択。

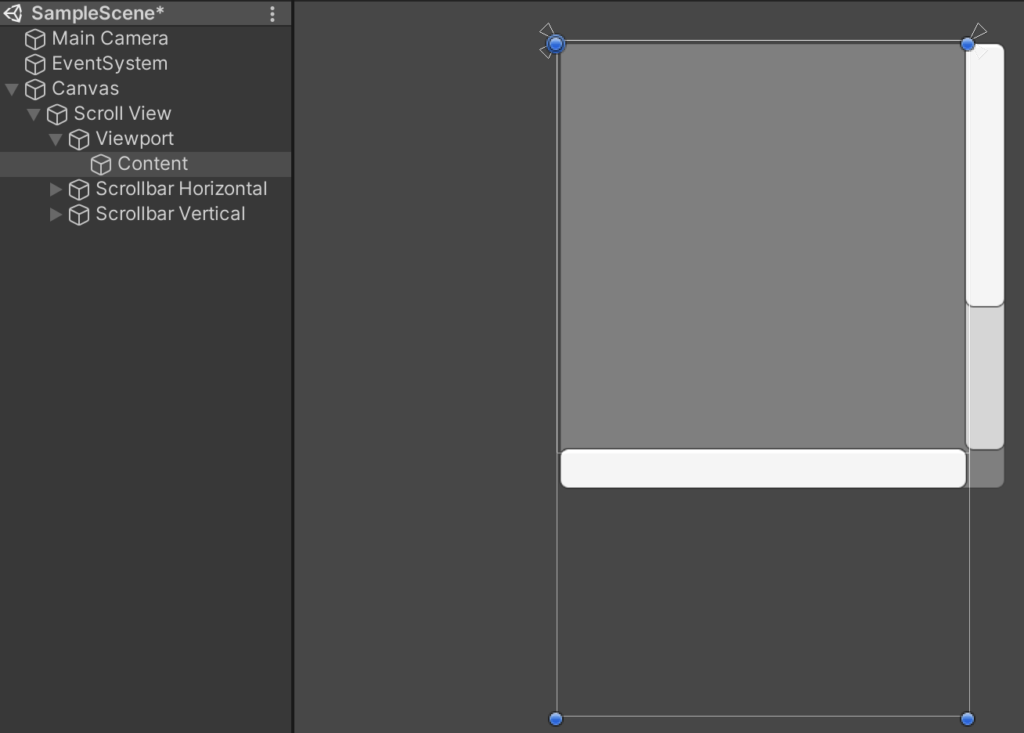
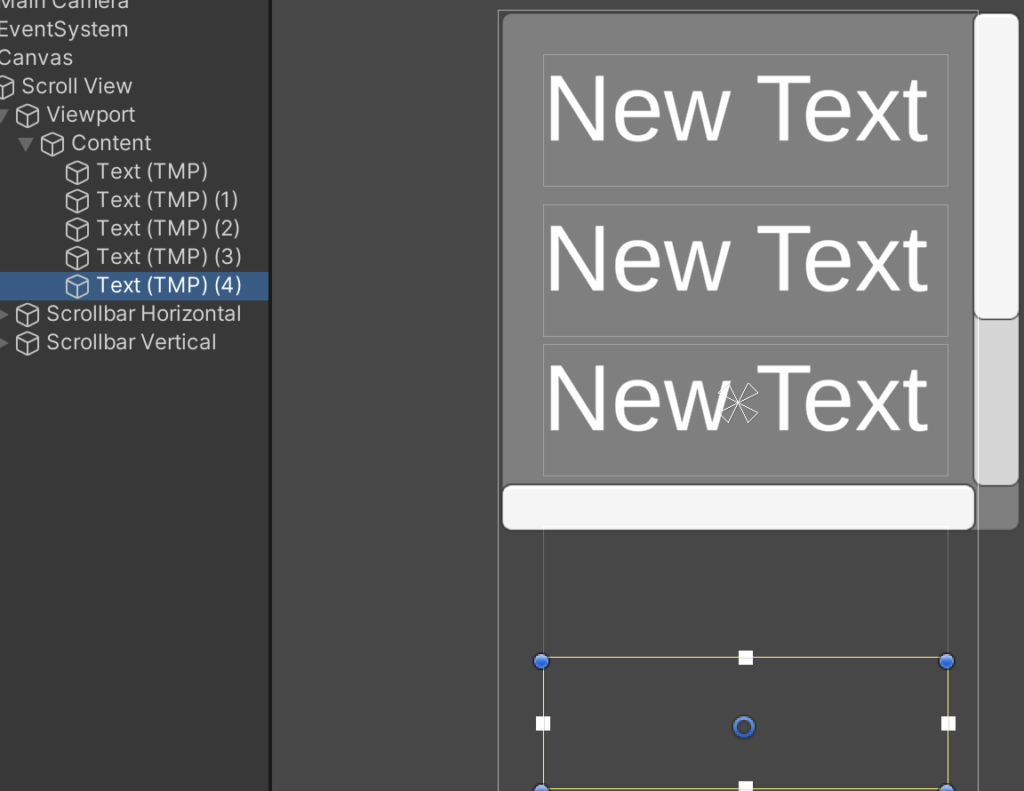
Textを複製して、移動させながら5つ並べてみた。Text(TMP)(3)と(4)はViewportにくっついているMaskコンポーネントで隠れている為に、SceneViewからは見えない。とりあえずこの状態で再生してみる。

