そもそもどこで環境構築がつまったかというと、Laradock1つで複数のプロジェクトを作ろうとして沼入りしてしまった。たくさんの記事を見たが、自分の知識不足で言葉の意味わからんからまた調べなきゃならないしで5日ほど費やして、ようやく解決にいたった。(複数記事はまた別記事で)
とりあえず、今回の記事ではLaradock1つとプロジェクト1つで構成していく。
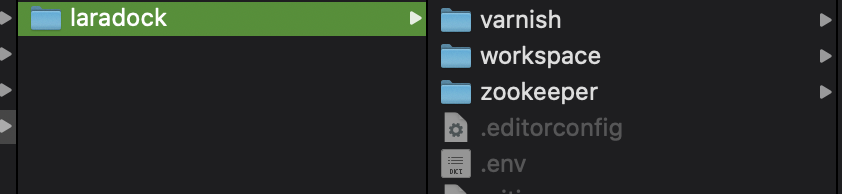
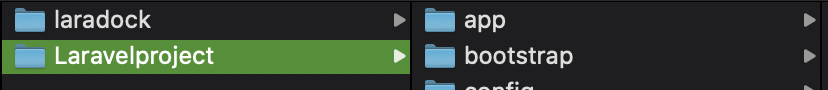
目指すフォルダ構造は最終的にこんな感じ。
MyLaravelApp(どこに作っても、名前もなんでもOK、とりあえすデスクトップでも)
├── Laravelproject(自分の作りたいLaravelのアプリ名)
└── laradockそもそもlaradockって何って話だけど、簡単にいうとLaravelプロジェクトの開発環境の1つのこと(意味わかんなくても問題ない。Laravelプロジェクトはあなたが作りたいアプリのこと。)
LaravelとDockerの言葉を合体させてLaradockって言うらしい。Laravelと言葉が混じってほんっっとうに混乱させてくれる。
名前変えて欲しい笑。
mkdirでフォルダを作成。
まずデスクトップに適当なフォルダを作ろう。今回はMyLaravelAppとした。
ファインダー(macのニコっとわらってるやつ)から右クリックでフォルダを作成してる人もいると思うけど、ターミナルから「mkdir プロジェクト名」を打つことで新しくフォルダが作れるのでターミナルから作ろう。どうせこの後コマンドばっか打っことになるから触って慣れとこう。
また、コマンドを打つときに注意したいのはどこの場所でコマンドを打っているかだ。場所は今回書いていないからちゃんと自分がいる場所を確認してからコマンドを打って。(「 // 」以降はコメントだからコピペする場合は気をつけて)
mkdir MyLaravelApp //MyLaravelAppを作成コマンドを作りたい場所で打ったら実際にファインダーを開いて、フォルダができているか確認しよう。(今回だったらデスクトップに作る)

