Laravel始めたばっかりの時に一度触ったがほとんど覚えておらず、再度必要になったので自分用に手順をまとめておく。
また、今回はTwitterログインを実装していく。
Socialiteとは?
Socialiteは、Laravelのサービスの一つでソーシャルログインを簡単にするパッケージだ。現代のWebサービスで、一々アカウントを作ってもらうのはユーザーからしても面倒で、SNSのアカウントでログインさせる方がユーザーがサービスを抵抗なく始めやすい。
Laravel Socialiteを使えば、自分で作成したLaravelのアプリにTwitter、Google、GitHub等のアカウントでログインさせる機能を組み込むことができる。

ちなみにSocialiteを日本語に訳すと名士(社交界の有名人)という意味らしい。Socialログインと掛け合わせているのだろうか?
Twitter Developer Platformに登録
さっそくやっていこう。まずは一番の鬼門から。ここが一番面倒かもしれない。今回は、既に登録が終わっている人に向けての記事なので割愛するが、まだTwitter Developer Platformに登録していない人は作成しよう。
人によっては、申請してから使えるようになるまで待つかも?自分はすぐ使えた様な記憶があるが曖昧なので確かなことは言えません。


Developer Portal内にAppを作成する
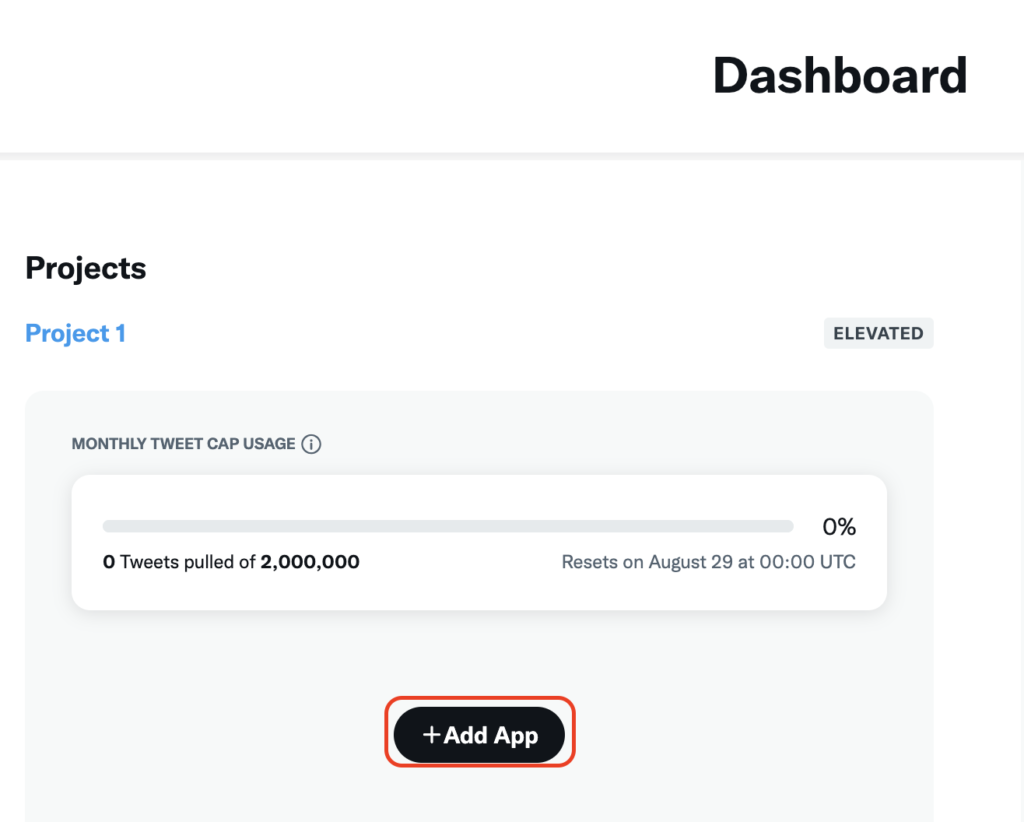
DeveloperPortalにアクセスできるようになったら、Dashboardから+Add AppをクリックしてDeveloperPortal側にAppを作成していく。