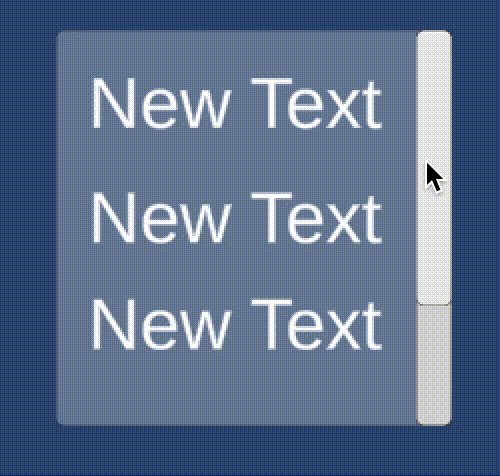
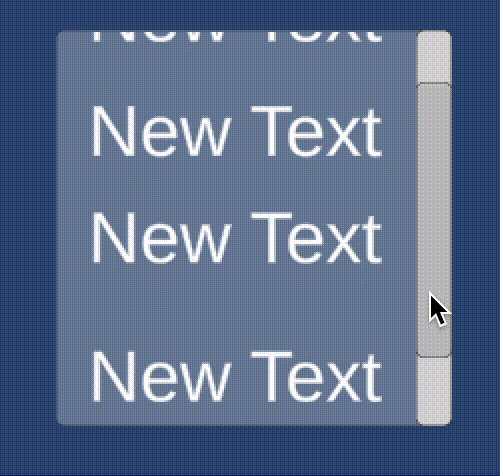
要素を並べて、再生すると縦スクロールができるようになった。

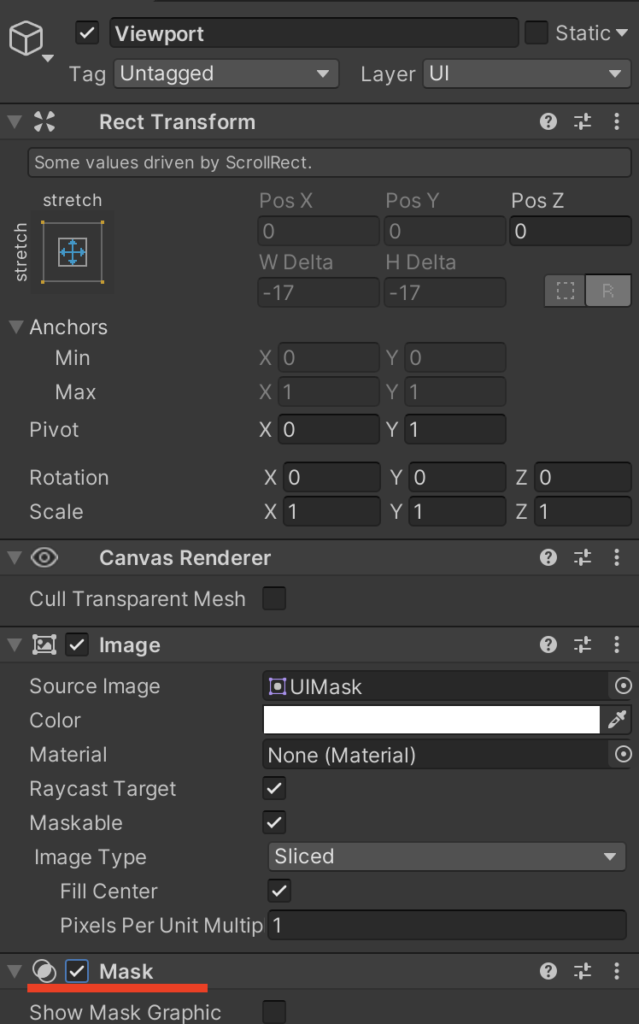
Viewportについてる。Maskコンポーネントを見てみよう。このMaskコンポーネントにチェックがついてるおかげで、Contentに入ってる要素のはみ出た部分が隠れているわけだ。

