Laravelでシンボリックリンクを貼る時に、いつもシンボリックってなんだっけってなるので自分用にまとめておきます。
シンボリックリンクを作成してみる
シンボリックリンクを自分なりに簡単に説明すると、本体までの近道を作成することだと思う。
言葉で説明するより、画像付きの例を作成してみるので、もしできれば自分でも作ってみてください。
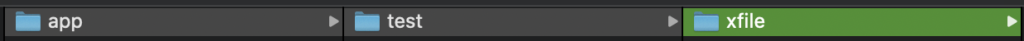
今、書類(Documents)フォルダの中にpracticeフォルダを作ってその中に、app/test/xfileと深くフォルダ階層を作ってみた。このxfileフォルダ上に何かファイルなどを入れた場合、いちいちfinderからここを探しにいくのは面倒くさい。そこでシンボリックリンクの登場だ。

シンボリックリンクを使うには、Terminalを起動させてコマンドを入力する必要がある。お馴染みの黒い画面のやつだ。
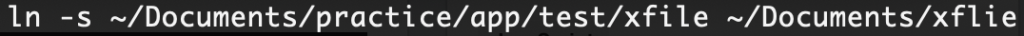
そこに以下のコマンドを記述する。
ln -s 本体のフォルダ 繋げたいフォルダ
lnがリンクコマンド-s はシンボリックリンクを意味するオプションだ。左側に本体のフォルダと半角スペース空けて、右側に繋げたいフォルダ(シンボリック名)を指定する。今回は上で作成した~/Documents/practice/app/test/xfileフォルダから、シンボリックリンクを作成する。

右側の~/Documents/xfileというフォルダは元々存在するフォルダではなく、上のコードを打つと勝手に作成されるものだ。ちなみに~はユーザーのホームフォルダのことで、Macにログインした時の自分のアカウントのフォルダだ。
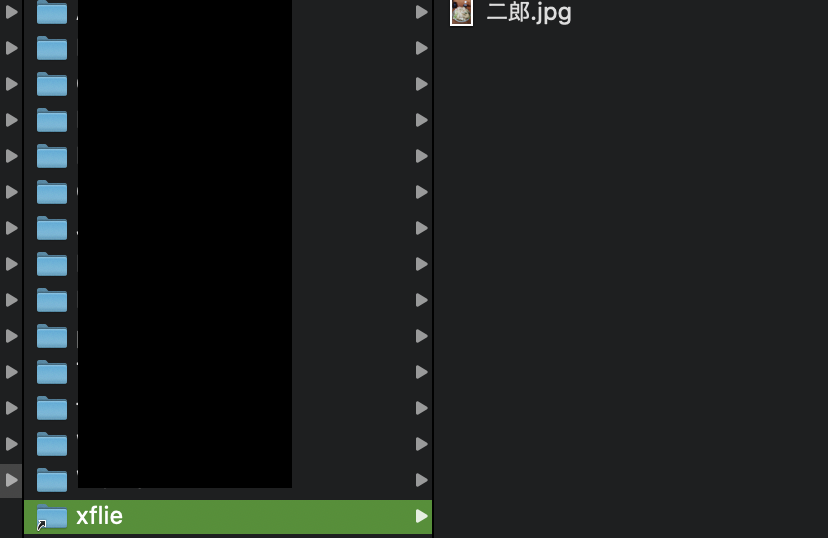
上のコマンドでDocuments直下にxfileフォルダが作成された。
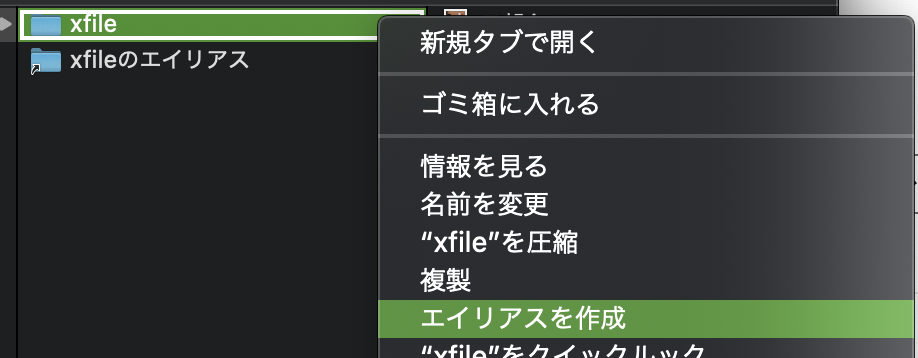
ファインダーからDocumentsフォルダを確認してみると以下のような表示になる。

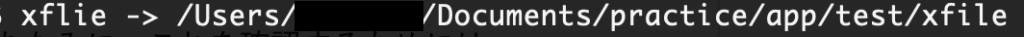
Documentsフォルダで、ls -laコマンドを打つとシンボリックリンクの確認が行える。「このシンボリックリンクファイルの元のファイルはどこですか?」という意味で覚えておくとよいかも。
このコマンドをどこで打つのかいつも忘れるが、このコマンドはシンボリックリンクが作成されたフォルダで打つ。今回だったら、Documentsフォルダ下にXfileというシンボリックリンクを作成したので、Documentsフォルダでコマンドを打つ。