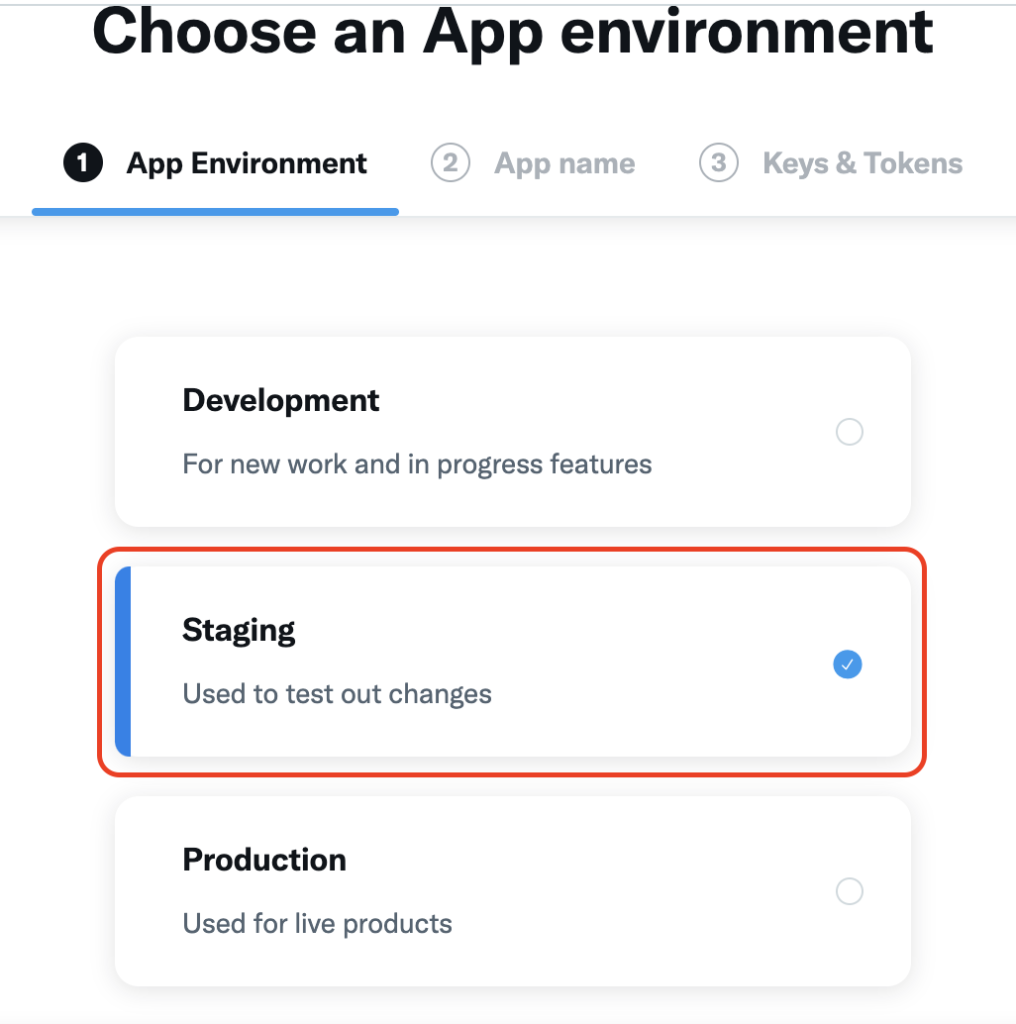
どの環境にしますかと聞かれたので、今回はテスト用なので、Stagingにした。(おそらくいいはず)
自分の環境に合わせて選択しよう。