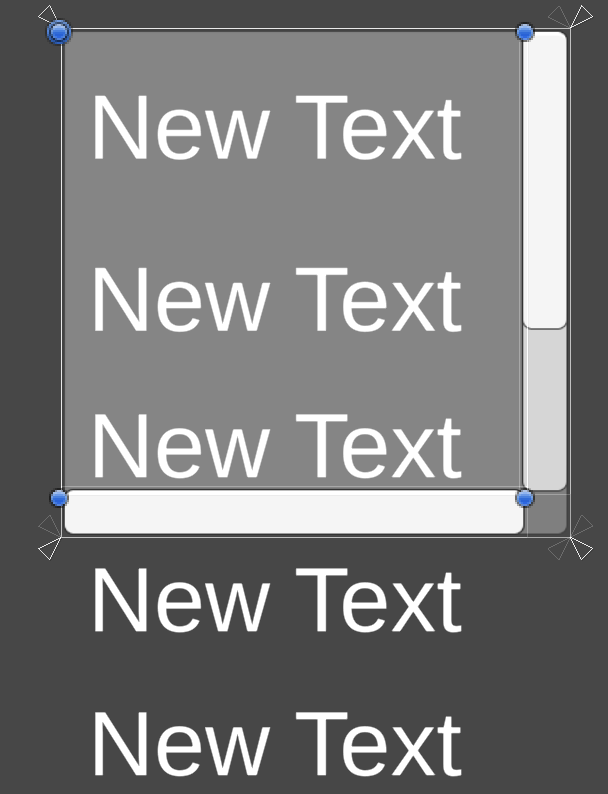
このMaskコンポーネントを外すと、配置する要素が見えるようになる。


ScrollViewはデフォルトでなぜか横方向の水平バーが消えるので、今度は横スクロールを作ってみる。
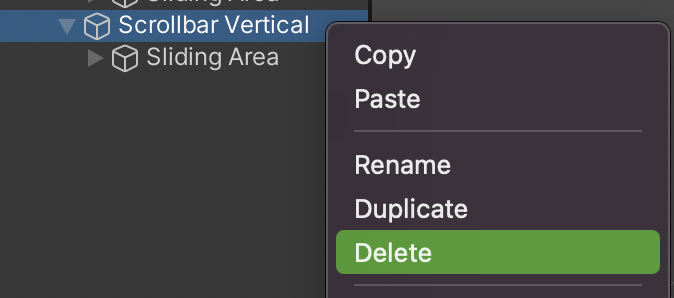
横スクロールビューを作るには、使わないScrollVertical(縦バー)のオブジェクトを削除してしまおう。これは縦バーだけ使う時も一緒で、いらないオブジェクトを削除してしまったほうがわかりやすい。(という大体の記事みても削除してるので、消して良いと思う。)