今つくったMyLaravelAppフォルダにlaradockを「git clone」で落とす。
以下「git clone~」コマンドで勝手にLaradockをフォルダに落としてくれるんだ。意味わかんなくても無心でコマンドを叩く。ファインダーからもlaradockフォルダができてることがわかると思う。
git clone https://github.com/laradock/laradock.git //laradockをgithubから落としてくる今落としてきたlaradockフォルダに移動してlaradock内のenv-exampleをコピーして.envを作る。
まず、laradockフォルダに移動するには「cd laracock」とする。「cd」コマンドは一番使うんじゃないかしら。チェンジディレクトリの略。
cd laradock //laradockフォルダに移動する
そして、「cp env-example .env」として.envファイルを作る。この.envファイルは何かというと、laradockの設定ファイルになる。あとでこれに色々書いていったりするぞ。
なんでわざわざコピーするのって思うかもしれないけど、env-exampleは雛形だからこれ使って新しいの作ってねってことだと思う。ここまではだいたいどのサイト見ても一緒なのでまずここまでは頑張ろう。.envがちゃんと作れているか確認しよう。「.」が付くファイルは隠しファイルなので、ファインダーから見る場合は「command + shift + . 」を押して隠しファイルを表示しよう。
cp env-example .env //env-exampleをコピーして.envファイルを作る。
ls -a //.envができているか確認するコマンド
laradock内でコンテナを作成
こっからサイトによっては書いてる順番とかが変わってくると思う。
とりあえず、今はlaradock上にいると思うので「コンテナ」を作成する。コンテナはとりあえず箱って意味かな。Dockerの概念のことでこの箱の上に色々持ってきて作業するみたい。
どうやってコンテナを作るかというと以下のコマンドを打つ。
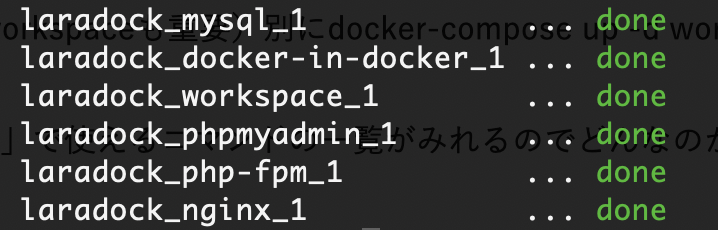
docker-compose up -d nginx mysql phpmyadmin //nginx mysql phpmyadmin コンテナを作成・起動 -dを忘れずに!
ここで登場する「docker-compose」というコマンドをこれから多く打つことになると思うが全部laradock上で行うことに注意。これを違う場所で打ってミスるのはあるある。で、「up」はコンテナを作成して、起動。-dはよくわからん、裏で動いてるとかなんとか。
その後は起動させたいものを指定。今回は、nignxとmysqlとphpmyadminの3つを指定。nginxとか意味わからんくてネギックスとか最初読んでたけど、webサーバーみたいなやつらしい。あとはデータベースと(mysql)データベースをわかりやすく操作できるやつ(phpmyadmin)を起動してる。全部doneになれば成功だ。他にもworkspaceとかも起動してるけど、こいつはなんかと紐付けされてるので勝手に起動するらしいよ。(このworkspaceも重要)
別にdocker-compose up -d workspaceってやってもいいと思うけど。

localhostにアクセス
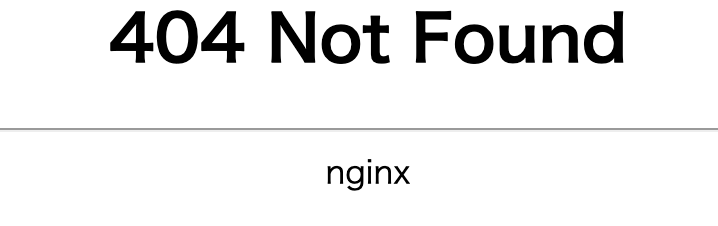
さあ、こっからlocalhostにアクセスしよう。ブラウザでhttp://localhostにアクセス。
localhostは自分のPC上でネットワークにつないでくれるものらしい。いわゆるインターネットには繋がっていないけど、とりあえず繋がった時にどんな表示をしてくれるか教えてくれるものかな。でアクセスすると、404がでてくると思う。そりゃまだLaravelを落としてないから当たり前なんだけど。ただ、下にnginxって表示されると思う。これはnginxが動いてますよってことだ。これが動いてないとそもそも404すらでない。

試しに、コンテナをストップしてからもう一回localhostにアクセスして欲しい。docker-compose stopでコンテナを終了させる。(どこでdocker-composeコマンドを入力するかは覚えてるだろうか?)
どうだろう。おそらく何も表示されなかっただろうと思う。
とりあえず404すら出ない時はnginxが動いてたかちゃんと確かめよう。(docker-compose ps)