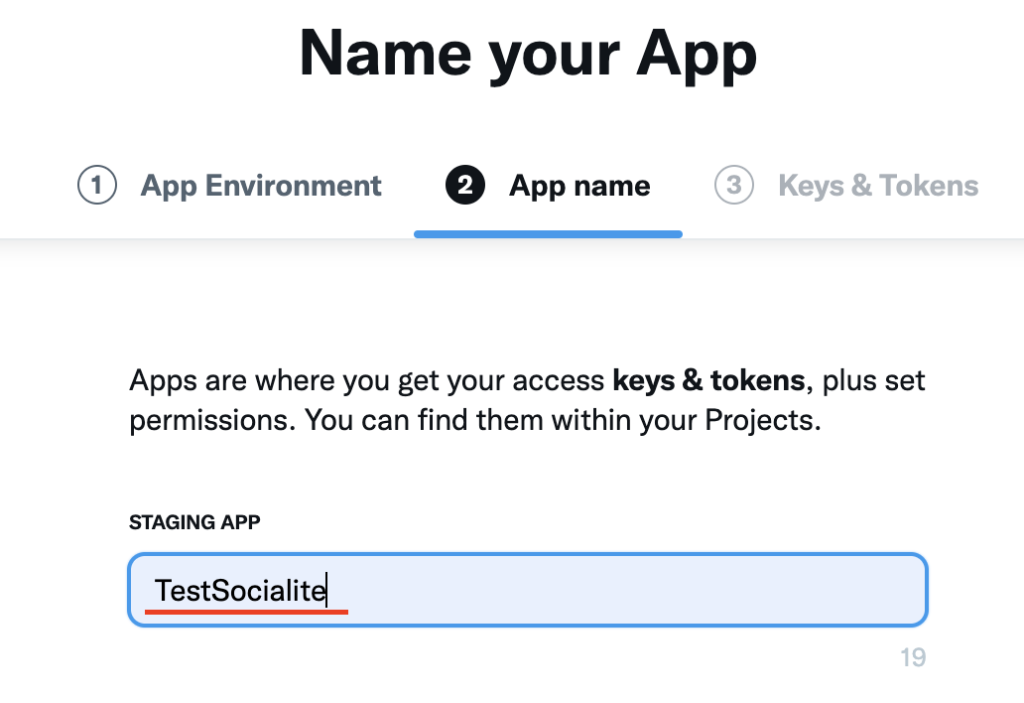
次に名前を聞かれるので、自分のプロジェクトに合わせた名前をつけておこう。

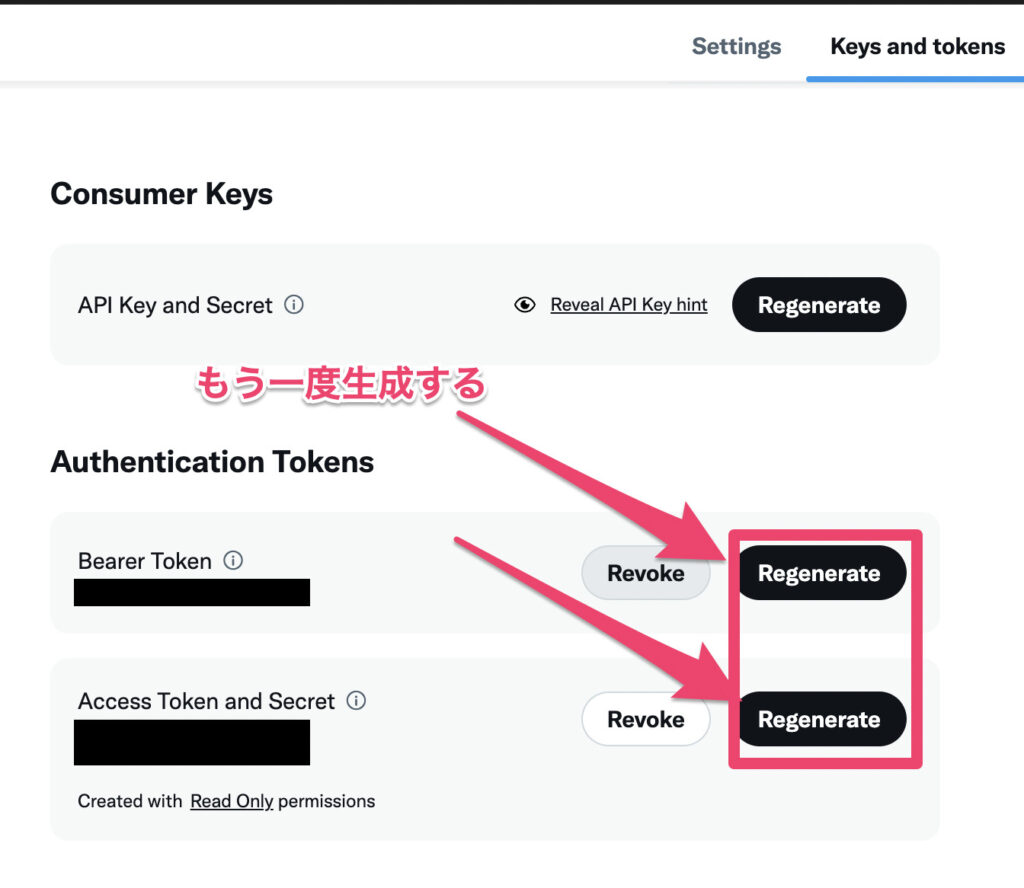
最後にKeyやTokenの画面になると思うが、こちらは今回使わないので無視しておく。また、後から確認(シークレットキーは再発行)もできる。
Developer Portal内に作成したAppにAuthの設定をする
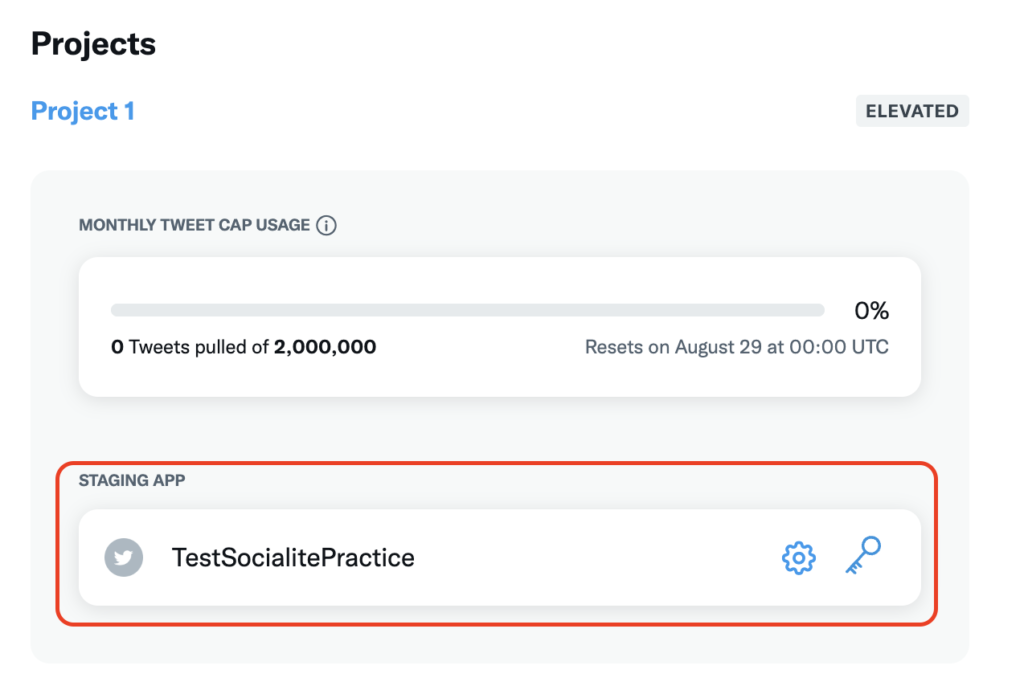
上の手順でDeveloper Portal内にAppを作成したら、Projectsのタブの中に作成したAppが表示されるはずだ。

作成した、Appの歯車マークをクリックして設定画面に飛ぼう。
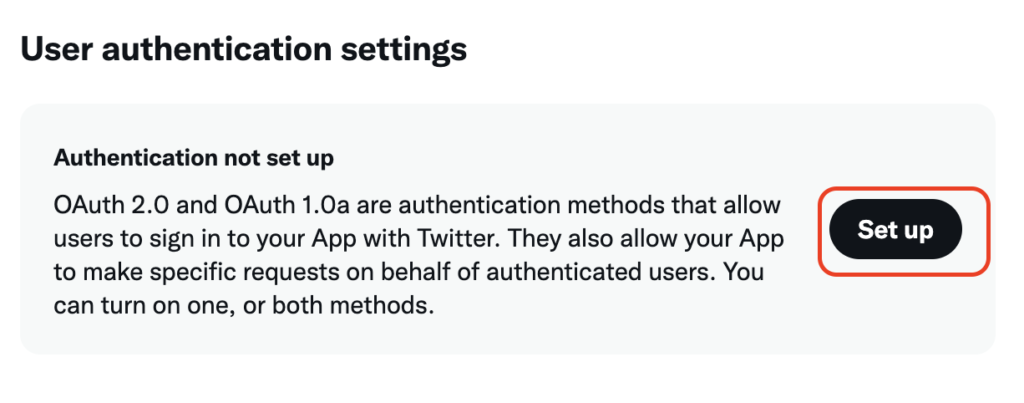
設定画面に飛んだら下にスクロールして、User authentication settingsの項目を見つけよう。
Twitterログインを行うには、このSet upを行って、ここでkeyを発行する必要がある