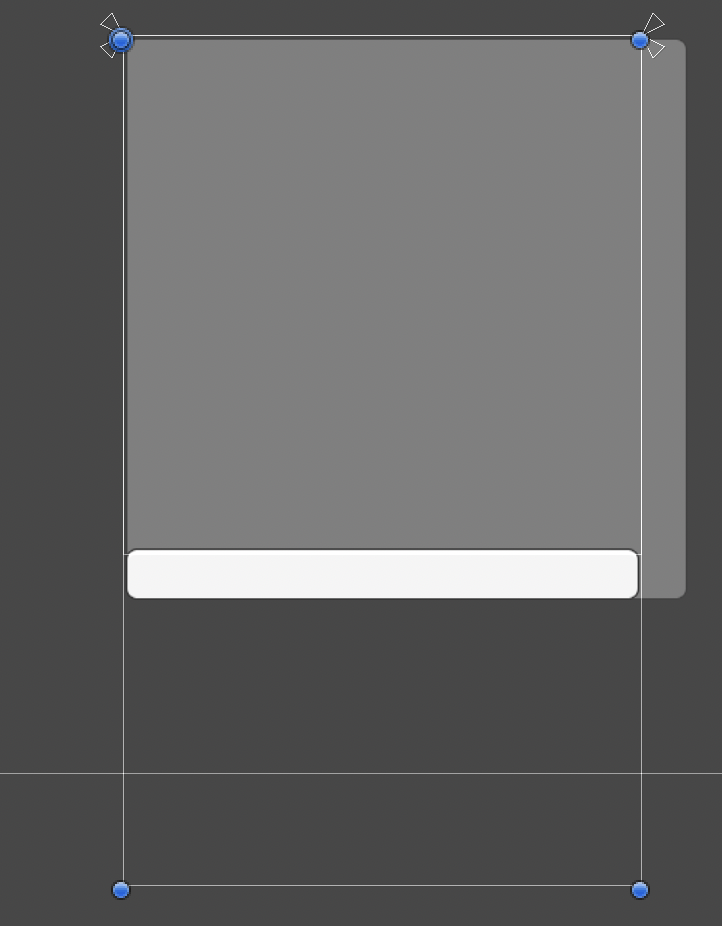
縦のバーは消えたから、後はContentの中に要素を突っ込みたいところだが、Contentの高さが300になっているので、これを横に広げてあげる。


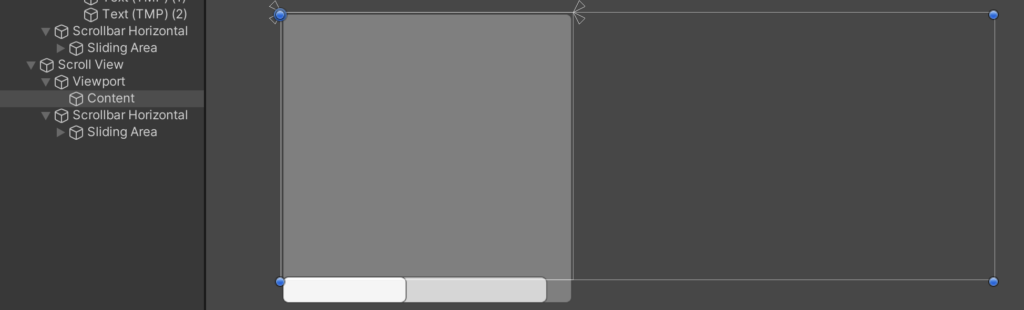
横に広げたら、あとはContentの子要素にTextを突っ込んで再生してみよう。

これで、縦・横スクロールビューが実装できた。縦はともかく、横は設定がめんどくさいし、そもそも子要素を配置する時に一々手動で動かすのはめんどくさい。そこで登場するのが、LayOutコンポーネントやContentSizefitterコンポーネントだ。こちらは後述する。
一旦ここまでをまとめてみる。
- Contentのなかにスクロールさせたい要素を配置する。
- ViewportにくっついてるMaskコンポーネントで表示しない部分を隠している。
- デフォルトでは、ContentのHeightが300なので、横スクロールはめんどそう
- 使わないバーはオブジェクトごと削除してしまおう。
こんなとこだろうか。次はScrollBarについて見ていく。
Scrollbar部分
ScrollbarにはHorizontalとVerticalの2つの部分があって、Horizontalは水平で、Verticalは垂直のバーのことだ。
デフォルトでは2つ要素がくっついているが、上にも書いたが、実際にScrollViewを使うときには、片方だけだと思うので、使わない方は削除してしまおう。
ではScrollbarの子要素を見ていく。
Scrollbarの中にはSlidingAreaとさらにその中にhandleがある。
handleは触って動かす部分で、SlidingAreaはhandleを動かせる範囲。