workspaceコンテナへ入る
ここまでついてこれてるだろうか。頑張って欲しい。
ここらへんから難しくなってくると思う。次は、workspaceコンテナに入っていく。workspaceコンテナって何って思うかもしれないが自分もよくわからん。なんだよworkspaceって。目的のLaravelを落とすのに、このworkspaceの中に入っていかなきゃいけないらしい。手順4でコンテナ作成した時に一緒にworkspaceも起動したと思う。なので今回は以下のコマンドでworkspaceに入っていこう。(手順5でコンテナをstopさせた人は、再度docke-compose up -d nginx phpmyadmin mysqlで各コンテナを起動させよう)
laradock上で「docker-compose exec workspace bash」と打つ。
execはexecuteの略で、実行するという意味。bashはよくわからん。これを行って、今までユーザー名とか書かれてたところが、root@/var/www#みたいな意味不明な感じになってれば正解だ。workspaceの中に入れた。
docker-compose exec workspace bash //workspaceの中に入るLaravelプロジェクトを作成
やっとここまでこれた。Laravelプロジェクトを作ろう!composerコマンドを使っていく。
composer create-project laravel/laravel Laravelproject(作りたいアプリの名前) // workspaceの中でやろう --prefer-distオプションをつけているサイトもある。
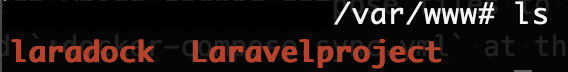
ここは結構時間かかる。終わったら、ファインダーで確認しよう。MyLaravelAppの中にlaradockと自分が名前をつけたプロジェクト名のフォルダがあるはずだ。Laravelはどこにあるのって思うかもしれんが、自分が名前をつけたプロジェクトそのものがLaravelだ。中を開くとたくさんフォルダやファイルが入っているとおもう。Laravelプロジェクトと言われたら、自分が名前つけてあげたフォルダそのもののことを差すと思えばよい。

※コマンドを打つ時verを指定しないと、最新のLaravelがインストールされる。特にver8はまだ解説の記事も少ないから、少し前のLaravelプロジェクトをインストールしてもいいかも。
composer create-project laravel/laravel Laravelproject "6.0.*" //Laravelのverを指定できる。laradock内の.envを修正する
一旦、workspaceからexitコマンドでworkspaceを抜けて、localhostにアクセスしてみよう。(workspaceから抜けるにはターミナルでexitを打とう。)よっしゃ〜Laravelと表示された!、、、、と思ったらまた404だ。どうなってんだ一体。
ここで手順3で作成した.envをいじっていく必要がある。(laradockの.envだよ)
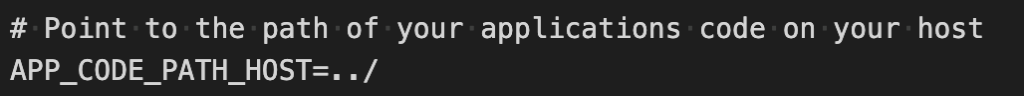
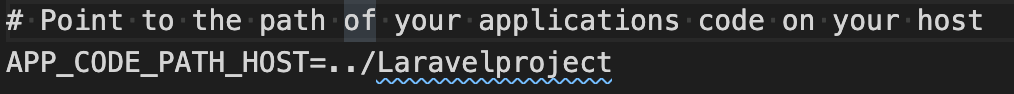
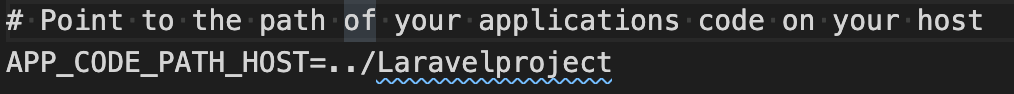
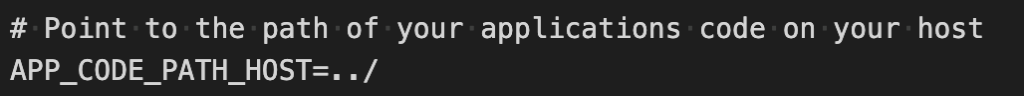
.env内のAPP_CODE_PATH_HOSTを変更して、「../」の後に手順7で作ったプロジェクト名を指定してあげよう。たぶんapplicationのpathを合わせておくってことかな~。


applicationはここでいうLaravelプロジェクトのことで、ここのPATH_HOSTを自分が作ったLaravelプロジェクト名に変更すると、workspaceへ入った時の/var/www/直下に自分のアプリが表示されている状態になる。