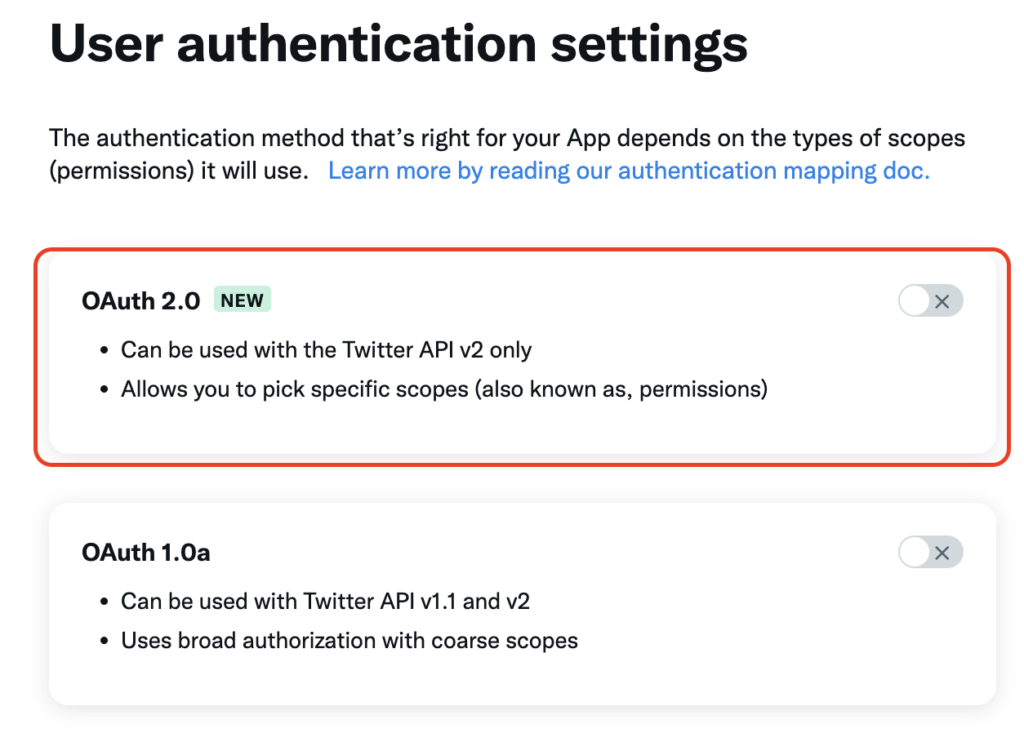
OAuth1.0とOAuth2.0があるが、ここではOAuth2.0を選択しよう。

OAuthについてはここでは解説しないが、仕組みを理解しておくとよりソーシャルログインを理解できるかも。
自分も完璧に理解したわけではないが、以下の記事や本が参考になりました。
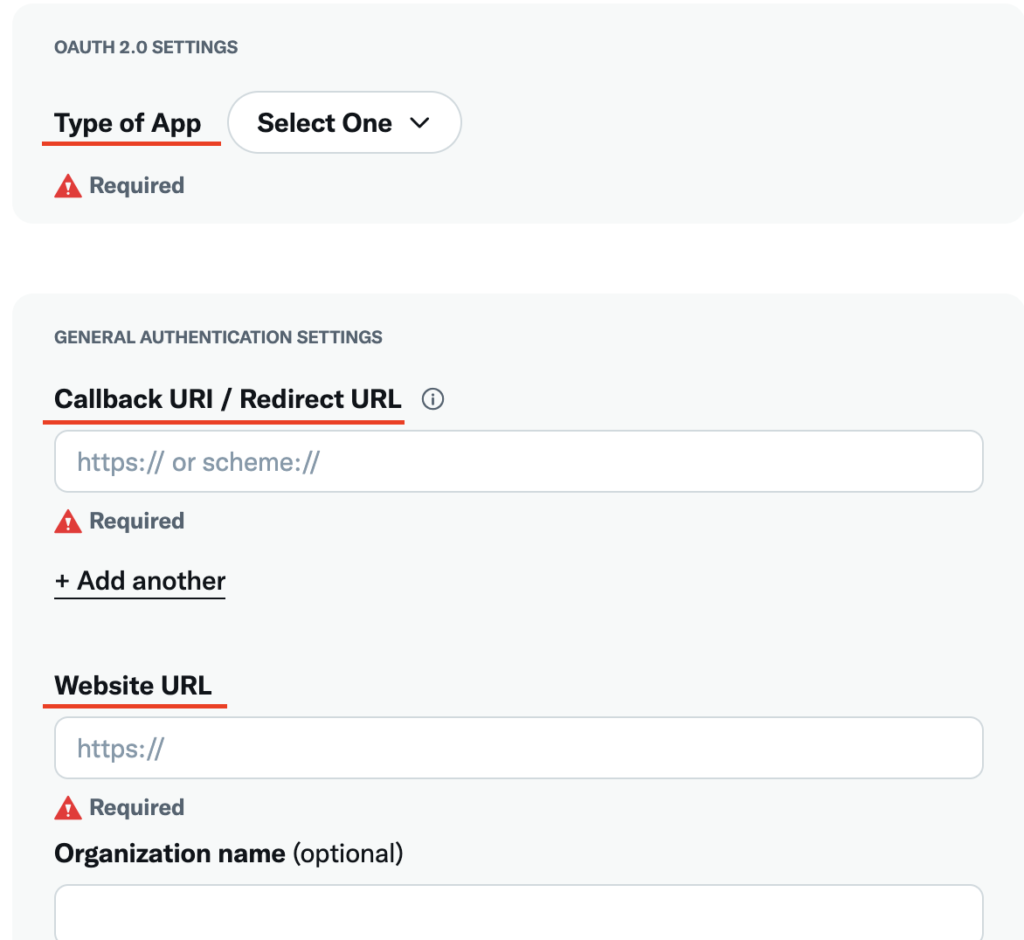
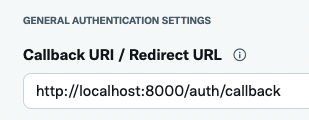
OAuth2.0にチェックをつけると、いくつか入力しなければいけない項目がある。ここで一番重要なのが、Callback URI/Redirect URLの欄だ。