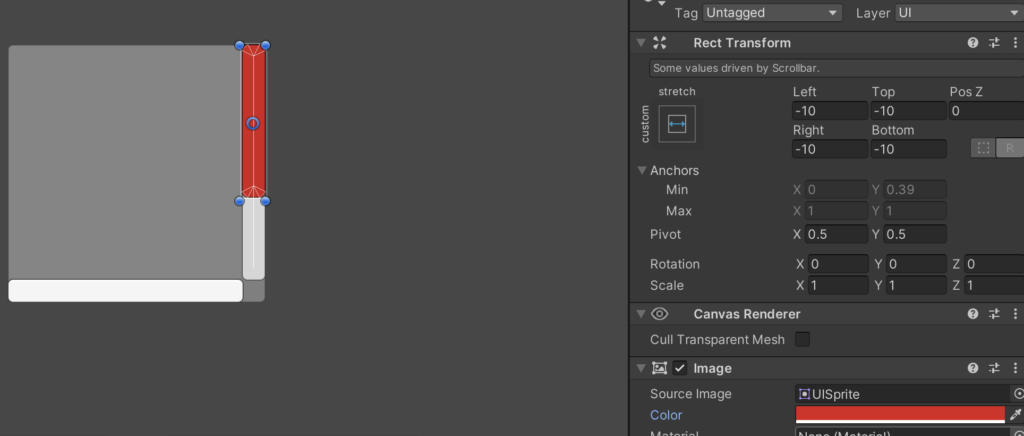
handleにimageがついていて、ここでカラーも変更できるが、後述するScrollBarコンポーネントでカラーを変更するときに邪魔しちゃうのでここではカラーを変更しないようにしたほうがいいかも。

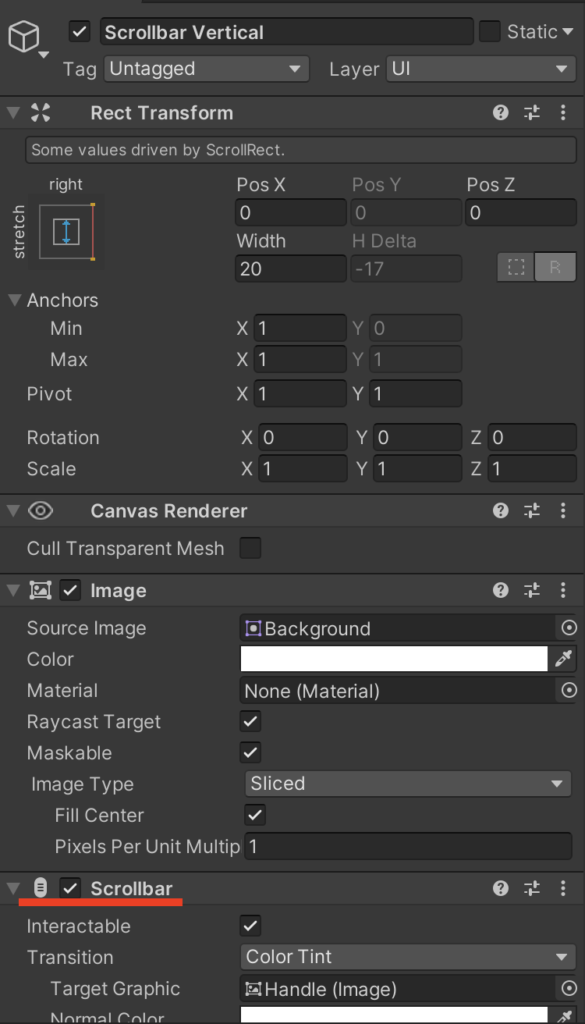
ScrollBar(HorizontalとVerticalの両方)には、ScrollBarコンポーネントがくっついている。