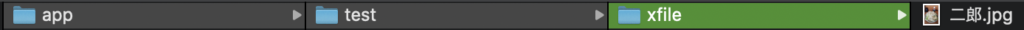
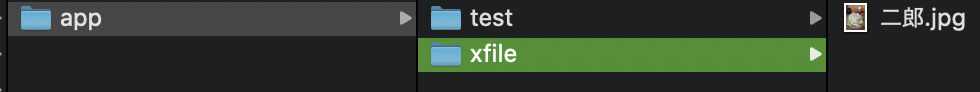
これで、~/Documents/practice/app/test/xfileと ~/Documents/xfileがリンクされた。試しに、~/Documents/practice/app/test/xfile以下に適当なファイルを突っ込んでみる。すると、自動的に~/Documents/xfile に画像が追加されるはずだ。


この状態で、シンボリックリンクのxflieフォルダごと消してしまっても、元の~/Documents/practice/app/test/xfileフォルダは削除されない。
シンボリックリンクを作成することでわざわざ深い階層までいかずとも、容易にアクセスすることが可能になった。
シンボリックリンクを作成するためのstep
ここに簡単なシンボリックリンクを作成するためのstepをまとめておく。
- シンボリックリンクを作成したいフォルダへと移動する。このフォルダの下にシンボリックリンクを作成する。
- そのフォルダで、
ln -s 本体のフォルダ 繋げたいフォルダコマンドを入力。繋げたいフォルダが↑で移動したフォルダなので、この場合繋げたいフォルダにはシンボリックリンク名だけてOKだ。 - シンボリックリンクがある場所のフォルダで
ls -laコマンドを入力することで、元のフォルダがどこにあるかが確認できる。
1で最初にフォルダ移動したのは、2で繋げたいフォルダの部分のパス名を省略するためだ。パスを指定するならどこのフォルダでコマンドを打っても問題ない。
ショートカットやエイリアスとの違い
WindowsのショートカットとMacのエイリアスは同じ意味で、ショートカットやエイリアスを作成するとそのフォルダから本体のフォルダに直接アクセスすることができる。シンボリックリンクも意味的にはほとんど一緒だが少しだけ違うところがある。
参照元の違い
まず、シンボリックリンクの場合は参照元のオリジナルのフォルダを移動させてしまうと、シンボリックのフォルダは機能しなくなってしまう。なぜなら、シンボリックリンクはオリジナルフォルダのパスを参照しているから、移動させてしまうとズレが生じてしまうのだ。


参照元のオリジナルのフォルダをまた元の場所に戻せば、元アクセスできるようになる。
エイリアスやショートカットの場合はオリジナルを動かしても特に問題はない。
コマンドラインでアクセスできない
次に、エイリアスの場合困るのは、コマンドライン上でエイリアスにアクセスすることはできない。逆にシンボリックリンクではアクセスできる。




と、まあ若干の機能が違う。正直使い分けは今のところ思いつかないがいい例が思いついたら記載していこうと思う。
Laravelでの使用例
Laravelで画像表示をさせる際に、シンボリックリンクの知識が必要になってくる。
Laravelで画像表示をする際は以下を参照

laravelでは公開されるとpublicフォルダが一番上の階層になるつまり、/フォルダになる。(HTMLでもそうだと思うが。)
HTMLではpublicフォルダにimageフォルダなどを作成、その中に画像を配置して、img src="image/画像.jpg"などと表示させればよいが、Laravelの場合それは実践的ではない。予めこちらで画像を用意するようなアプリであればそれでもいいかもしれないが、画像投稿サイトのようにユーザーがアップロードした画像を表示させたい場合はうまくいかない。なぜなら、Laravelでは画像が保存される場所がstorage/app/の下になるからだ。要はpublicフォルダの中には画像が保存されないということだ。publicフォルダの中に画像を持ってこないと画像表示ができないのにもかかわらずだ!
ではstorage/app/以下に保存された画像を表示するにはどうしたらよいだろうか。そこでシンボリックリンクが登場する。
魔法のコマンドphp artisan storage:link をプロジェクト直下で打つことでうまくリンクされるのだ。(laradockなど使用している場合はコンテナの中に入って入力)
php artisan storage:link コマンドはln -s storage/app/public public/storage コマンドと同じ意味で、これを入力すると、Laravelのblade側で <img src = "{{ asset(storage/."画像.jpg") }}"> のような記述で保存された画像を表示させることができる。

storage/app/publicのpublicとpublic/storageのstorageってどっから出てきた?って思うかもしれないが、詳しくは上に貼った記事を参考にしてみてください。
とにかくこのコマンドを打つことで/フォルダのpublic直下にstorage フォルダが作成されてこの中とstorage/app/publicの中はリンクすることになった。つまりは、storage/app/public の中に画像が保存されると、public/storageの中にも同じ画像が入るということだ。

後は<img src = "{{ asset(storage/."画像.jpg") }}">で画像が表示される。
一応このコードを詳しく見てみよう。storage/."画像.jpg"は/storage/."画像.jpg"と同じことで、一番上の/ 部分は公開フォルダであるpublicを示している。だからpublic/storage/画像.jpgと表示していることと一緒だ。asset関数はURLを生成するだけなので、http://hogehoge.com/public/storage/画像.jpgという風になるわけだ。
まとめ
- シンボリックリンクとは本体までの近道を作成すること
- エイリアスやショートカットとは、コマンドラインでアクセスできないなどの細かい違いがあるがほぼ同じ
- Laravelで画像を表示する時にシンボリックリンクの知識があればスムーズ
自分なりにまとめることはできた。Laravelのとこは若干わかりにくいかもしれないが、自分でやってみると理解できるかも。
公開された時にどこのフォルダが/(一番上)になるかということは意外とローカルで作成している時には意識しにくい。ローカルで作成している時の/フォルダとサーバーに公開した時の/フォルダは違うことが多いので意識しておこう。