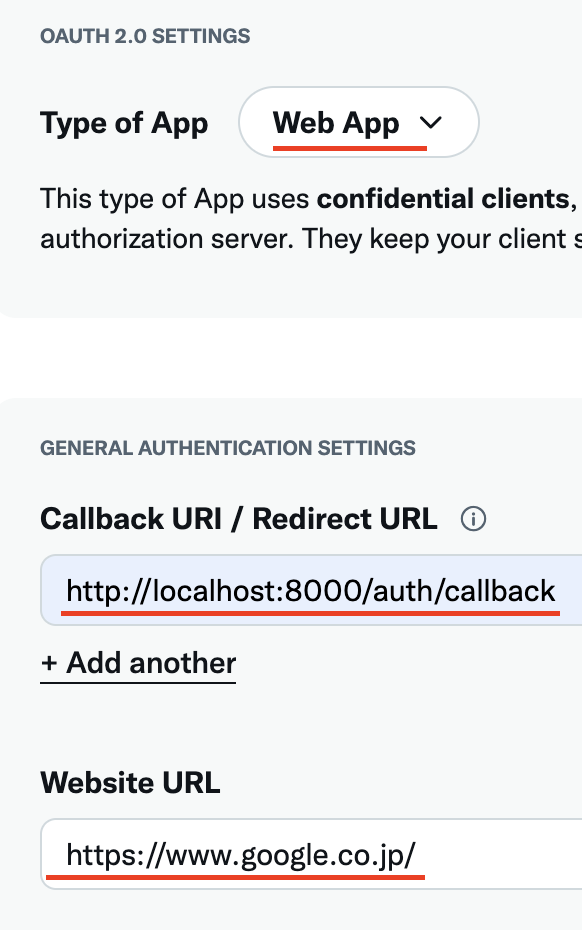
- Type of Appの欄は、今回Webアプリなので、Web Appを選択。
- Website URLは適当でいいらしいので、googleを指定。
そして、本題のCallback URI/Redirect URLには、http://localhost:8000/auth/callbackと入力した。
ここで設定したURLを後でLaravelの.envに設定する。このCallbackURLは、Twitterの認証画面が出てきた後にアクセスされるURLだ。ローカル環境でテストするので、http://localhost:8000までは固定で、後ろは適当で大丈夫だ。

必須項目を入力したら、savedボタンを押そう。
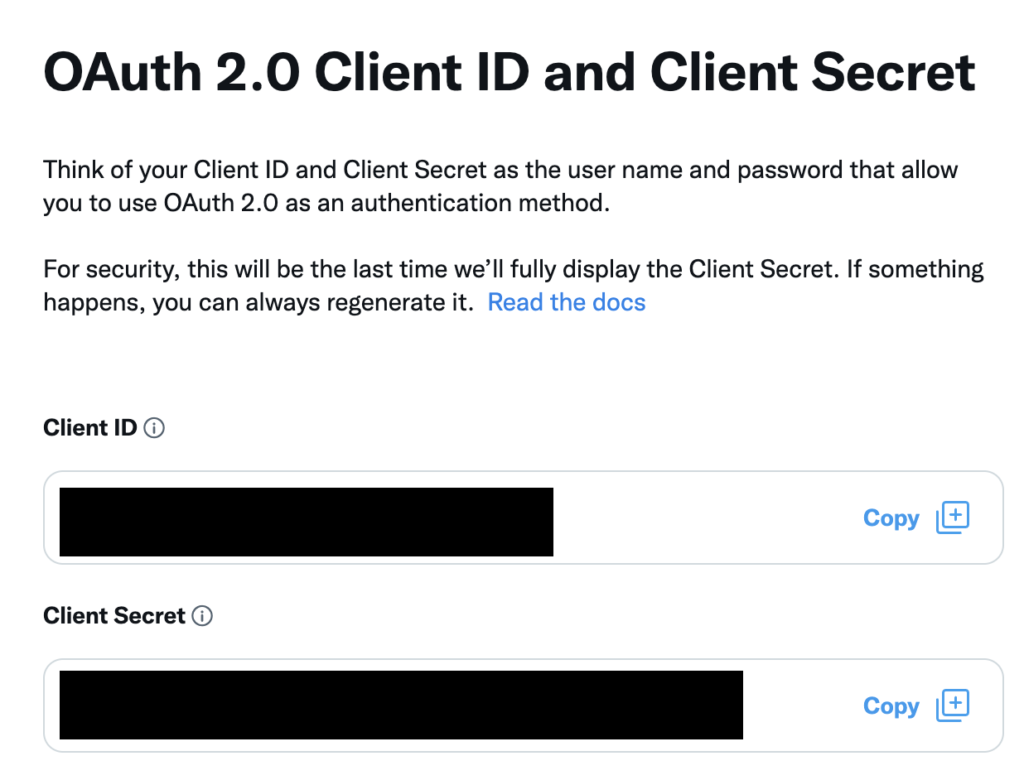
すると、Client IDとClient Secretが生成されるので控えておこう。
ちなみに、万が一ここを飛ばしてしまっても、後で再発行もできるので問題ない。