ここのAPP_CODE_PATH_HOSTを自分のプロジェクト名に変更しておかないと、localhostにアクセスしても404エラーになるので注意。

後、.envファイルはファインダーから開いてもいいけど、VSコードとかのエディタで書き換えた方がわかりやすいよ。(たぶんPHP触ってればVSコード触ったことあるはず、ない人は絶対入れたほうがいい。)
(8-2?)
実は、もう一つの方法に、laradockのnginx/sites/内のdefault.exampleを編集する手もある。この場合、手順8で変更したAPP_CODE_PATH_HOSTを変更しなくてもよい。正直どっちを設定してもうまくいくのでどっちの方法でもいいと思う。自分はlaradock1つで複数のプロジェクトを回そうと思ったのでこっちのlaradock.exampleの方を変えた。詳しくは複数プロジェクトを作る記事で解説する。ふーんくらいでいいと思う。
(この2つの違いはいまいちわかってない。)
localhostにアクセスしてlaradockプロジェクトを表示させる。
さあここまできたら、後はlocalhostにアクセスして表示させよう。そしてその前に、コンテナを止めてまた起動しよう。.envを編集した後はdocker-compose stopでコンテナを止めて、またupで起動させる必要がある。(restartだとうまくいかなかった。)
.envを設定した後はキャッシュがどうとか色々あってよくわからんが、再起動してlocalhostにアクセスしたら表示されたので、いけない人は調べて。(php artisan config:clear キャッシュをクリアするコマンド)
表示された人はおめでとう!後、もう少しだけ頑張ろう。

laradockの.envでデータベースの設定をしよう。
さっそくLaravelで色々作るぞ〜と思うかもしれないが、ここからはデータベースの設定をしないといけない。
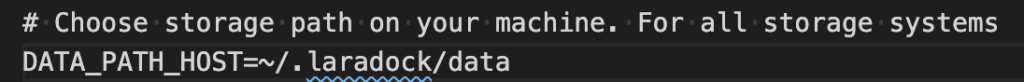
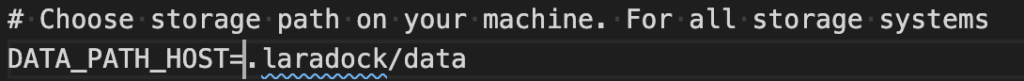
laradockの.envを開いてDATA_PATH_HOST=~/.laradock/dataの部分の~/の部分を外そう。これは、何をしているかというとデータが保存される場所を変更している。~というのは、ホームフォルダのことでmacのパソコン本体にログインした後の場所のことだ。(だいたいは自身のユーザー名のフォルダ)
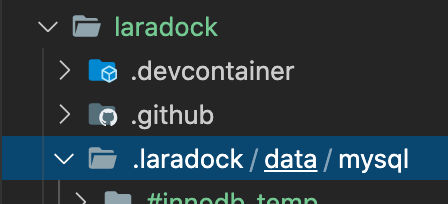
ファインダーで確認するなら、ファインダー→移動→ホームで移動できる。初期値だとこのホームフォルダ上にdataができる。これは、今後もLaravelプロジェクトを作る時に保存先が被って面倒臭いエラーの原因になるので、保存先を変えておこう。



ここにデータが保存されていく。
このDATA_PATH_HOSTを変更する手順はサイトによって色々なやり方があるが、ここを変更している時はデータの保存先を変更しているんだなと理解しよう。
そしたら一旦、phpMyAdminにアクセスしてみよう。
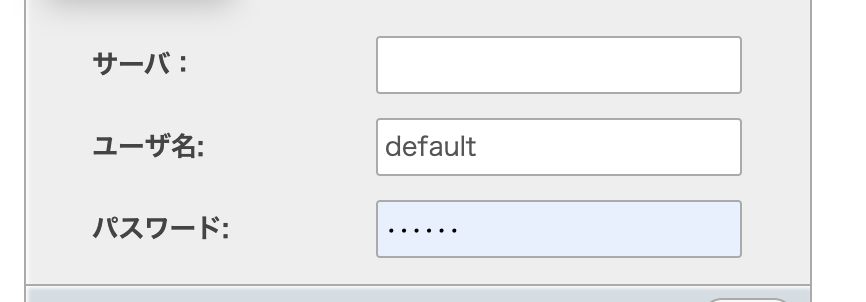
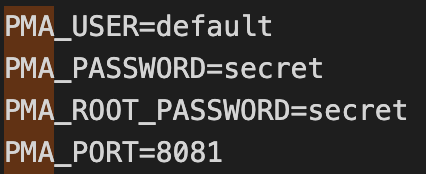
http://localhost:8081にアクセスするとphpMyAdminにアクセスできる。サーバー名にmysqlを指定して、ユーザー名とパスワードを入力。ユーザー名とパスワードはlaradockの.envのPMAを確認しよう。ログインできるはずだ。