このScrollbarコンポーネントで、Handle部分を操作していく。

Scrollbar部分についてまとめると
- Scrollbarの子要素には、SlidingAreaとHandleがある。
- Handleはマウスで動かす部分。SlidingAreaはHandleを動かせる部分
- Scrollbar自体には、Scrollbarコンポーネントがくっついている。
こんなとこだろうか。
各コンポーネントを見ていく。
さて、ScrollViewをViewport部分とScrollbar部分の大きく2つに分けて見ていった。その中で色々重要そうなコンポーネントが出てきた。今度はその各コンポーネントを見ていきたい。
押さえておくべき場所は3つ。ScrollRectコンポーネントとMaskコンポーネント、Scrollbarコンポーネントだ。
それ以外はRectTransformとimageコンポーネントくらいなので、そちらがわからない人はネットでググってみてください。
各コンポーネントがどのオブジェクトにくっついていたか覚えているだろうか。
- ScrollRectコンポーネント→ScrollViewオブジェクト
- Maskコンポーネント→Viewportオブジェクト
- Scrollbarコンポーネント→各種Scrollbar(VerticalとHorizontal)オブジェクト
この中で一番重要なのは、ScrollRectコンポーネントだ。なぜなら、上にも書いたがScrollViewをScrollViewとして振る舞わせているコンポーネントだから。
なので、空のゲームオブジェクトにAdd ComponetnからScrollRectコンポーネントをくっつけても、ScrollViewに変身する。(もちろんScrollbarなども用意した上で設定しないといけないが)
Maskコンポーネントは Content部分を隠したり、表示させてりするだけなので、ScrollRectコンポーネントとScrollbarコンポーネントについてみていく。まずは、簡単なScrollbarコンポーネント。最後に、ScrollRectコンポーネントを見ていく。
Scrollbarコンポーネント
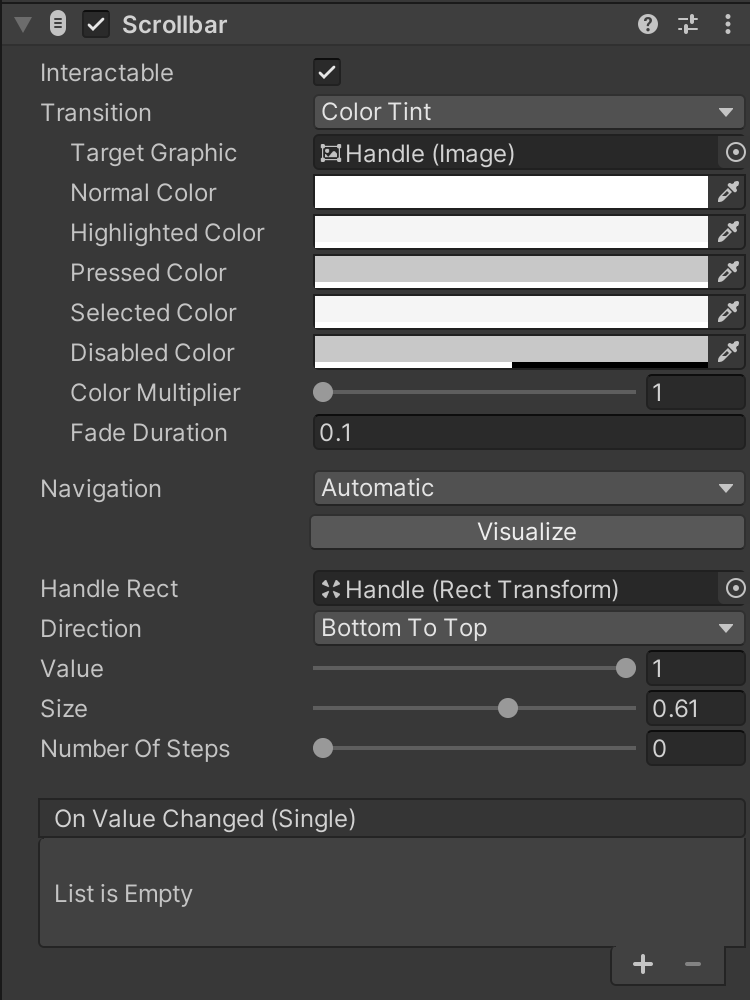
Scrollbarコンポーネントは各種Scrollbarにくっついてるコンポーネントでこの中でHandle部分を設定したりする。
面倒くさいので、Scrollbarコンポーネント全てについて解説はしないが、大まかなとこだけ見ていきたい。(※後で追記していきます)