・Callback URI/Redirect URL
・Client ID
・Client Secret
の3つは、後でLaravelに記述していくというのを頭の片隅に置いておこう。
Laravelプロジェクト作成してSocialiteを入れる。
次に、Laravelプロジェクトを作成して、Socialiteを早速インストールしていく。プロジェクトの作り方が分からない人はこちらの記事を参考にして欲しい。

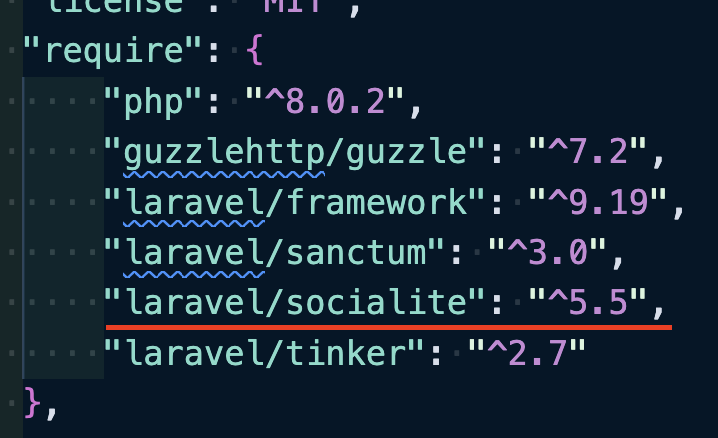
プロジェクトを作ったら、composer require laravel/socialiteコマンドをプロジェクト下で打とう。

.envファイルとconfig/services.phpの設定をする
socialiteを入れたら、次にconfig/services.phpと.envファイルに必要な記述をしていこう。

config/services.phpに記述
まずは、config/services.phpから設定していく。
'twitter' => [
'client_id' => env('TWITTER_CLIENT_ID'),
'client_secret' => env('TWITTER_CLIENT_SECRET'),
'redirect' => env('TWITTER_CLIENT_CALLBACK'),
'oauth' => 2,
],key名は、変更してはいけないので注意しておこう。また、参考記事にもあるように、OAuth2.0を使う場合は、'oauth' => 2と書くのを忘れないようにしよう。

valueにはenv関数を使って、.envに書いたものを反映させる。.envファイルに全ての記述をすれば反映させるように設定しておくことと、GitHubにSecretキーを直接あげないようにする意味合いもある。(.envファイルはGitHubにはあげない為)
.envファイルに記述
次に.envファイルに記述していく。
ここのkey名は、services.php内でenv関数内に指定したkey名を指定しよう。
値で使用するのが、Authで設定したときに発行された時のキー2つと自分で設定したCallbackのURLの計3つだ。
TWITTER_CLIENT_ID=発行したクライアントキー
TWITTER_CLIENT_SECRET=発行したシークレットキー
TWITTER_CLIENT_CALLBACK=http://localhost:8000/auth/callback
web.phpにルーティングを記述する。
ここまでで細かい設定が終わったので、ここから具体的な処理を書いていく。
本来は、web.phpに処理は書かずルーティングのみだが、ここでは動きがわかりやすいようにweb.phpに全て処理を書いていく。公式を参考にしながら見ていこう。