Laravelプロジェクト側の.envのDB名を変更する。
後すこし!今度はLaravelプロジェクト側の.envを変更する。注意して欲しいのはlaradock側ではなく、Laravelプロジェクト側の.envファイルを修正するということだ。手順10でやったのはlaradock側。
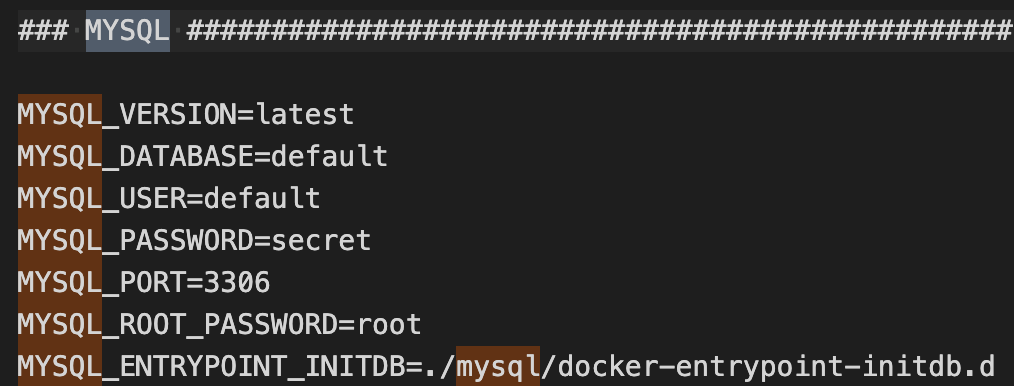
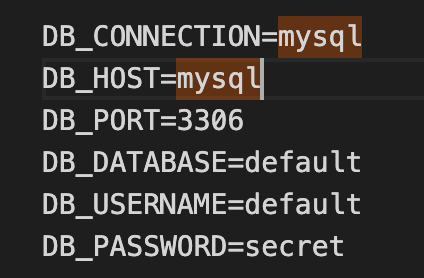
ここをlaradockの.evn側に書かれてるのと同じように修正する。見本がlaradockの.env 、真似する方がLaravelプロジェクトの.envだ。間違えないように修正しよう。どこを修正するかというと、MySQLの各項目。


php artisan migarateを行う。
いよいよ最後だ。設定を変更したら、php artisan migrateを行う。artisanコマンドはworkspace内に入って行うぞ。どうやってworkspaceに入るか覚えているだろうか?laradock上でdocker-compose up exec workspace bashだ。
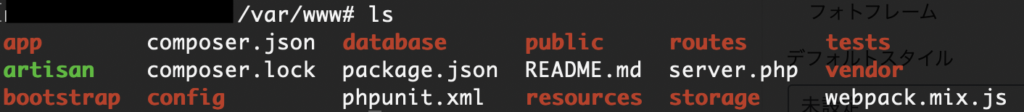
workspaceに入ったらphp artisan migrateを行おう。workspaceのどこでartisanコマンドを打つか、これはartisanファイルがあるところと覚えれば間違えにくいぞ。ターミナルでlsコマンドを打てば、そのフォルダにどんなフォルダやファイルが入っているかが分かる。今自分がどこにいるかわからなくなったら使ってみよう。

つまり、artisanコマンドを打つところはLaravelプロジェクト上でだ!