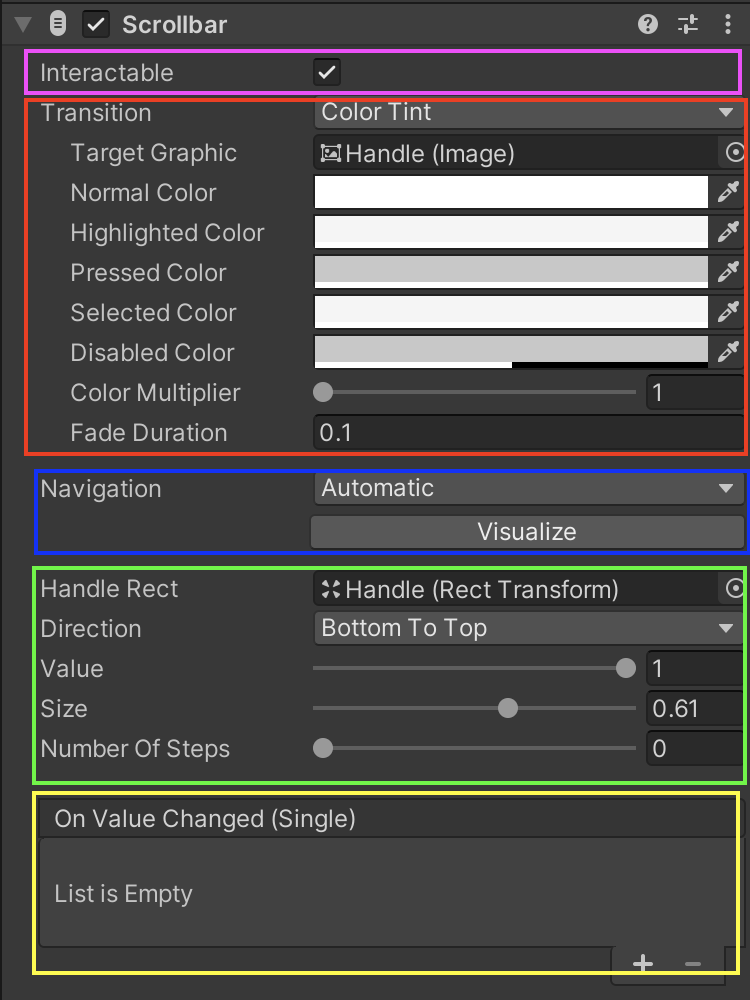
Scrollbarの各プロパティ、InteractableやTransition、NavigationはButtonコンポーネントなどにもくっついてるので、詳しくはググってほしいですが、ざっくり言うとInteractableはbar自体を有効・無効にする。Transitionはマウスをホバーした時や、クリックした時の色などを変更する。(TransitionのTargetGraphicにHandleを突っ込む)Navigationは、PCの矢印を使ってカーソルを移動したりする時の移動方向だ。
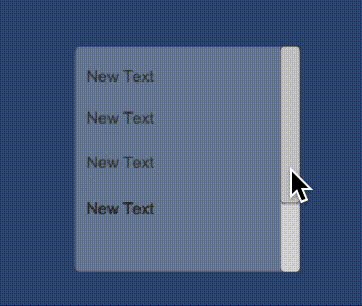
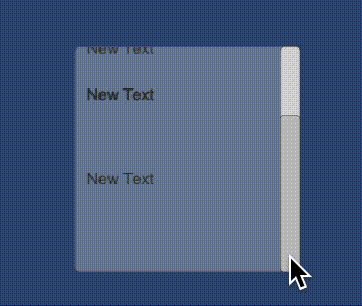
緑の部分。HandleRectのDirectionやValue、Sizeなどをちょっと変更してみてみたい。Directionを変更するとcontentがバーをスクロールした時にどっちの方向に動くかが変わる。