わかりやすいように1つずつ見ていこう。
popup画面へリダイレクト
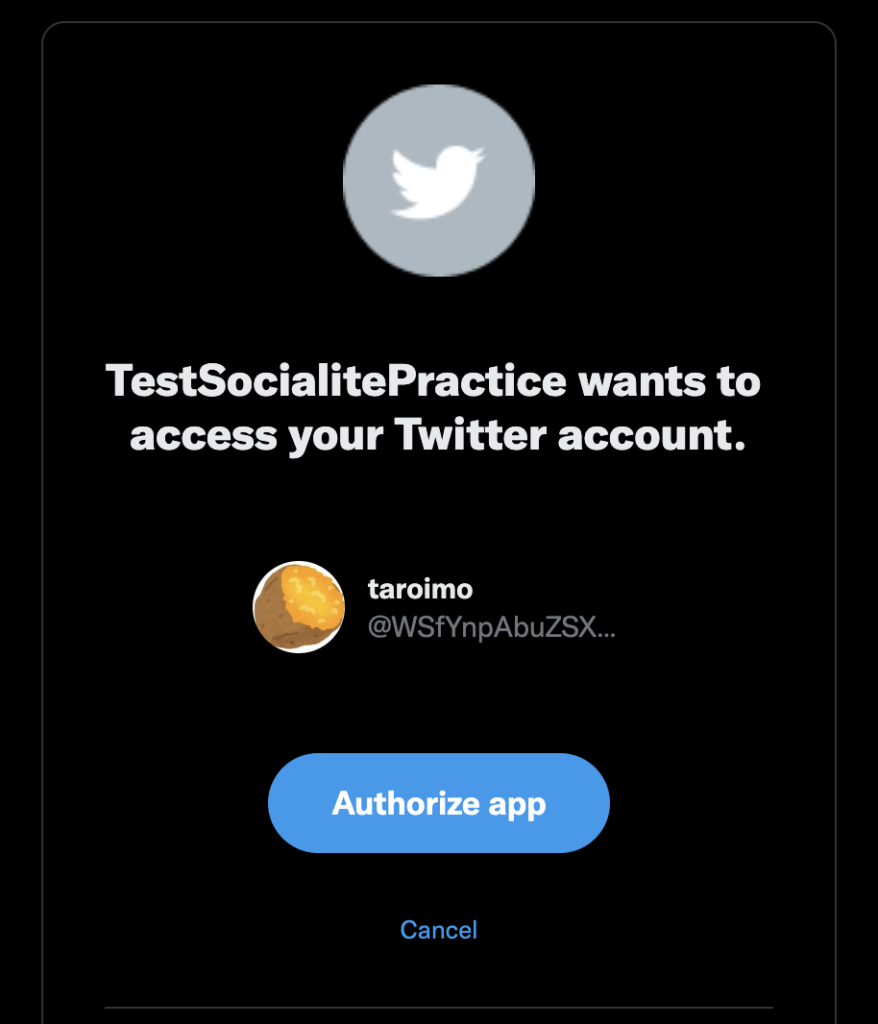
まず一つ目は「Twitterリソースにアクセスをさせるかどうか」をユーザーに確認させるpopup画面へのリダイレクトだ。OAuth的に言うと権限委譲の確認画面のこと。
web.phpに以下の文を追加しよう。
//Twitterの認証画面へ
Route::get('/auth/redirect', function () {
return Socialite::driver('twitter')->redirect();
});書いたら、auth/redirectへアクセスしよう。以下のようなpopupが表示されるはずだ。


ちなみにTwitterアカウントにログインしていないと、以下のように表示されるのでTwitterにログインしてからアクセスしよう。

callbackでuser情報を取得する
popup画面までのリダイレクトができるようになったので、今度は「Authorize App」を押下した後の処理を書いていこう。
web.phpに下記を追加して、auth/redirectへアクセスして、「Authorize App」を押下しよう。
//Twitterからコールバック
Route::get('/auth/callback', function () {
$user = Socialite::driver('twitter')->user();
// $user->token
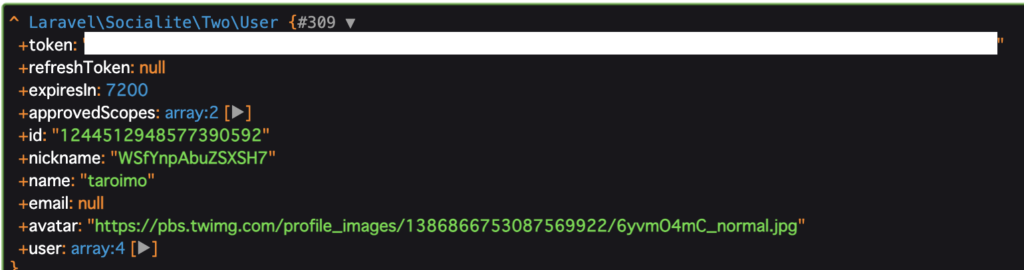
});うまくいくと、$userに以下のようなものが返ってくる。

これはTwitterのリソースを取得している。nicknameやnameの値が自分のTwitterアカウントの情報と正しいか確認してみよう。この情報を使って、新しくusersテーブルにデータを作成してログインさせることで、Socialログインが完成だ。

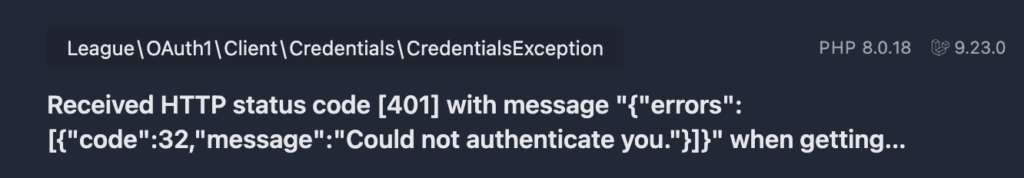
もしCancelを押した場合、エラーになるのでtry-catch文を使ってエラーハンドリングしておこう。
//Twitterからコールバック
Route::get('/auth/callback', function () {
try {
$user = Socialite::driver('twitter')->user();
dd($user);
} catch (Exception $e) {
return dd("ここにエラー処理");
}
});
取得してきたユーザーデータをDBへ保存する準備をする
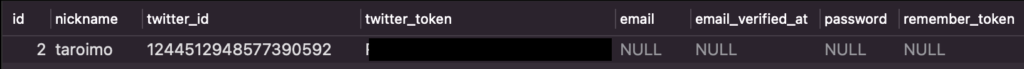
うまくいけば、Twitterに登録してあるuser情報が取得できるのでそのリソース(データ)を、userテーブルに保存してみよう。
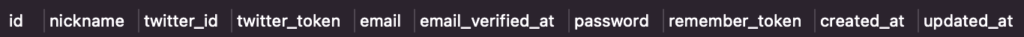
まずは、Userテーブルのmigrationファイルから変更していこう。5~7行目でTwitterから取得してきたデータを保存しておく為のカラムを用意した。ちなみにpasswordは本来必要だけれども、Twitterからは取得できないので、nullableにしておこう。
public function up()
{
Schema::create('users', function (Blueprint $table) {
$table->id();
$table->string('nickname');
$table->string('twitter_id');
$table->string('twitter_token');
$table->string('email')->unique()->nullable();
$table->timestamp('email_verified_at')->nullable();
$table->string('password')->nullable();
$table->rememberToken();
$table->timestamps();
});
}次はUserモデルの$fillableにカラムを追加。これを書いておかないとエラーになる。
protected $fillable = [
'name',
'email',
'password',
'nickname',
'twitter_id',
'twitter_token'
];ローカルにDBを用意してphp artisan migrateを打って、usersテーブルに反映させよう。