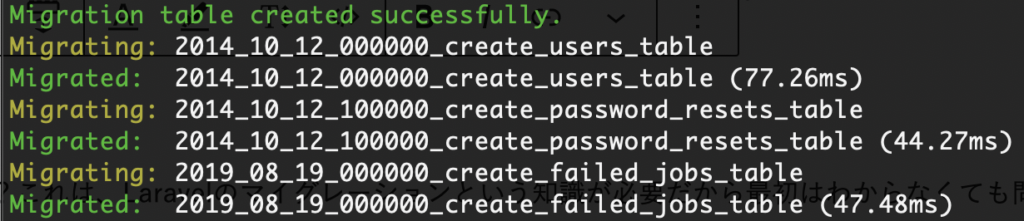
migrateとは何をしているか?これは、Laravelのマイグレーションという知識が必要だから最初はわからなくても問題ない。とりあえず、このコマンドを打つ事で、何もないデータベースにテーブルが作られるんだ。(もともとLaravel側でuserテーブルが作られるように設定してある。)
migrationに成功したら、phpMyAdminにアクセスしよう。(http://localhost:8081)

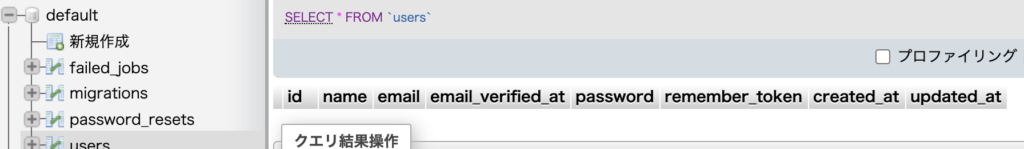
phpMyAdminにアクセス成功したら、中を確認してみてほしい。きっとusersテーブルができているはずだ。

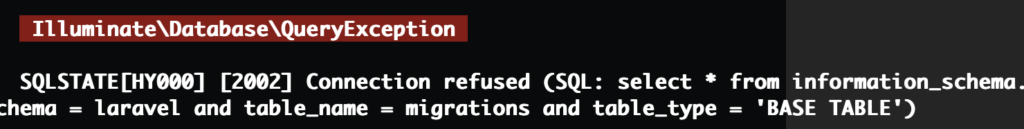
ちなみに、手順11のLaravelプロジェクト側の.envを書き換えなかった場合、php artisan migrateが失敗してしまう。これができないと、Laravelプロジェクト側でデータベースが作れないので気をつけよう。

これで、webサーバー・phpMyAdmin・mysqlはそれぞれうまく繋がったはずだ。
お疲れ様です!やっとここからプロジェクトの開発できるぞ!
終わりに
自分は1個プロジェクトを作った後に次のプロジェクトで、「あれ?どうやって新しいプロジェクトを作るんだろう」と悩んで沼にハマってしまった。一つのlaradockで複数のLaravelプロジェクトを動かそうとしたことが沼の原因。そのやり方はまた上げます。
また、「今日の作業はここまで、プロジェクトを終了!」とした次の日などに作業を再開する時、「あれ、、どうやって起動するんだ?」って焦る人、一旦落ち着こう。
まずはdockerを起動。これ動かさんと始まらん。そして、ターミナルでlaradockまで移動してdocker-compose-up 『動かしたい奴(niginx mysql phpmyadmin)』で復活だ!
localhostとlocalhost:8081にアクセスして動いているか確かめよう。
ここまで本当にお疲れ様でした。初心者が書いてるので、同じ初心者には伝わりやすいと思います。たぶん、合ってるはず、、、。プロの方もし、ここ違うよってのあればどうかわかりやすく教えていただければなと思います。
初心者の方の少しでも参考になれば幸いです。
間違いやすいポイント・注意するべきポイント
・docker-composeはlaradock上でいじってる?
・.envはlaradockの?それともLaravelプロジェクト?
・workspaceに入って行うコマンドは、Laravelプロジェクトをつくるcomposerコマンドとartisanコマンドだ。
・MAMPとかXAMPP閉じてる?
・.envを変更したのにうまく反映されない!→一回docker-stop後にまたupする。