Sizeはバーの大きさが変更したが、自動的にリサイズされてしまったのでよくわからない。Valueもよくわかっていない。NumberOfStepsはバーが段々上に動く。バーがカクカク動くやつだ。
いまいちわかっていない部分もあるので、自分でいじって見て欲しい。
ScrollRectコンポーネント
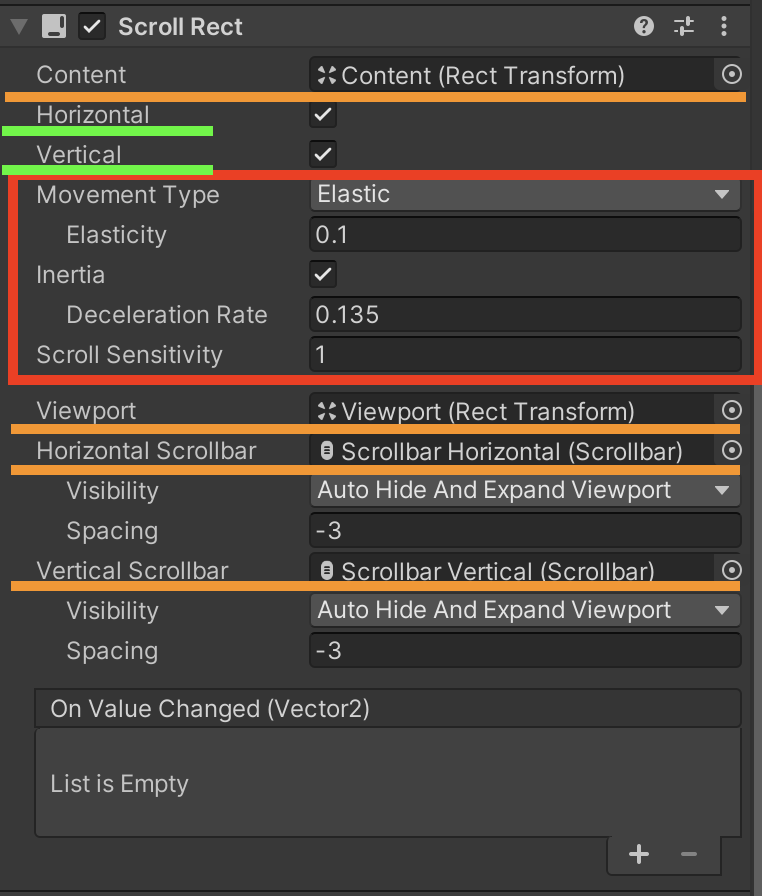
今度は、ScrollViewで一番重要な、ScrollRectコンポーネントについて見ていく。

オレンジ色の部分は、Hierarchyの対象のオブジェクトが勝手に突っこまれている。例えば、 Contentプロパティには、Contentが、ViewportにはViewportが。逆に言えば、空のオブジェクトに、ScrollRectをくっ付ける場合はオレンジの部分に各要素を用意して突っ込んであげないといけないということだ。
緑の部分のHorizontalとVerticalのチェックは使わないほうのバーのチェックを外してあげよう。どちらにもチェックが入っていると微妙に動いてしまう。

他のScrollRectのプロパティについても追記していくつもりだ。
ちなみに、ScrollViewを作成した後、そのままGameを再生すると、なぜかverticalの方のBarしか表示されない。SceneViewでも、SetActiveがfalseになっているので表示されていない。これはScrollRectコンポーネントのVisibilityの問題だと考える。Permanentにしたら表示されので、おそらくここらへんだと思う。またわかったら、追記します
まとめ
- ScrollRectコンポーネントはScrollViewにくっついてるコンポーネント。ここで色々制御していく。
- ScrollbarコンポーネントはScrollbar(Vertical、Horizontal)にくっついている。ここにHandle部分をくっ付ける。
だいぶ、ざっくりとしたまとめになってしまったが、大枠さえ分かれば後は細かく見ていくだけなので、少し理解してもらえていたらうれしい。ContentSizeFitterなどは別記事でまとめたい。
また本筋とは関係ないけど、書く要素が多いと単純に記事もかなり長くなってしまうので、コンポーネントのプロパティ事にまとめたりして、それに飛んでもらえるようにするかもです。