これで受け入れ準備完了。
取得してきたユーザーデータをDBへ保存する
受け入れ準備ができたので、後は実際に保存しよう。web.phpのcallbackの部分を以下のように書き換える。
//Twitterからコールバック
Route::get('/auth/callback', function () {
try {
$user = Socialite::driver('twitter')->user();
$user = User::updateOrCreate([
'twitter_id' => $user->id,
], [
'nickname' => $user->name,
'twitter_token' => $user->token
]);
return redirect('/');
} catch (Exception $e) {
return dd($e);
}
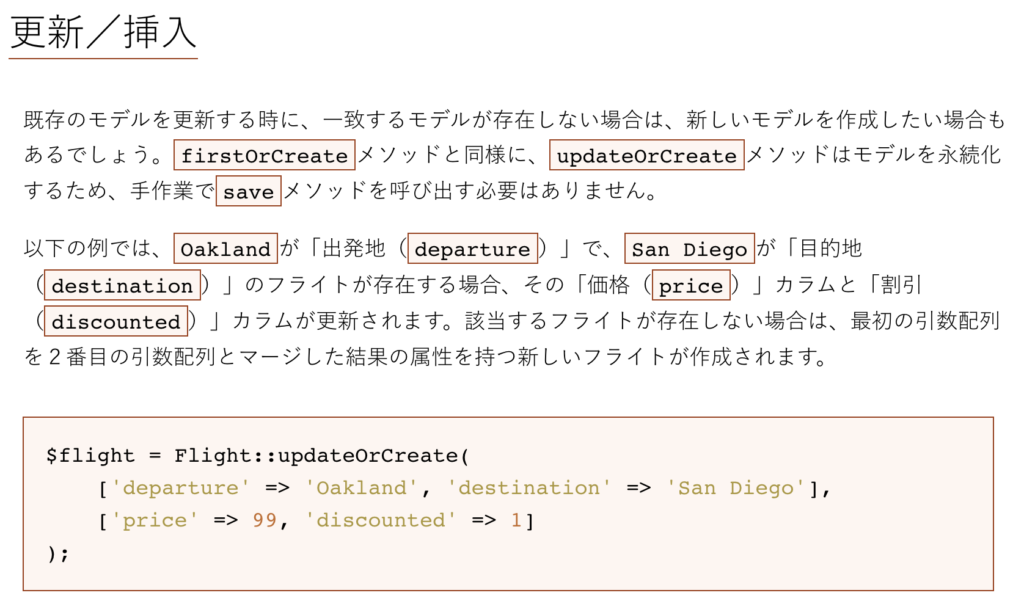
});tryの中の4行目から10行目がusersへ保存している部分だ。updateOrCreateメソッドは第一引数で指定したものをテーブルから探し出し、もしそれがあれば第二引数のものでupdateする。第一引数で指定したものがなければcreateしてくれる便利メソッドだ。詳しくは日本語ドキュメントを参照してください。

うまくいったら、return redirect('/');が呼ばれてトップページにリダイレクトされるはずだ。
/auth/redirectにアクセスして、popupから認証して実際にUserデータが登録されるか確認してみよう。

ログインする
ここまでは、あくまでTwitterからのリソースを取得してデータベースに保存しただけだ。最後に、登録したユーザーデータを使ってログインしていこう。ここはめちゃくちゃ簡単でAuth::login($user);を追加するだけでOKだ。
//Twitterからコールバック
Route::get('/auth/callback', function () {
try {
$user = Socialite::driver('twitter')->user();
$user = User::updateOrCreate([
'twitter_id' => $user->id,
], [
'nickname' => $user->name,
'twitter_token' => $user->token
]);
Auth::login($user);
if (Auth::check()) {
dd("ユーザーはログイン済み");
}
return redirect('/');
} catch (Exception $e) {
return dd($e);
}
});本当にloginできているのか、Auth::check()を用いて確認してみる。うまくいけば、ログイン済みの文字が返ってくるはずだ。

Auth::login();が実際どのようにログインを行なっているのかはまだよくわかっていないが、パスワードやemailは空なので、おそらくtwitter_idやtokenを用いているのではないだろうか。また分かり次第追記していきたい。
一旦ここまでで、Twitterログインが完了した。
まとめ
- Twitter Developer Programに登録しておく。
- 上記でAppsを作成してOAuth2.0の設定をしておく。callbackURLは自分で設定。clientIDやsecretが発行される。
- Laravelプロジェクトにsocialiteを入れて、.envやservice.phpの設定をする。
- redirect画面とcallback時のメソッドを用意する。
- callbackでuserデータを取得してDBに保存する。
- Auth::login()でログインする。
OAuthとOAuth2.0の違いはよくわからないけれど何とかSocialiteを使ってTwitterログインを実装できた。GoogleログインとかGithubログインとかもやってみて、最後に共通化処理作るところまで記事にまとめられたらいいな。
少しでもSocialiteについて理解が深まっていれば幸いです。